Drop Cap
The first letter in a block of text can be the most important.
The nuts and bolts: A drop cap is a decorative feature at the start of a paragraph or section that is made up of a huge capital letter. A drop cap is generally two or more lines in length.
Drop caps, short for dropped capitals, are large single letters that are several lines larger than the surrounding text and are taken from the first word of the paragraph. Drop caps are more than decoration: They lead readers’ eyes to the beginning of an article, prompting them to read the text.
Drop caps on the web are often plain, using the same typeface as the body content itself — although they can vary to reflect the site’s branding. In print, drop caps have run the gamut from illustrations that are art in themselves to Times Roman, and nothing more.
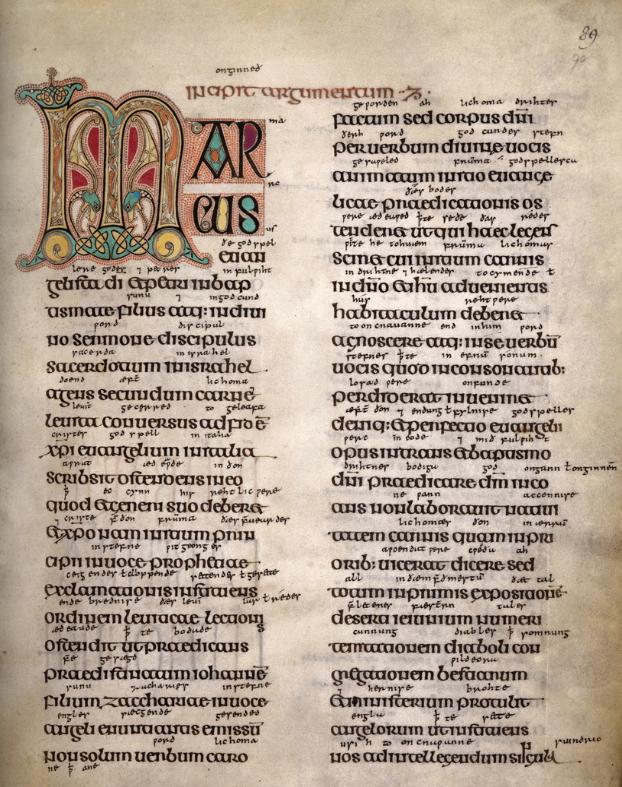
Above: An elaborate drop cap from the Book of Kells. Yes, the idea is that old.
You can select the first letter to make a drop cap with a little CSS3.
p:first-child:first-letter { … }
This code is the selector for the first character of the first paragraph in a series, to which you can add your own custom styles.
The beauty of this technique is that if a browser doesn’t recognize the CSS, there’s no harm done — except that you won’t have that extra something to draw readers’ attention.
And you can check to see if your drop cap is working with your users. Helio makes it easy with this Website Design Test template: