Design futures with user-driven creativity
Utilize Helio insights to craft user-centric designs that meet evolving expectations


Design Validation
Validate design decisions with real-user feedback to ensure they meet user expectations. Ensure that designs are user-centric and effective.
Improved User Experience
Identify usability issues and areas for improvement in the design process. Lead to a more intuitive and engaging user experience.
Cross-Device Consistency
Test designs across various devices to ensure a consistent user experience. Guarantee a seamless experience across all platforms.
Find answers to business questions
Directly incorporate user feedback from testing platforms to ensure product designs are user-friendly and responsive to user needs.
Fast results, improved KPIs

User Error Rate
Task Completion Rate
Time on Task
Click-Through Rate (CTR)
Case Studies
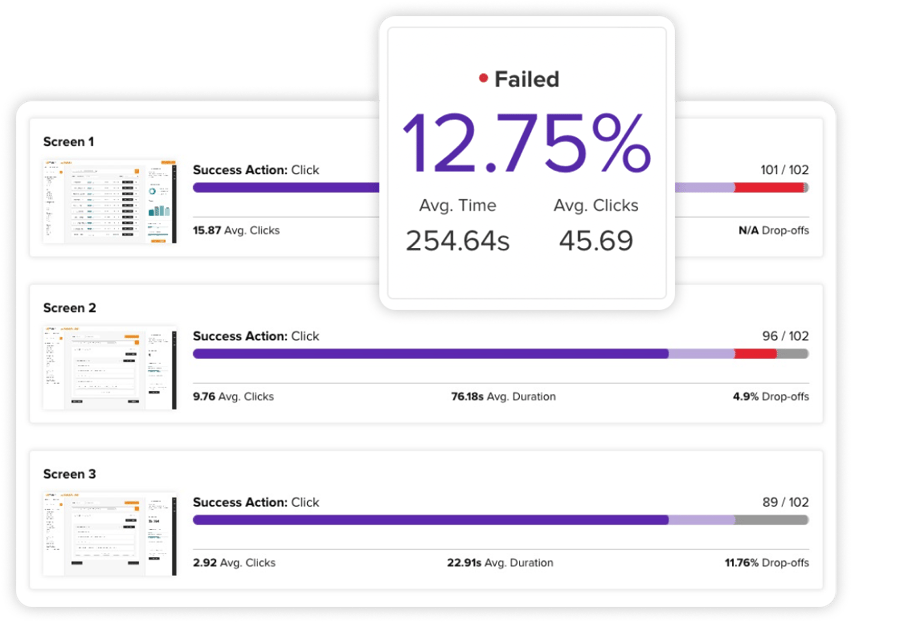
Usability Testing
Conduct tests to evaluate the usability and intuitive design of products
Data Informed Design Decisions

Test with Interactive Components
Import complex prototypes with animations and interactions into Helio. Enhance your testing with detailed performance metrics in Helio Reports. Discover a seamless design and testing experience with Figma and Helio.

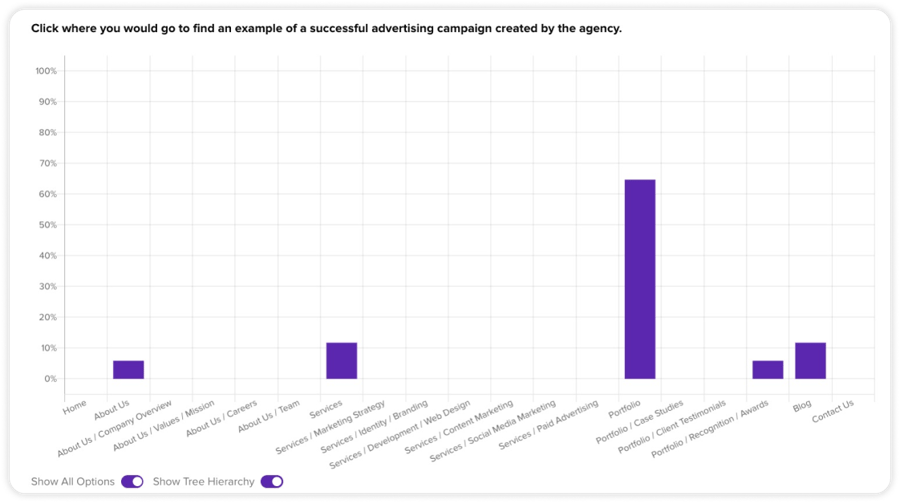
Improve the discoverability of your content
Discover the areas where people tend to get lost and determine the reasons behind it, then take action to fix it. Utilize tree testing to assess how easy it is for users to find and understand the structure of your website, app, or intranet. By testing, refining, and validating your design choices, you can create a user-friendly digital experience that is easy for your users to navigate.

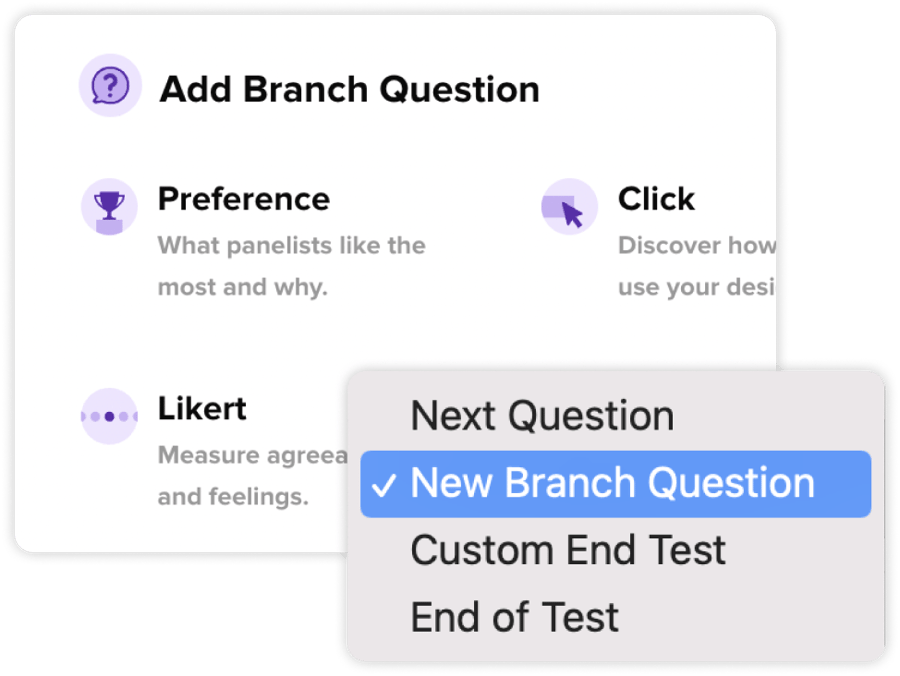
Create amazing product experiences that will delight your users
Develop products that your team can be proud of. Use logic branching to keep your users engaged and collect only the relevant information, without any unnecessary fluff.

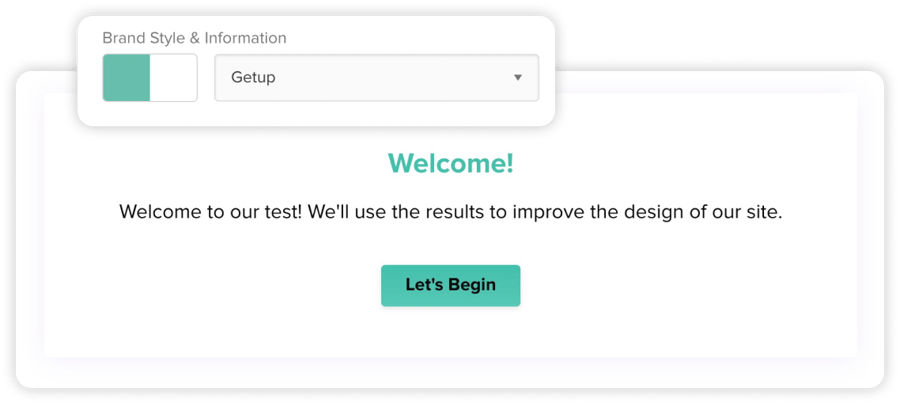
Stay on brand with customized screens and surveys
Customize the look and feel of your participant engagement with your logo, brand mark, and messaging to build trust.

Elevate your product design with Helio
Don’t leave anything to chance when building your prototype tests in Figma. Eliminate the guesswork from your design process and validate daily design decisions.
Helio’s platform is innovative, eliminating bias by offering diverse options and exclusionary testing. Helio’s large respondent base reveals unique patterns and insights, showcasing the value of its survey panel.

Brandon Spencer, Pure Storage
FAQs
Regularly test your designs with real users, focusing on their ease of use, understanding, and overall experience, and iterate based on their feedback.
Develop clear test objectives, use a diverse user group, create realistic scenarios, and ensure you ask open-ended questions for comprehensive feedback.
Absolutely. Test your designs on various devices and platforms to ensure a consistent and seamless user experience.
Analyze feedback to identify common themes and specific areas of improvement, then prioritize changes based on their potential impact on the user experience.
Yes, they can test different design variations with users to see which performs better regarding usability and user preference.