Setting Up the Interaction Matrix
Here is a checklist to follow when creating your own Interaction Matrix:
- Prep your audience
- Create Interaction Matrix spreadsheet
- Definite actions to test
- Create Helio test
- Gather data from Helio responses
- Load data into Interaction Matrix
You can test the reaction to your designs and whether your target audience comprehends them in a variety of ways. We recommend getting a high volume of participants for each round through our software Helio. For the sake of keeping the concepts concrete, we’ll use Helio to set up a test.
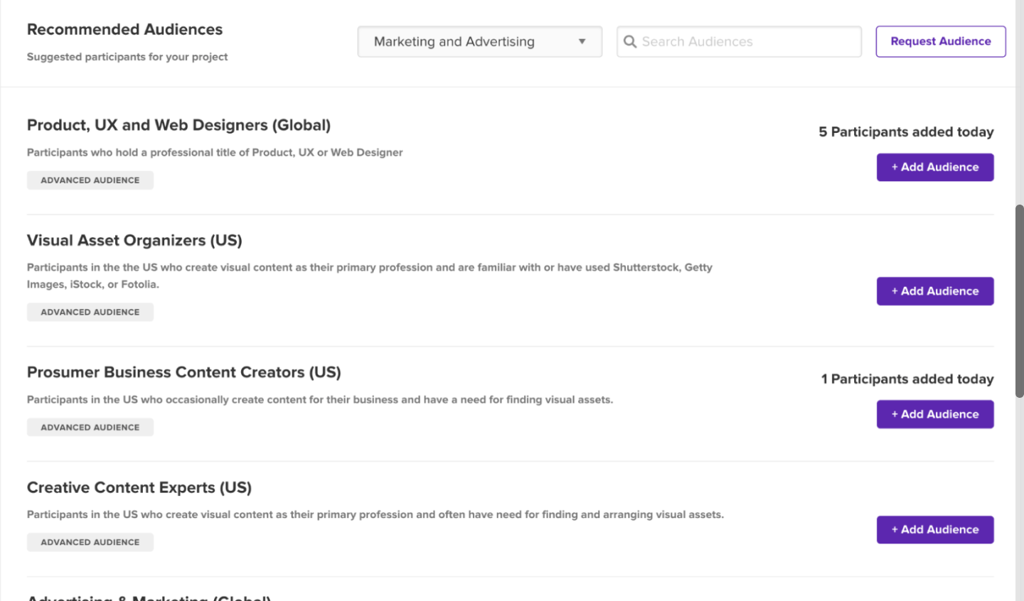
Prep your audience
The most important part of your testing always comes first: understanding who you’re talking to. Helio makes it easy with over 1,000 ready-made audiences at your fingertips. If you can’t find the group you’re looking for, reach out to our team and we can create a custom audience for you!

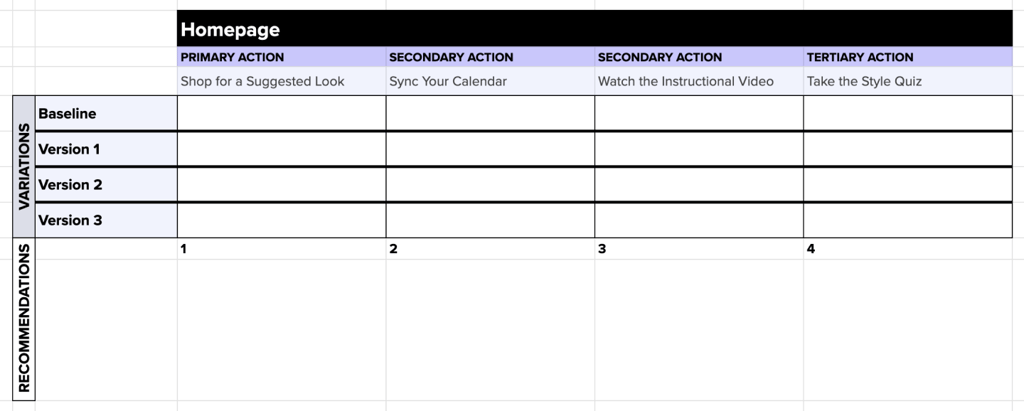
Create Interaction Matrix spreadsheet
Another easy step! Using our IM template below, you can create a copy of our spreadsheet to drive your own testing. Follow the steps in the Template section below to have your own Interaction Matrix set up in minutes.

Define actions to test
There are three types of actions on each page: primary, secondary, and tertiary actions. Identifying which of these 3 each of your CTAs falls into will determine how the success of these actions will be measured once the data rolls in.

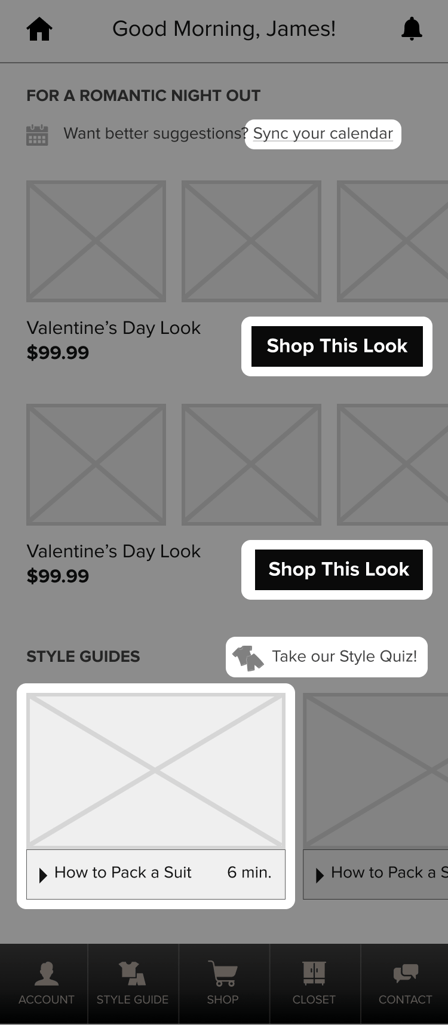
The first type is a Primary CTA, which represents the most pressing action on the page. This is the 1 or 2 action(s) that your business most wants users to take in the design. For the eCommerce site Getup, we want the Shop this Look action to gain the most attention on the homepage.
Secondary CTAs are important actions on the page that you don’t want to overshadow primary CTAs. This may be a contact button or sign-in action; something that needs to be easily found but not emphasized. On Getup’s site, secondary actions range from syncing your calendar to clicking into an instructional video.
Tertiary CTAs are last, but not least. These are actions that need to be present on the page, possibly for accessibility or even legal reasons, though they are placed out of the way on the edges of the design. Our eCommerce formalwear site has many tertiary actions, like adjusting user settings or accessing a personal style quiz.
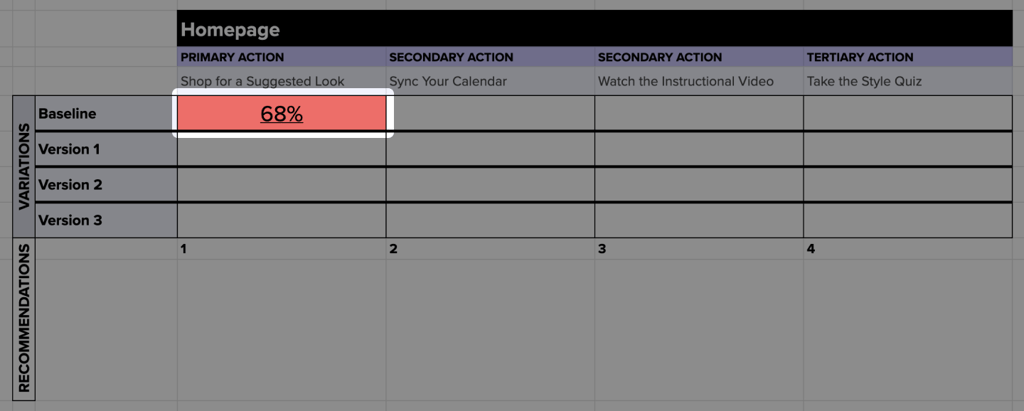
When deciding which of these 3 buckets your actions live, consider not only their visibility on the page, but their importance to the business. Once you’ve determined the CTAs you’re evaluating, write them each into your IM spreadsheet in the gray row under the primary, secondary, and tertiary action labels.

Now that the bones of your Interaction Matrix are set up, we can move on to creating the test that will deliver our data.
Create Helio test
The Click Test is the primary question type used in the Interaction Matrix. This question type shows you where a user clicks on first exposure to a screen, their response time, and you can ask for written explanations for their decisions.
The questions in your test will come from the actions you’ve outlined in the previous step. That means if you want to test 4 actions on the page, you’ll have at least 4 questions in your test. We also like to add in an open “click where you would go first” question at the beginning of the test for extra qualitative feedback. In the case of our eCommerce company Getup, we tested 4 actions on the homepage, so our test came out to 5 questions overall.
The key to turning an action into a question on a test, is actually not to ask a question at all. We suggest that your actions be provided as directives for participants, without a question mark at the end. For instance, “where would you go to sign up?” would be changed to “Click where you would go to sign up.” This is more closely aligned to a goal that a user would have rather than giving them the chance to ponder too long on a question. Check out the Getup Interaction Matrix test to see how we worded our directives.
Gather data from Helio test
Once your responses have been collected, you’ll be able to measure the success of your CTAs using Helio’s data reporting tools. The data will be displayed as red clicks on your designs, and you can click-&-drag a box over areas of the screen to find the percentage of participants who clicked in that space.
Once you highlight an area of clicks, those red dots will turn purple and the percentage of participants in the box will appear in the upper right of the report (above the response panel).
Load data into Interaction Matrix
Take the data percentage you found in the previous step and load it under the appropriate column in your Interaction Matrix.

We find it easiest to have our Helio test and IM spreadsheet open side-by-side, and load in the data points one box at a time as we move through questions in the test.
Once your data points have been dropped into the spreadsheet, check out our section on Interpreting the Results to measure the success of your actions.