Push Your Conversion Rates With Visual Metaphors
It’s 1976. And, for the first time in movie theaters, Rocky Balboa dashed up all 72 steps toward the Philadelphia Museum of Art.
At the top, he reaches upward in victory. An iconic moment etched as the perfect visual metaphor for conquering a goal.

The iconic moment in Rocky. A perfect visual metaphor for victory! (Photo Credit: United Artists)
Film is all visual metaphors. The visuals have to pack a Rocky Balboa punch to your emotional gut.
There’s a common visual language in film, communicated through metaphors. And the digital world isn’t any different. It too has a lot of commonalities among its visual metaphors.
Learn to wield that and your conversions will shoot through the stratosphere faster than a 90-year-old Star Trek actor . Oh, and buckle up, we’re about to show you how.
What the Heck Are Visual Metaphors?
Visual metaphors take common elements and objects, toss them into a blender, combining them in unexpected ways to create an impactful message. They help to make abstract thought into something concrete and easily grokked. We’re surrounded by them in TV/Film, commercials, billboards, and online.
We interact with the world through metaphor. We’re constantly talking about one thing by describing or comparing it to another. Because we think in images, we’re always trying to conjure up an image. That’s why metaphors are handy.
The Importance of Visual Metaphors in Design
Visuals communicate ideas at warp speed — 60,000 times faster than reading! A striking image can stick with us and spark our imagination. We comprehend meaning more visually than we do verbally.
How we equate those visuals with our established preconceived notions can make them more impactful. Take Rocky and the steps. A steep climb like that we already believe to be difficult. So we emotionally connect with Rocky’s victory at the top.
Visual metaphors can make or break a design.
But if done well, visual metaphors can:
- Create better storytelling. You can better sell user needs and customer journeys using visual metaphors.
- Build mental models for users. The use of common iconography — trash cans, save discs, and the hamburger — can aide in users navigating the digital world
- Take your audience to unexpected places. Change how your audience thinks or feels while at the same time getting them to understand you better.

Advertising makes use of visual metaphors, such as in this McDonald’s ad for mobile ordering. (Photo Credit: McDonald’s)
How to Use Visual Metaphors to Improve Conversion
Visual content can help reduce bounce rates and boost conversions. And when text is paired with images, comprehension goes up 89%.
To create a compelling visual, here are few steps:
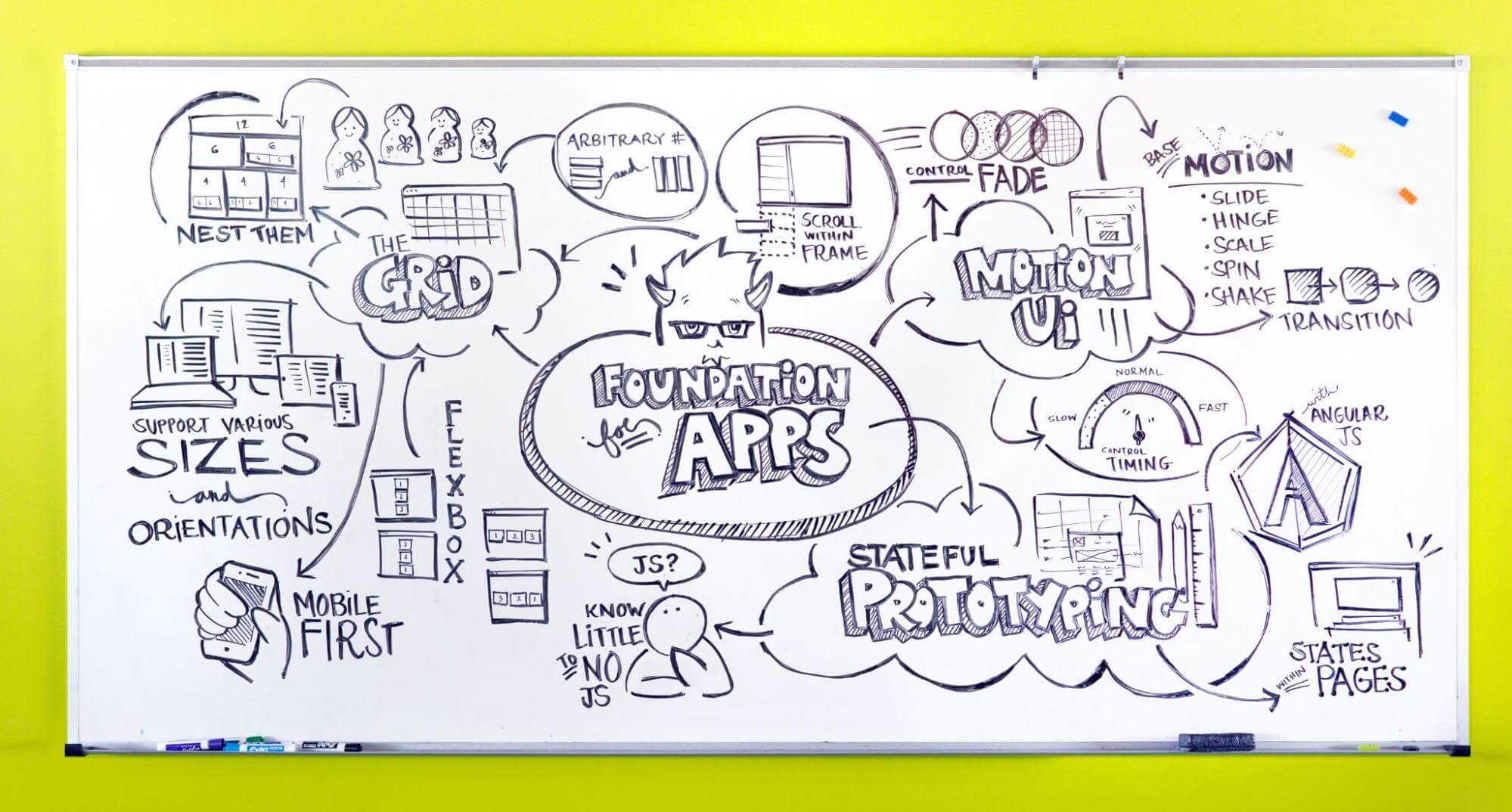
- Whiteboard sketches. Make a mess on a whiteboard associating words with possible images.
- Combine the images. Find similarities. See how they all fit together. Even mix and match.
- Tease them out. Put them into a sequence so that the metaphor builds to a conclusion, much like a comic book panel.
- Push it further. See how far you can milk the image for all its worth and build upon it to create newer ideas.

ZURB uses whiteboard sketches a lot to create visual metaphors. (Photo Credit: ZURB)
Strong visuals will help improve the overall user experience. And, as we know, great user experience can lead to even more conversions.

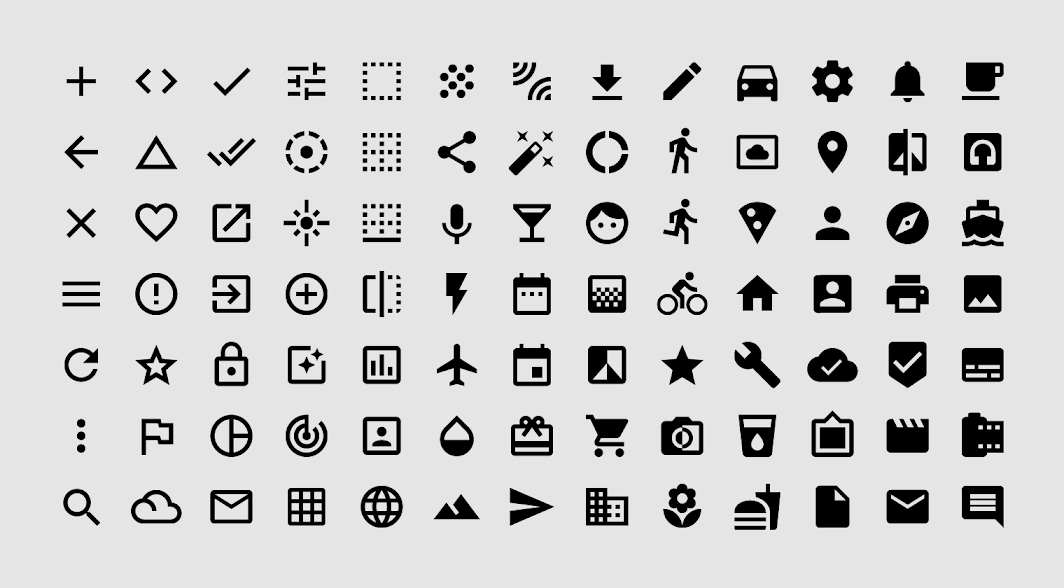
An example of simple icons from Material.io. Icons are a common visual metaphor. (Photo Credit: Material.io)
Testing Your Visual Metaphors
Understanding whether your visual metaphors are working is crucial to making them good. You can put them to the test with Helio. You can ask your target audience what they think and feel about them.
We’ve even come up with an easy-to-use template to get your started right away!