Integrate Figma into your testing workflow
Test design files with our seamless Figma integration. Ensure easy access to test all your design files and prototypes with your team.

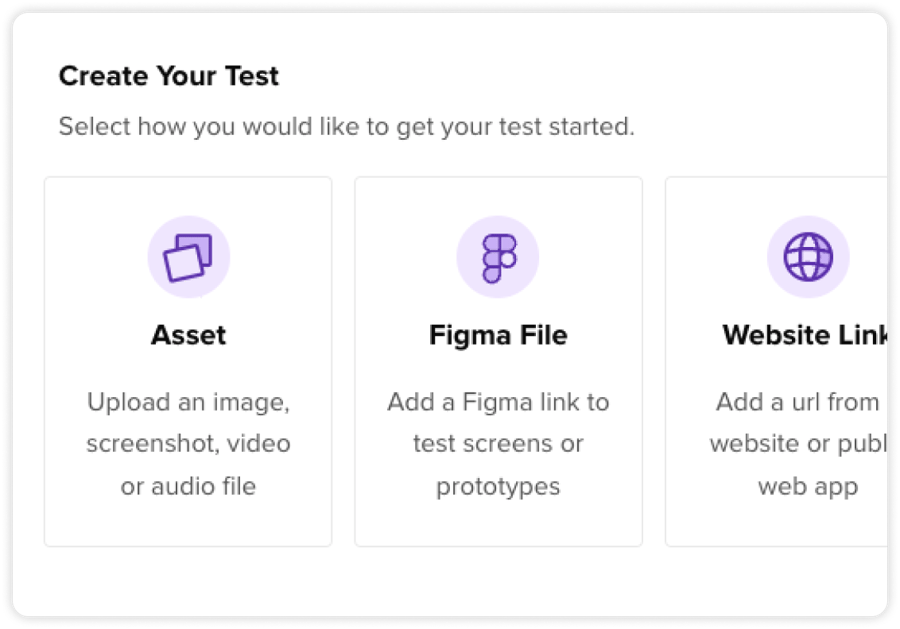
Import your prototypes with ease
Speed up your prototype feedback process. Design your prototypes in Figma and seamlessly integrate them into your Helio tests. Get valuable insights from real users in minutes.
Test at each stage of the design process
Explore and iterate on your design by using click tests for single screen validation or achieve your goals with directive prototypes for seamless flow testing.
Eliminate usability issues before developing
Prevent usability problems before they become major development headaches. Gauge user interaction problems and assess design flows quickly with Figma prototypes and files.
Transform into a lean, data-informed team

Streamline your testing workflow

Drive data-informed decision-making

Create transparency in your testing process
Design with Figma, Validate with Helio

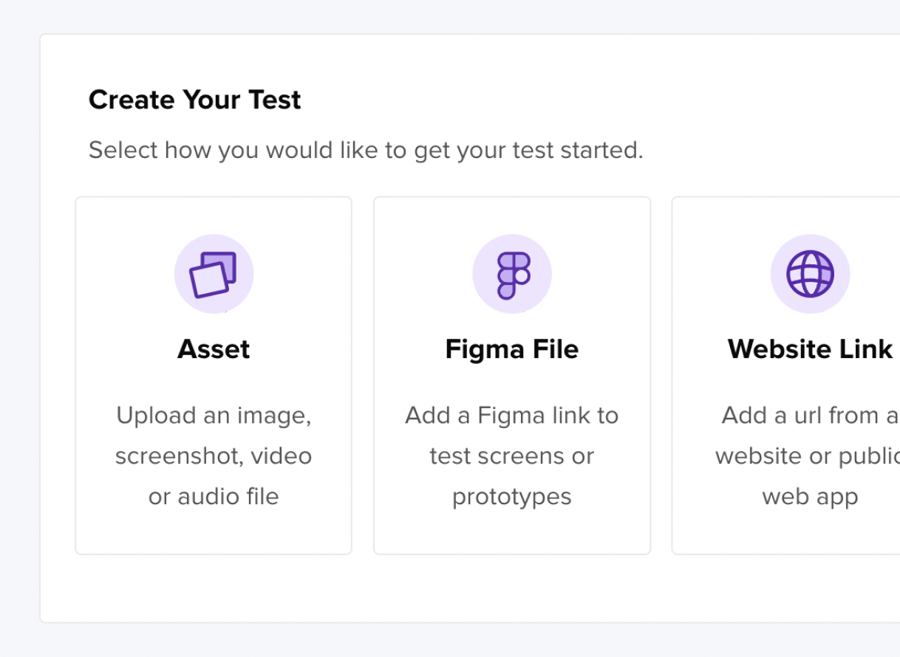
Create a Figma test in minutes
Create a user survey quickly and easily with Helio’s intuitive platform and expert-made templates. Customize your survey with different questions.

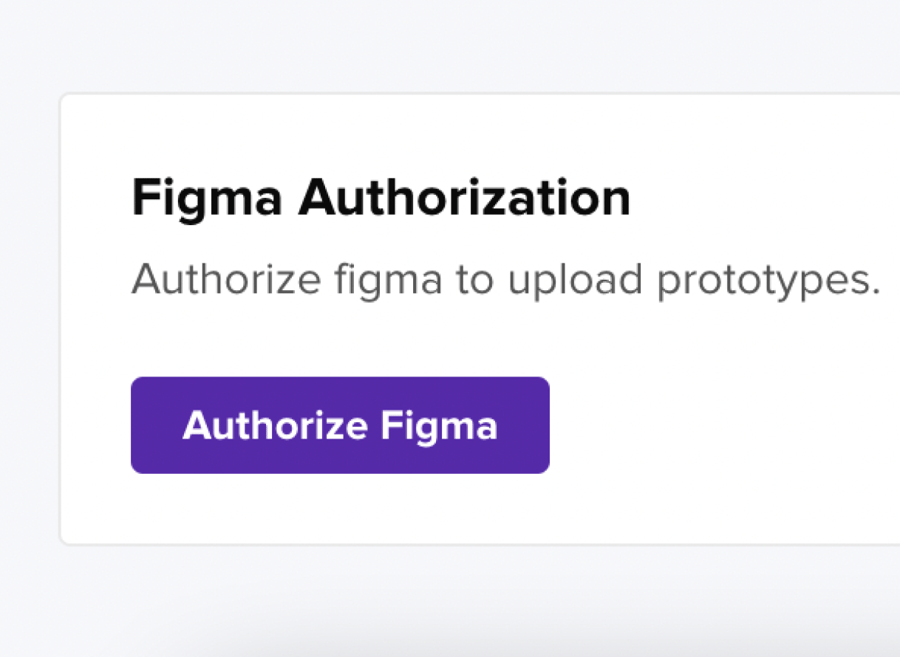
Authenticate your Figma account
Securely and quickly authenticate your Figma account in a couple clicks to start testing your files.

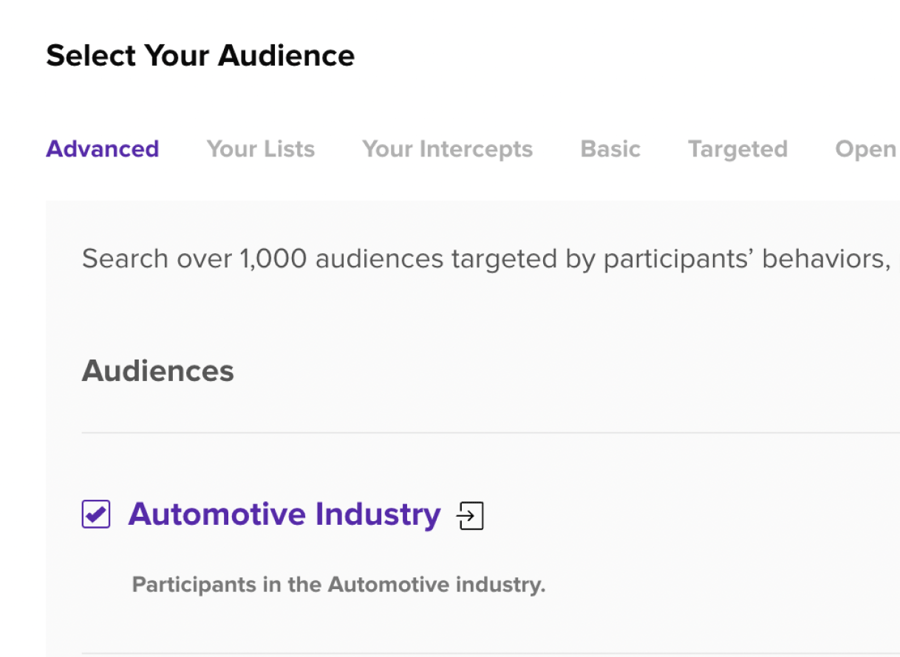
Select an audience
Select from more than a thousand ready-made audiences, recruit relevant participants from your own product or app, or share the test with external users via a link.

Choose a directive prototype or click test question
Design a prototype test that includes tasks aligned with typical user actions in your prototype. Gain insights into your user’s preferences and requirements through targeted surveys.

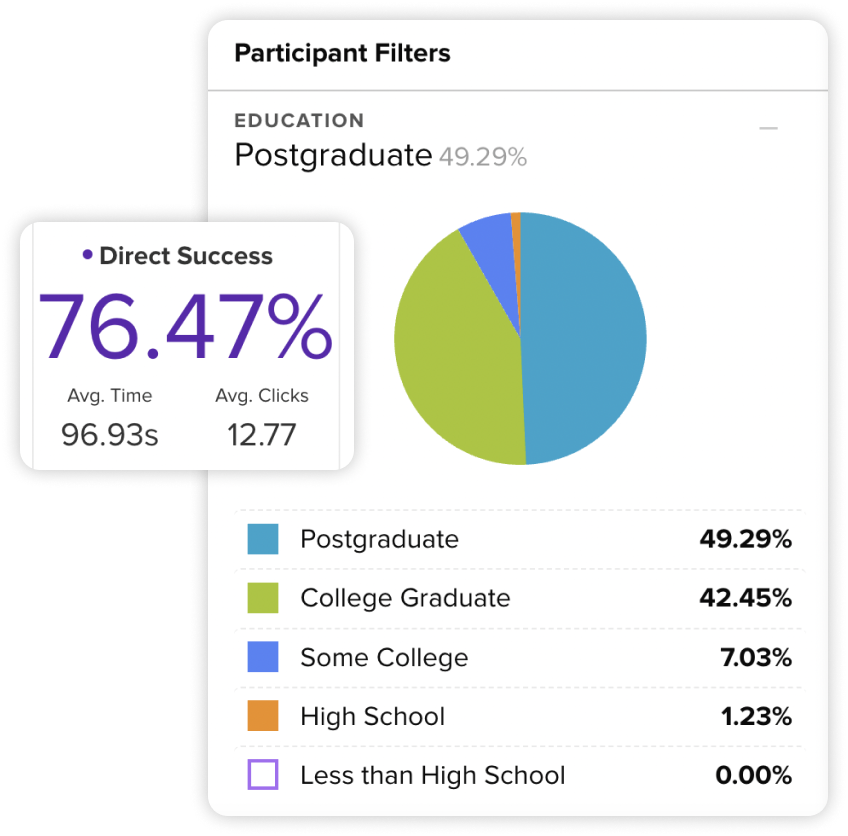
Filter and share data reports
Real-time report updates give you a front-row seat to watch participants answer your survey and test questions.
Drive continuous design decision-making

Elevate your product design with Helio
Don’t leave anything to chance when building your prototype tests in Figma. Eliminate the guesswork from your design process and validate daily design decisions.

Test with Interactive Components
Import complex prototypes with animations and interactions into Helio. Enhance your testing with detailed performance metrics in Helio Reports. Discover a seamless design and testing experience with Figma and Helio.

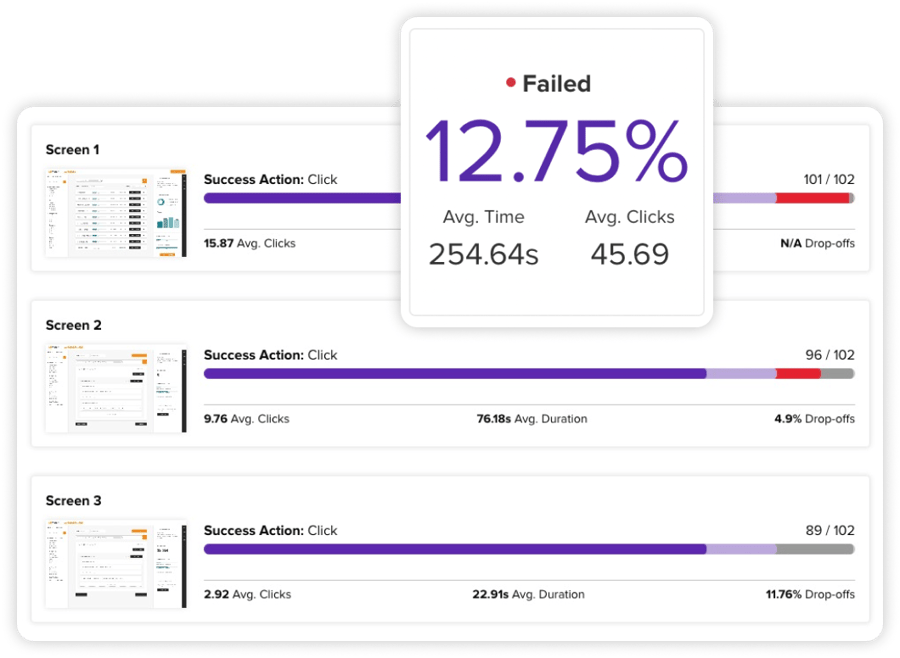
Measure the success of your design
Effortlessly learn from your Figma files. Helio reports automatically transform essential design metrics and usability scores into visually captivating data, making sharing a breeze. Gather design metrics, path analysis, and clickmaps.

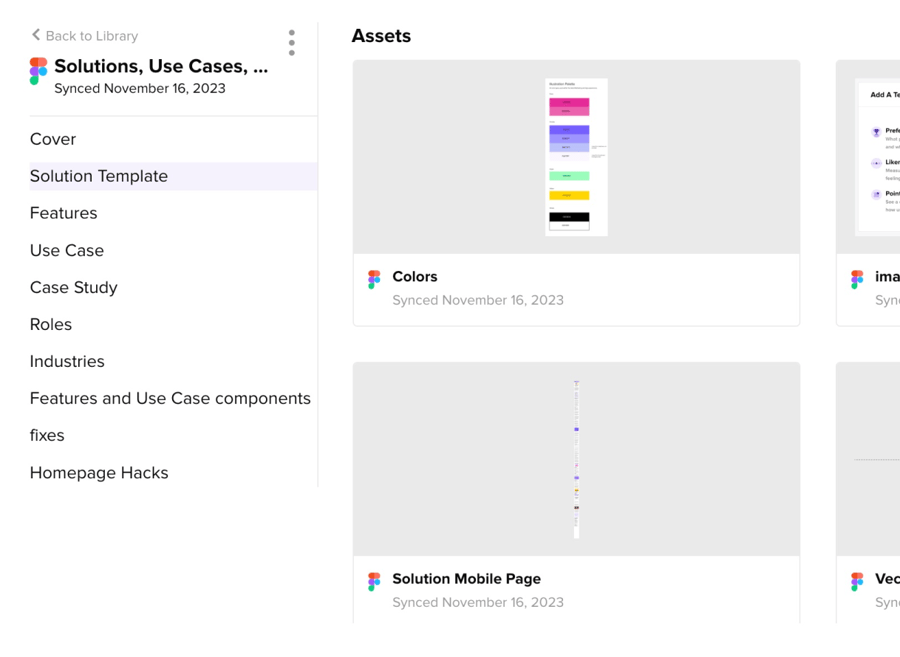
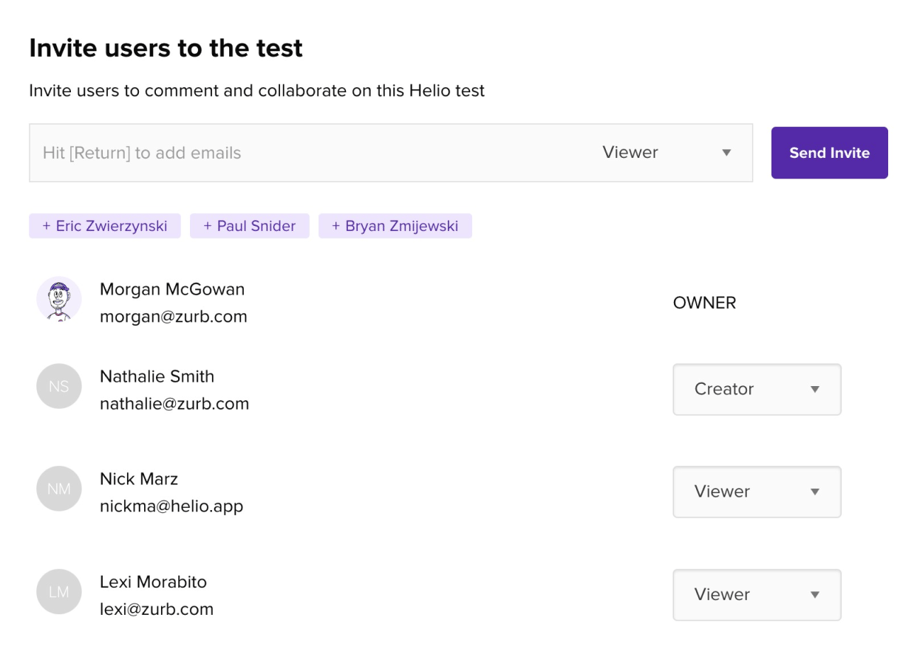
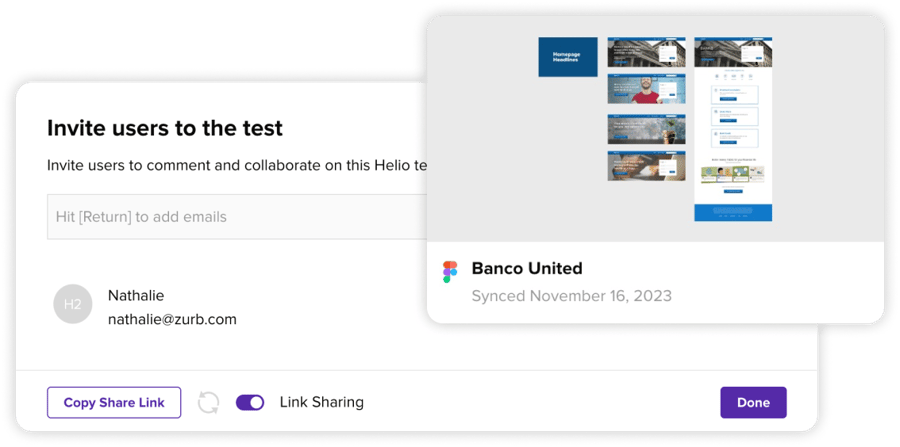
Collaborate with your Figma files in Helio
Collaborate with team members by sharing access to your Figma files in Helio. Remove the pain of finding the latest Figma files or prototype
At Suncoast, our UX team prides itself on harnessing cutting-edge tools like Helio to transform our design process. Currently, we’re using Helio with our Figma prototypes to gather essential user feedback, which is pivotal in refining our designs. Our approach is not just about improving designs; it’s about continuously evolving to create the most intuitive user experience possible, and it all starts with Helio.

Kyle Kusche, Suncoast Credit Union
Test Prototypes
Create Directives
A/B Testing
Quantitative Data
Click Maps
Survey Questions
Find Drop-offs
Browsable Test Assets
FAQs
Create a user survey quickly and easily with Helio’s intuitive platform and expert-made templates. Customize your survey with different questions.
Securly and quickly authenticate your Figma account in a couple clicks to start testing your files.
You can design a prototype test that includes tasks aligned with typical user actions in your prototype. You can also run A/B tests, measure success rates, misclick rates, and duration with quantitative data, visualize user interaction with heat maps for each screen, gather valuable insights with likerts or open-ended questions, optimize user flow for your designs with directive prototypes, and browse through Figma files to find the right assets to test.