Prototyping
A design method to test our products and services to make them more awesome and make us better designers.
The nuts and bolts: A prototype is a pre-production sample, model, or release of a product designed to validate an idea or method. A prototype is typically created by designers to assess a new design in order to improve the result.
Prototypes are a likeness, a simulation of a site or app. They’re built in order to test things, whether that’s flow, content, or comprehension. In the ZURB design process that falls in the Frame phase, or at that juncture between opening up the problem and closing it down around solutions.
We’ve not only developed an entire open-source, front-end framework for doing it quickly across different devices, but we’re also finishing development of a web app for creating clickable prototypes from mockups or sketches. You can probably guess that prototyping is a big deal for us.
A little while back we had the good fortune to work with Salesforce, one of the world’s most innovative cloud computing companies. The goal was incredibly straightforward: create a prototype of what Salesforce’s app for small businesses would look like on an iPad. We had two weeks to create something, anything, that demonstrated clearly what our vision for that product looked like, and why it was great.
In those two weeks, we went through sketches and hi-fi mockups that established, fleshed out, and refined a touch-driven, forward-thinking app that Salesforce loved and demoed at Dreamforce to considerable acclaim. It felt good … really good, and it was one of our shortest projects. Prototyping produced powerful results.
You Don’t Have All the Answers
As designers or developers, we may think we have all the answers — our jobs actually depend on having the answers as often as we can. What we both know is that we don’t always know what will work best, or how something will feel, or how people will react to something. Prototyping helps us out there.
Until you can see how your site, or your app, actually works while you click through it, you just can’t fully understand what feels good, or what works well, or what needs to be refined and changed. Prototype quickly, and early, you will design a better product. Seriously. It’s that simple.
For example, Smart Design went through dozens of prototypes before settling on the final design of the Flip Mino video recorder. Check it out in the photo below:
By constructing cheap prototypes, the product designers were able to narrow down the size, weight, and placement of the camera’s features. Things chance once you can touch and play with a prototype. Decisions no longer hinge on sketches, allowing you to better refine your ideas and concepts, getting you a better product in the end.
You Need Good Feedback
If you work with clients, this is instinctual. If you design products for customers, you hopefully know how important it is too! We need good feedback to do good design. Nothing helps clients or customers give good feedback like a close representation of the actual experience.
Try getting feedback from some mockups or wireframes. Then try it again with a prototype. You’ll notice that you get better, more holistic and more insightful feedback from a prototype.
How Should We Prototype?
So we know we should prototype, we know we need good feedback. So how the heck do we prototype? Well, there are a lot of great tools out there for prototyping.
We’ve created prototypes a lot of different ways over the years, and our methods have evolved over time. Here’s a few tools or methods you can try out, some of which you may not have tried or considered before:
Paper prototyping: If you sketch out your pages you can prototype the experience by actually turning pages based on ‘taps’. We’ve done this for clients and recorded it from above — it’s remarkably fun to do, and you can really learn a lot about what you’re building.
Clickable wires or mocks: If you’re creating static wireframes or hi-fi mockups, try stringing them together into a digital prototype. You could use a tool like Powerpoint or Keynote (both of which make this very easy) or use some simple HTML and image maps to link them together.
We used this method for Salesforce, the prototype example we mentioned before. Hi-fi mockups combined with Keynote for iPad meant we had a linear, but very engaging, prototype that could be viewed on the intended device. Pretty cool. You can record how people use it with any screen recording software..
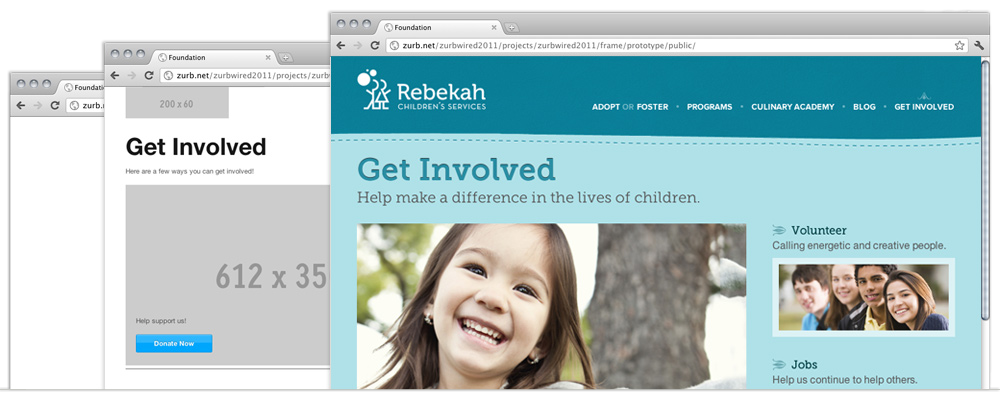
Coded wireframes: What we’ve been doing lately with considerable success is creating our wireframes in code with Foundation. Since the framework has all of the layout and controls we generally need for wireframes, we’re able to quickly put the pages together, link them up, and see how they really feel in a browser. Bonus: With Foundation, we’re able to prototype tablet and phone experiences as well, at the same time. We used this approach when we worked on a new site for Rebekah Children’s Services as part of ZURBwired. In only 2 hours, we created a clickable prototype for an entirely new site, and we were able to test it on any device.
Get Prototyping
There are other interesting ways to prototype, and no doubt ways we haven’t listed here or possibly even considered. The bottom line is that prototyping makes you a better designer, and it makes the things you design better, and it makes your clients and customers happier. It’s worth it. Now get to it.
And to make it easier, you can test your prototypes with this nifty Helio Test Template: