Mapping Out the Workflow
Method: Sketching | Deliverable: Workflows
Workflows define a user click path by visualizing the screens in a website or product. Thumbnails present a flow of pages, content, or interactions. You can use workflows to assemble wireframes into prototypes. And you can easily do it with a sketch.
No need for fancy schmancy tools (well, until you do). The best part is that the project team can see how a website or app will work when a user clicks or taps on an interface object.

Guide Objective
The guide objective of this section is to sketch user workflows to reveal key interactions.
Goals of a Workflow
The goal of a workflow is to visualize a series of visual thumbnails in a step-by-step approach. In the same way that a wireframe exposes opportunities and problems within a screen, a workflow highlights issues in each action a customer will take within a product.
Method
In product and service design, a workflow diagram clarifies a series of steps a process must execute consistently. A workflow can be illustrated or described using abstract boxes and diamonds or it can be created with depictions of real-life objects using visual thumbnails and pictures that represent customers, forms, finance, shipping, products, payments, and more.
A few things to consider
- Define the start point of the process or system. Add a symbol to the page to represent it. In a flowchart, this symbol would be a rounded rectangle, but with a workflow you can use graphics such as a customer or employee entering a request or initiating an action.
- Create the process and for each step in the workflow.,Add a symbol and connect it to the previous shape. The arrows show the direction of workflow. Continue this until the entire workflow has been illustrated. In some cases, it may loop back to the starting point.
- Best practices and steps for creating a great workflow. These are the best practices we’ve found help to create a flow that you can put to the test with your team and your target audience.
- Start with a sketch, as it’s the easiest and fastest way to create a complex flow.
- Use modules or repeatable elements to bring more clarity to each idea.
- Think about the output. What data or inputs are driving each interaction?
- Create example inputs and outputs to bring consistency to each sketch.
- Annotate each step to explain the key interactions
- Make a workflow independent from the larger sitemap or architecture.
- Choose each step carefully and iterate to remove as many steps as possible.
- Reuses existing workflows in an application to simplify patterns.
- Explain the workflow with a simple summary. This brings more context.
- As you discover new understandings, maintain and update flows.
Deliverable
Unlike a journey map, a workflow will utilize specific functionality to demonstrate an idea or concept. An effective workflow will capture a key idea or single workflow to present to the project team and stakeholders.
A workflow can be created using a Sharpie and paper, or digitally using a graphics program, such as Sketch or any other diagramming software.

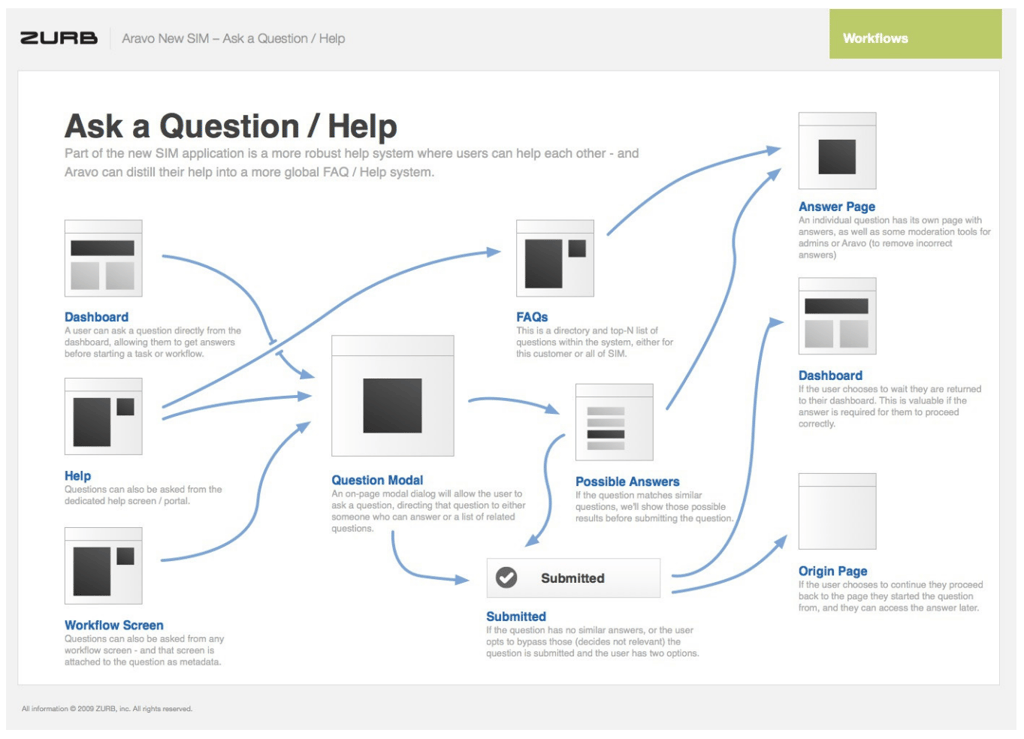
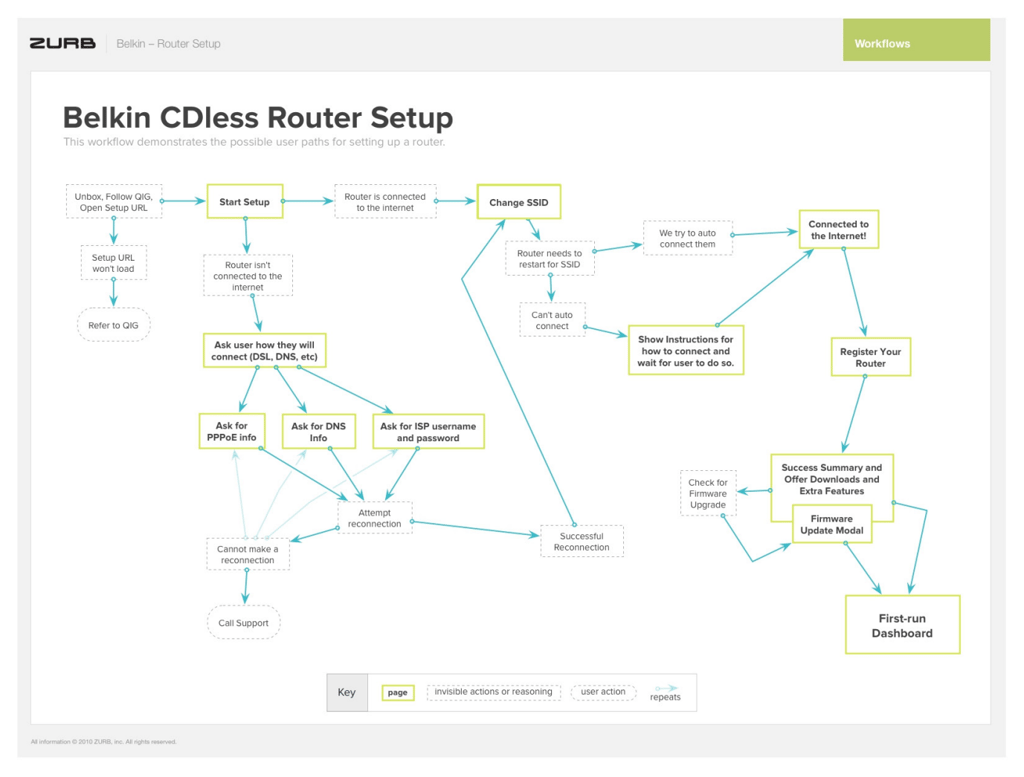
Examples

If you’ve created your own wireframes, why not put them to the test with your audience? Give Helio a spin with a free account.
Testing idea: This is a great time to create a click test with multiple screens. Take your participants through a typical user journey and don’t forget to include some questions at the end of the test to see how the participants feel about the flow.
Have a prototype? Great! Upload your prototype from Figma or Sketch to validate your design decision you have made along the way.
Some benefits of Flow and prototype testing include:
- Find issues in your designs
- Test your hunches
- Receive customer feedback early in your design process
Helio makes it easy to test your workflow with this test template:
Next up: Jump