Forms
Forms challenge designers’ mettle with user interactions.
Spend any time designing web apps and you’ll often hear about human-computer interactions. Forms are the closest thing today to human-designer interaction — designers must account for the different ways users may use a form. They may ignore certain fields, misunderstand other fields, or enter invalid data. Let’s face it, typos happen.
Conceptually, forms allow users to enter data on a website. Technically, they often send users’ data to a web server, each as its own GET or POST variable. But practically, forms are where users participate in a conversation, submitting choices to a company through the website as a proxy. That means users are talking. Good design lets them communicate better.
Straight visual design focuses on looks. Front-end code balances desired features with what browsers can do, and how best to express design through code. But designing a form requires designers to think about users. Form design is about a flow of events, preparing for unanticipated problems. When you understand what makes a form work well, you can apply that thinking to almost any aspect of product design.
Design Forms to Guide Users
Like any product, we shouldn’t overlook function or form in … forms. We’ve found successful forms — those that get results for users and companies alike — do more than display a bunch of fields. Few people look forward to filling out information, even when they know it’s to their benefit. Good forms help users quickly get through what many feel is tedious work with a few techniques.
Most of this is common sense. The goal is to make users see the reward over the work — convince them that the effort is worth their time.
- Spell out next steps. A form, or at least its instructions, should tell people what they’ll get for their effort.
- Remove extra fields. If users select an option that allows them to skip over a section — like if they indicate their billing address is the same as their shipping address — then hide the fields they don’t need to simplify the process.
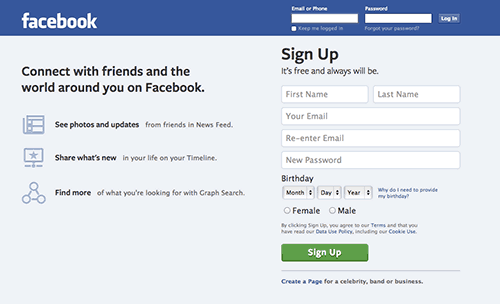
- Label fields. A word or two should appear next to the item they describe.
- Let users edit. Give users the option to change their minds, especially in multi-page forms. Consider a summary page before users tap the final “submit” button.
Feedback for Everyone
Good forms give users concise and helpful error states. It’s not enough to tell users there’s a problem. They need to know which field(s) had problems, and what those problems were.
A classic example is a “new password” field. Some systems require passwords to have numbers, special characters, or a certain length. If users’ passwords don’t meet one of those requirements, they need more than a generic “INVALID” message. They need to know exactly what needs to change.
But users aren’t the only ones who need feedback. So do you. To figure out how well (or poorly) a form performs, you need to measure the number of people who start using the form vs. the number of people who finish and submit data. The simplest way to measure the number of people who visit the page vs. the number of people who visit the form’s thank-you page (and therefore use the form). More than a simple one-off ratio, you should track change over time to see if design changes improve (or erode) traffic through the form rather than just to it.
Another no-brainer way to test forms is to try them yourself. Several times a month we check various “search” forms on zurb.com, the Foundation site and University properties. The results aren’t as important as spotting a nasty error. Searching for keywords only takes a minute — and has revealed bugs spawned from periodic system upgrades.
The warning above is a thorough example of feedback. Not only do users know an error occurred, but they know which field is invalid, why it’s invalid, and how to fix it.
Tools We Use to Make Useful Forms
We’ve created tools anyone can use to improve forms — and through that, form conversions.
- Joyride guides users around complicated forms.
- Keep forms out of your designs — but still on call when needed — with modal boxes.
- Use this Helio template to test your forms with an actual audience:
Challenge yourself to build a better form. If you can build a form that handles edge cases well, leads users to believe fields aren’t all grunt work, and is a pleasure on both mobile and desktop devices, then you’ll have a better grasp of what makes great products.