Leading and Line-Height
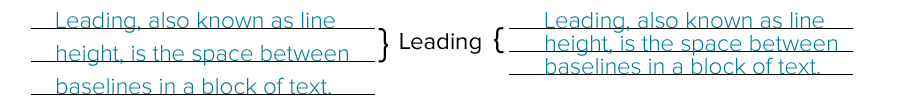
Leading, a.k.a. line-height in digital circles, is the space between baselines in a block of text.
The nuts and bolts: The gap between adjacent lines of type in typography is known as leading. In CSS, the line-height property specifies the amount of space between inline elements.
Leading, also called line-height in digital circles, is the space between baselines in a block of text. In our opinion, the defaults are often a tad too tight, and that’s not good. We use leading to promote readability in blocks of text, similar to a layout grid, but for typography.
A rule of thumb: The longer your lines of text, the more line-height readers need. That’s because as their eyes reach the end of one line, they instinctively look for the beginning of the next line. But which next line? If the text is too tightly set together, then readers take a precious split second finding the right place to continue reading, which risks losing their train of thought. Not good.
Still, too much line-height can disassociate lines from each other — “is that a new sentence or a new paragraph break?” It might also occupy too much precious real estate on a page, and space is at a premium on mobile devices.
Generally we suggest setting line-height to at least 30–40% of your type size. For example, 10pt type needs 14pt leading, and 18pt type needs 22–34pt leading. Having said that, we’ve seen up to 60% line-height work as well, but it varies per designer’s taste and project’s unique look — not to mention how ascenders and descenders may overlap.
The general idea is that great line-height lets text breathe — and we’ve found readers appreciate us letting them catch their breath.
Let your text breath with Helio. You can test your UI comprehension with your audience with this Test Template.