Iteration
A cyclical process to improve the quality and function of design.
The nuts and bolts: Iteration is a design methodology that involves prototyping, testing, evaluating, and refining your product or process in cycles. You change your design based on how well it works.
Similar to the wheels on the bus, the wheels of iterative design go round and round … round and round … round and round … repeat until you’ve arrived at your destination.
Iteration is a systematic, cyclical design loop. Products are prototyped, tested/analyzed, refined and prototyped once more — where the process starts all over again. And it doesn’t end once we have a finished product. We iterate long after we launch, improving functionality and adding complexity.
You have to sift through many different variations of your product, emphasizing opportunities within and eliminating any distracting or hindering features.
For Several Iterations More
Consider this: many of the products we use have gone through several iterations to get to the finished version of what we, as consumers, know today.
Think of iteration as concept art. There are several versions of characters found in comics, movies and cartoons. Some of them went through several designs before their final form had taken. Take this wookie, for instance. It had a vastly different look before it evolved into the wookie we all know and adore — Chewbacca.
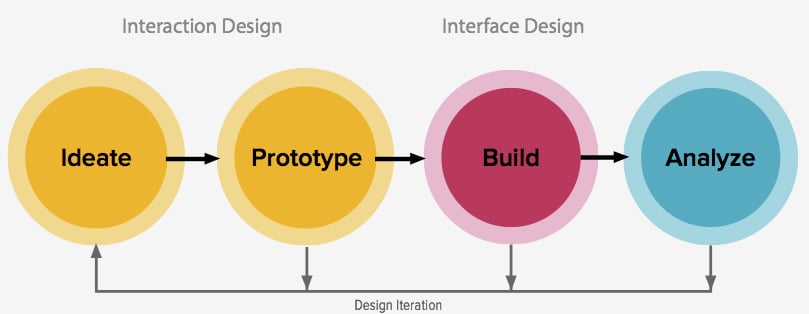
When you’re building designs and iterating as soon as possible, it helps you find your success faster. Rapid iteration is just as important to your standing success as having a genuinely great idea. Within the halls of ZURB, we have created our own flow of the iterative process. We’ve iterated on it over the years so it’s a more finely-tuned machine. Take a look:
The latest ZURB iteration of our iteration cycle.
Ideate
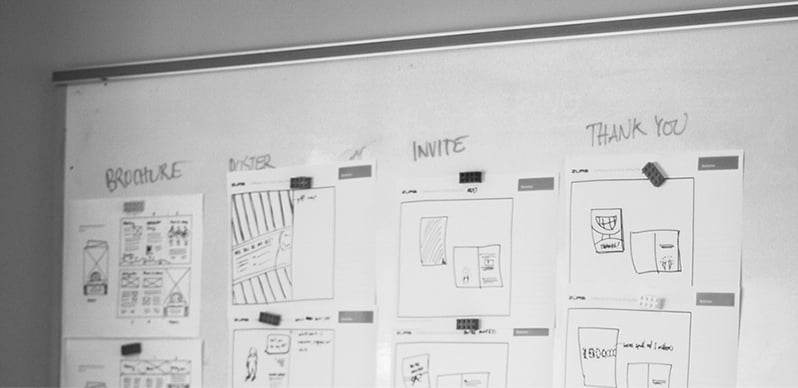
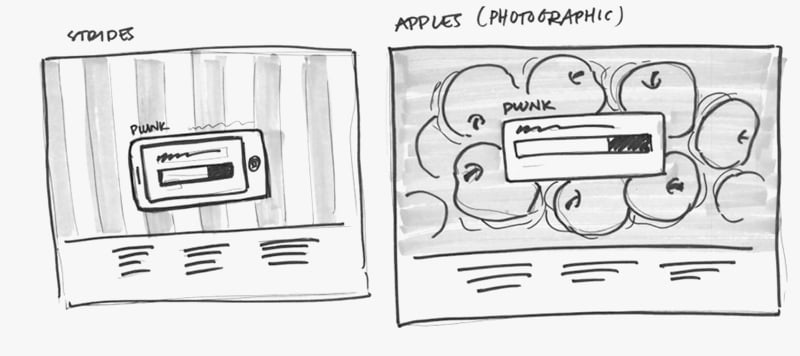
The ideate phase of the iterative process you will find yourself creating, drawing, sketching, otherwise developing the visual flow of your products. This comes to life with lo-fi sketches and wireframes. This is the skeletal system that will be developed upon and made grand throughout the iterative process. You can see that in the beginning of developing one of our products, Plunk, in the sketches below.
By putting Sharpie to paper, we began to muster up some ideas. Initially, we had two visions for the mainpage: one more graphic oriented and the other more photographic, seeing which one would stick by iterating further on the concepts.
Prototype
The prototype phase is one of the most integral parts to the iteration cycle. We believe that rapid prototyping and iteration is key to success. The quicker you can set up working hi-fi prototypes, the sooner you can receive quality feedback and make your product better, faster, stronger (to breathe life into those lyrics).
Here we can focus on developing skeletal wireframes from our ideations, building a more integrated adaptation through hi-fi wireframes. Or we can create coded wireframe prototypes. One way to accelerate yourself through this phase is to make those coded prototypes responsive. This will help you gauge quickly how your design will fit into a myriad of devices, saving yourself a lot of time and money in the long run.
Getting Validation Through Prototyping
During the prototype phase, we can get validation of our ideas through user tests.
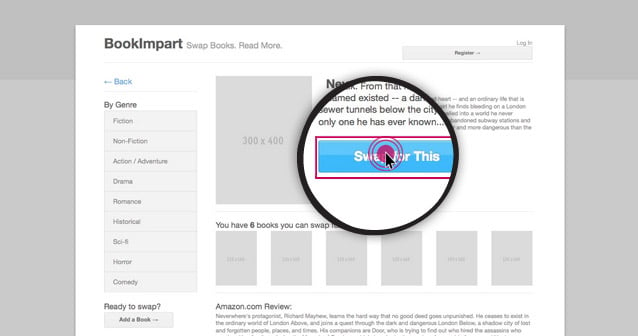
A few well-known sites asked the participants of the click test to “where would you click to find out more about the company services.” From the results, these companies gained important information regarding customer behavior and valuable feedback.
Before we move into the Build phase of the iterative cycle, we should discuss one more tool with prototyping.
Instead of single static image tests, you can even create clickable mockups that can mimic how your site would work — those nifty coded prototypes we mentioned. This will save you the time you would be coding the pages and elements, especially your feedback gives you a reason to go back to the drawing board.
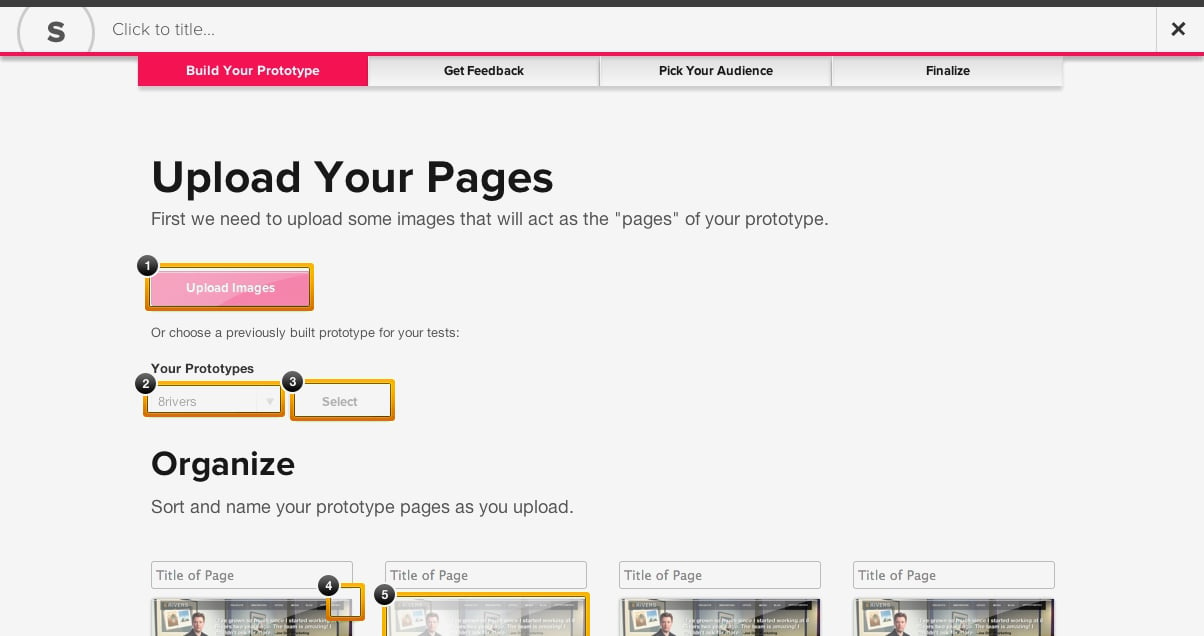
Below is an example of a clickable prototype test. The clickable interface makes for easy tracking and feedback from users/participants of testing.
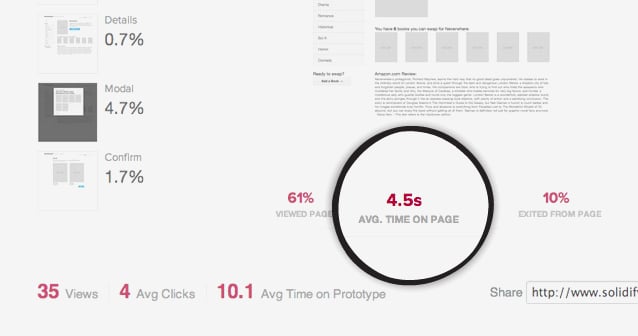
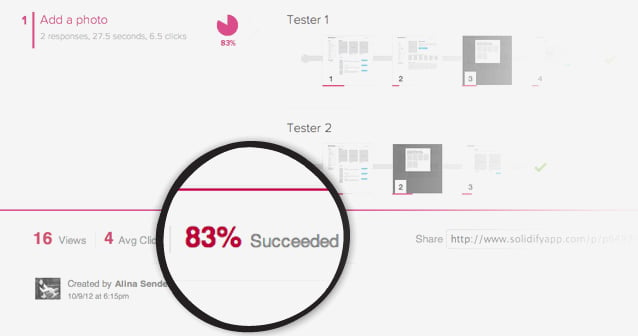
In the example we provided, these clickable prototype provides data that allows you to track where participants have clicked. Below are the results to give you an idea of the valuable feedback that can aid you through an iteration.
This is how long users spent on the task …
… and if they were successful through the whole process of the test.
Feedback and being able to touch and feel a design is crucial to the iterative process. Prototyping allows us to get and do both.
Build
Here you are creating and arriving at the ideal presentation of your product’s final design. How you visualize your end product that will be produced for the population to consume is what is constructed. This is where you begin to build from your prototype — channel your inner Dr. Light and build your Protoman.
Creating design layouts will help smooth the process of the build phase. Design layouts can be put together with the use of Photoshop files, your own photography and any assets or icons you choose to implement for your final designs. Thankfully for the prototype phase, all the design work should be largely completed.
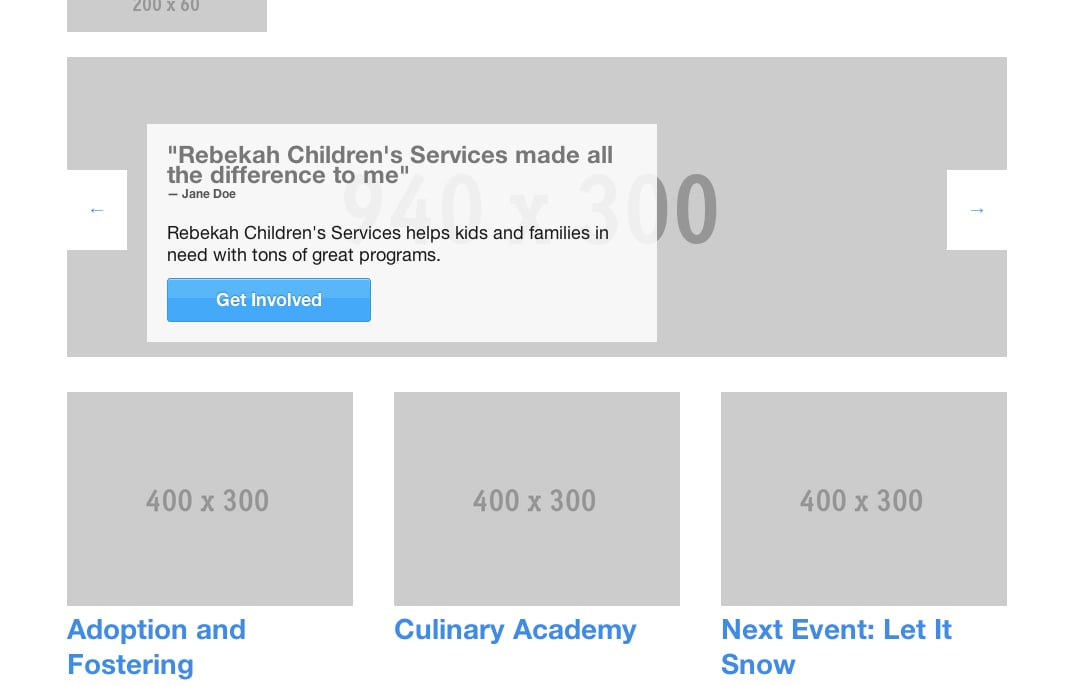
Once you have a completed design, you should be left with your front-end coding. If you created coded prototypes, you’ve gotten a head start on this. Of course, we like to use Foundation can make the front-end code process a whole lot easier. Below is an example of a clickable prototype that we were able to rapidly iterate into final production code in a few hours. You can click on the image and check out how the entire prototype works.
When you have completed your site design and it holds up, stick with it. But this is not enough. You still have to test and see if your product holds up as well as you had envisioned. Like we said before, iteration can continue long after the product is out in the wild.
Analyze
While analyze is listed at the end of our iterative cycle, it really can be done at any point. In fact, we’ve pointed out throughout how you can accomplish that with user tests.
This part of the iterative cycle is where you gather all necessary feedback regarding your design. Much like Cerebro is used to detect mutants from the litany of humans — this phase is used to detect any crucial errors and flaws found in your designs.
This phase is a pivotal point in your design’s lifeline. To determine whether your design is ready for the wild or not you need to test and gather pertinent information regarding your fully fleshed-out design. More user testing will be necessary to see how your flow and design melds with your users — try an unmoderated user test, to get a user in their natural environment to see how they would operate on a normal day-to-day basis with your site.
If you hadn’t noticed by now, we’re hammering in the point — test, test, test.
Iterate Post Haste
Before we conclude the tour of our process though, we would like to mention that this entire cyclical process is based on feedback. Quick feedback is essential to rapid prototyping and iteration. One way we have overcome the problem of lag time between question/feedback is through the development of Notable. During any phase of iteration, one can simply highlight any problem areas, or anything worth nothing and make quick notations for you.
For instance, feedback was crucial and essential to our creation of Solidify. We had rapid clarifications and feedback through the use of Notable. By letting one another know-how elements were supposed to interact with the user, or what kind of problems we ran into helped in our rapid iterations. Below is an example of the feedback loop during Solidify’s creation. Click on the picture to see the entire chain.
We’ve touched on the theme of rapid prototyping and iteration so much that we are sure you are ready to take off like The Flash or Superman or Silver Surfer or … we could go on and on about fast superheroes, but we are talking about the new breed of superhero. We are talking about you, the iteration cycle superhero, IterateMan or IterateWoman. With the concept of iteration under your belt, your designs will be as pristine as possible and with few usability problems.
Now test your iterations and figure out if your designs are kryptonite or not: