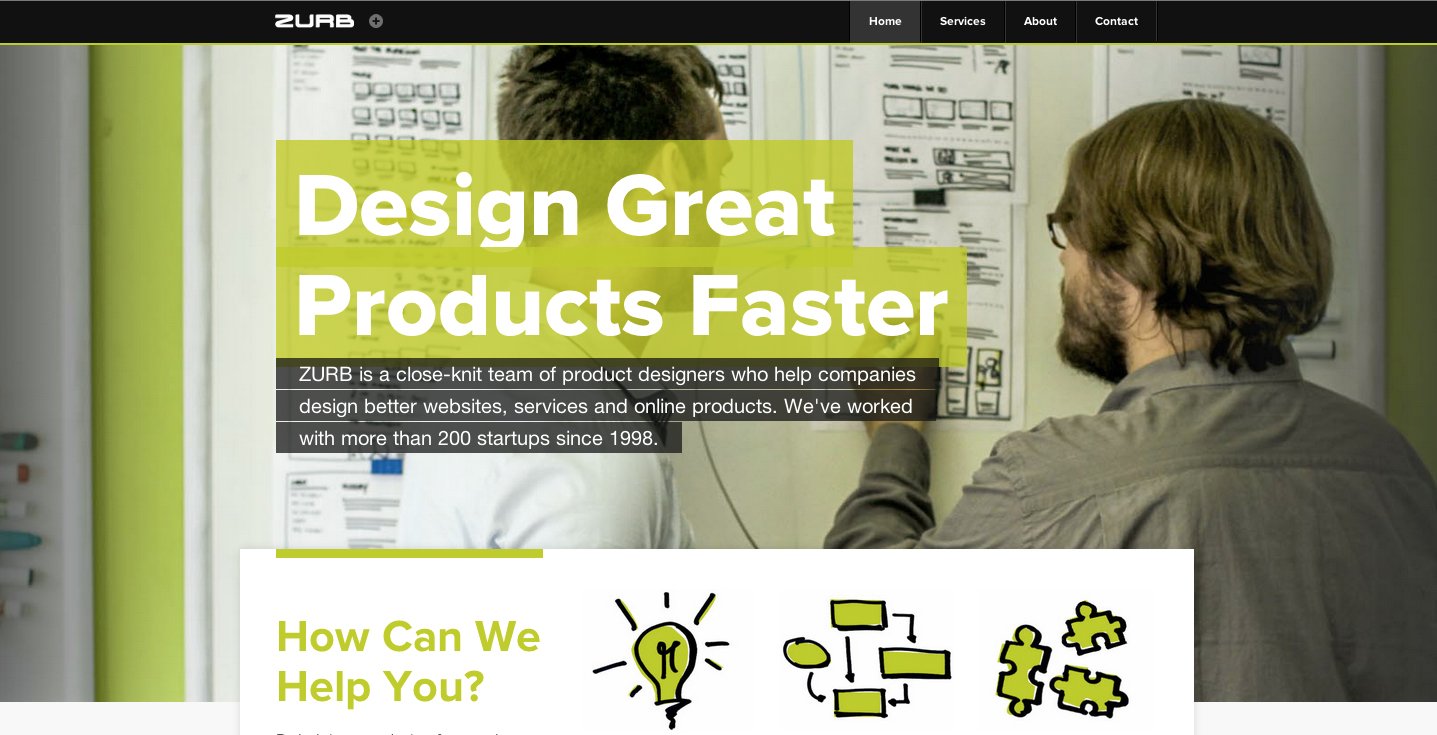
Homepage
The homepage is always a battle and full of controversy in companies, what can you do?
The nuts and bolts: A homepage is the main web page of a website. It also refers to one or more pages always shown in an internet browser when you start up your application, and it got its name ‘home’ because pressing “Home” on any keyboard returned us back here at any time.
What are some rules of thumb to creating an effective homepage? Here are a few we’ve learned from our experience helping over 500 startups build websites, applications, and that elusive quality called ‘brand.’
Things to consider
- Visual design and page structure create an indelible impression in the blink of an eye.
- Clear description of what the site is all about on the homepage.
- Strong visual representation of the site’s value. Tell your story in images, not just words. Make it memorable.
- Clear ways to find information about the creators, owners, and team behind the site.
- A strong and stable call to action to new visitors. Invite them to perform a valuable task that engages them in the site’s content or services.
- Additional stable calls to action useful to visitors making return trips.
- A few lively, dynamic elements that show the site has a pulse.
- Why should I trust the site? The elements must come together to make me feel confident that spending time here is worth it.
Homepage Stickiness
Our friend Luke W., principal designer at Yahoo! and author of the Functioning Form blog, offered some great thoughts on the concept of “stickiness” in his notes on Malcolm Gladwell’s book “Tipping Point.”
The content of a message matters. Specifically, the quality of “stickiness”: is it memorable enough to spur someone to action?
The “stickiness” factor says that there are specific ways to make a contagious message memorable; there are relatively simple changes in the presentation and structuring of information that can make a big difference in how much of an impact it makes.
Homepage Resources
Usability expert Jakob Nielsen offers one of the best references on homepages and usability with his book Homepage Usability: 50 Websites Deconstructed. Here’s Jakob’s list of 113 Design Guidelines for Homepage Usability
Stanford’s Persuasive Technology Lab published 10 Guidelines for Web Credibility as part of a larger compelling paper on web credibility in ’02.
One last resource is Helio, of course. Where you can test your website designs with an actual audience. This template lets you get started at warp speed!