How to Conduct Effective Website Usability Testing
Are you wondering if your website is user-friendly? Do you want to improve the overall user experience? Website usability testing is the key to addressing these concerns. In this article, we will guide you through the entire process of conducting effective website usability testing, step by step. So grab a cup of coffee, and let’s dive in!
🔩 The Nuts and Bolts:
- Website Usability Testing Enhances User Experience
- Usability testing identifies and solves navigation issues, significantly improving user satisfaction and boosting conversion rates by creating a seamless, frustration-free visitor experience.
- Insights into Audience Behavior and Preferences
- Observing real users during testing provides deep insights into user behaviors, preferences, and needs, enabling tailored website experiences that meet specific audience expectations.
- Pre-launch Testing Prevents Future User Dissatisfaction
- Conducting usability tests before the website launch detects potential usability issues, saving resources and avoiding revenue loss from future user dissatisfaction.
- Diverse Participant Recruitment Broadens Usability Insights
- Testing with various users ensures a wide range of perspectives, uncovering usability issues across different backgrounds and enhancing the website for a broader audience.
- Usability Testing is an Iterative Process
- It’s vital to conduct repeated rounds of usability testing; each cycle uncovers new issues, allowing for continuous refinement and optimization of the website.
- Clear Objectives Guide Effective Testing
- Setting precise goals for usability testing aligns with the overarching website or application objectives, ensuring that insights gained are valuable and actionable.
- User Satisfaction Metrics Offer Objective Usability Insights
- Success metrics like task completion rate and user satisfaction ratings objectively evaluate the website’s usability, directing focus to improvement areas.
Understanding Website Usability Testing
Before we dig into the nitty-gritty of usability testing, let’s discuss why it’s so important. Usability testing allows you to evaluate how easily users can navigate and interact with your website. By observing real users performing tasks on your website, you can identify any pain points and make data-driven improvements.
First and foremost, usability testing helps enhance the user experience. By uncovering usability issues, you can optimize your website to ensure a seamless and frustration-free experience for your visitors. This leads to increased customer satisfaction and ultimately boosts your conversion rates.
Secondly, usability testing lets you gain valuable insights into your target audience. You can understand their behavior, preferences, and needs through direct observation. With this knowledge, you can tailor your website to meet their specific requirements, effectively catering to their expectations.
But what exactly makes usability testing so important? Let’s explore why it should be integral to your website development process.
The Importance of Usability Testing
Usability testing is not just a nice to have; it is a crucial step in the development process of any website. No matter how visually appealing or feature-rich your website is, users will quickly abandon it if they struggle to navigate and accomplish their goals. By conducting usability testing and ensuring a positive user experience, you proactively address these issues.
Moreover, usability testing allows you to identify and rectify any usability issues before your website goes live. This saves you time, resources, and potential revenue losses that may arise from user dissatisfaction. By investing in usability testing, you invest in the success of your website.
Key Concepts in Usability Testing
Before we jump into the practical aspects of usability testing, we must understand a few key concepts. Firstly, usability testing is not about testing the users themselves; it’s about testing your website. So, remember that any issues discovered reflect your website’s usability, not the users’ abilities.
Secondly, usability testing should be conducted with a diverse group of participants that aligns with your target audience. This ensures that you capture a wide range of perspectives and uncover usability issues that may arise from different user backgrounds and skill levels.
Furthermore, it is essential to note that usability testing is not a one-time event. It should be an iterative process. A single round of testing may not uncover all usability issues, so it’s essential to test, analyze results, implement improvements, and then repeat the process to fine-tune your website continuously.
By embracing these key concepts, you will lay the foundation for effective usability testing and create a user-centric website that meets the needs and expectations of your target audience.
Make your design decisions count.
Subscribe to Design Under Pressure. Get insights, UX metrics, and tools for bold, informed design.
We respect your inbox. Just insights. No fluff. Privacy Policy.
Planning Your Usability Test
Now that we understand why usability testing is essential let’s dive into the planning phase. Planning your usability test is crucial to ensure its success and relevance. Here are some key steps to consider:
Setting Clear Objectives
Start by defining your objectives. What exactly do you want to achieve from this usability test? Do you want to identify issues with the navigation menu or gauge the effectiveness of your call-to-action buttons? Clearly outlining these objectives will help you stay focused and structured throughout the testing process.
When setting clear objectives, it is important to consider the overall goals of your website or application. Are you aiming to increase user engagement? Improve conversion rates? Enhance user satisfaction? By aligning your usability test objectives with your larger goals, you can ensure that the insights gained from the test will be valuable and actionable.
Additionally, it is beneficial to involve key stakeholders in the objective-setting process. By including individuals from different departments, such as design, development, and marketing, you can gather diverse perspectives and ensure that the usability test objectives align with the overall business strategy.
Identifying Your Target Audience
Next, you need to identify your target audience. Who are your users? What are their characteristics and demographics? Understanding your target audience will help you tailor the test scenarios and recruit the right participants.
One way to identify your target audience is by conducting user research. This can involve surveys, interviews, or focus groups to gather insights about your users’ preferences, behaviors, and needs. Understanding their motivations and pain points allows you to create realistic test scenarios that mimic their real-life interactions with your website or application.
Another approach is to analyze your website or application analytics. You can gain valuable insights into your current users by examining user data, such as demographics, browsing behavior, and conversion rates. This information can guide your recruitment process and help you select participants who match your target audience closely.
Choosing the Right Tools
When it comes to usability testing, using the right tools can make all the difference. Several paid and free tools can help you conduct remote usability tests, capture user interactions, and analyze user behavior. Research and explore different options to find the tool that suits your needs and budget.
One popular tool for remote usability testing is user testing. It allows you to recruit participants from a diverse pool, conduct moderated or unmoderated tests, and receive detailed feedback and video recordings of user sessions. UserTesting also provides advanced analytics and reporting features, making analyzing and interpreting the test results easier.
If you prefer an open-source solution, you can consider using OpenHallway. It is a free tool that allows you to conduct remote usability tests with screen-sharing capabilities. OpenHallway also provides real-time chat functionality, enabling you to communicate with participants during the test and gather additional insights.
Regardless of the tool you choose, consider factors such as ease of use, reliability, and compatibility with your existing systems. Additionally, you may want to consult with your team or seek recommendations from industry experts to ensure you select a tool that meets your specific requirements.
Usability Testing
Designing Your Usability Test
With the planning phase complete, it’s time to design your usability test. This involves creating test scenarios and determining success metrics.
Designing a usability test is a crucial step in ensuring that your website meets the needs and expectations of your users. By carefully planning and executing your test, you can gather valuable insights into how users interact with your website and identify any usability issues.
Creating Test Scenarios
Test scenarios are tasks you want participants to complete on your website. These tasks should mirror real-world scenarios that your users would typically encounter. By designing scenarios that align with your user’s goals and motivations, you can better understand how well your website supports their needs.
For example, if you have an e-commerce website, a test scenario could be “Find and add a product to the cart.” This scenario simulates a common user action and allows you to observe how easily participants can locate and add items to their shopping cart.
When creating test scenarios, it’s essential to consider a variety of tasks that cover different aspects of your website. This will help you gather comprehensive feedback and identify any usability issues that may arise in different areas of your site.
Determining Success Metrics
Defining success metrics allows you to measure the effectiveness of your website and the overall user experience. These metrics could include task completion rate, time taken to complete tasks, user satisfaction ratings, or other relevant Key Performance Indicators (KPIs).
By tracking these metrics, you can objectively evaluate your website’s usability and identify areas for improvement. For example, suppose you notice a low task completion rate or extended time taken to complete a specific task. In that case, it may indicate that usability issues must be addressed.
Additionally, user satisfaction ratings can provide valuable insights into how users perceive the usability of your website. By collecting feedback on aspects such as ease of use, clarity of instructions, and overall satisfaction, you can better understand the user experience and make informed decisions to enhance usability.
It’s important to select success metrics that align with your usability goals and objectives. By defining clear and measurable metrics, you can track progress over time and assess the impact of any usability improvements you make to your website.
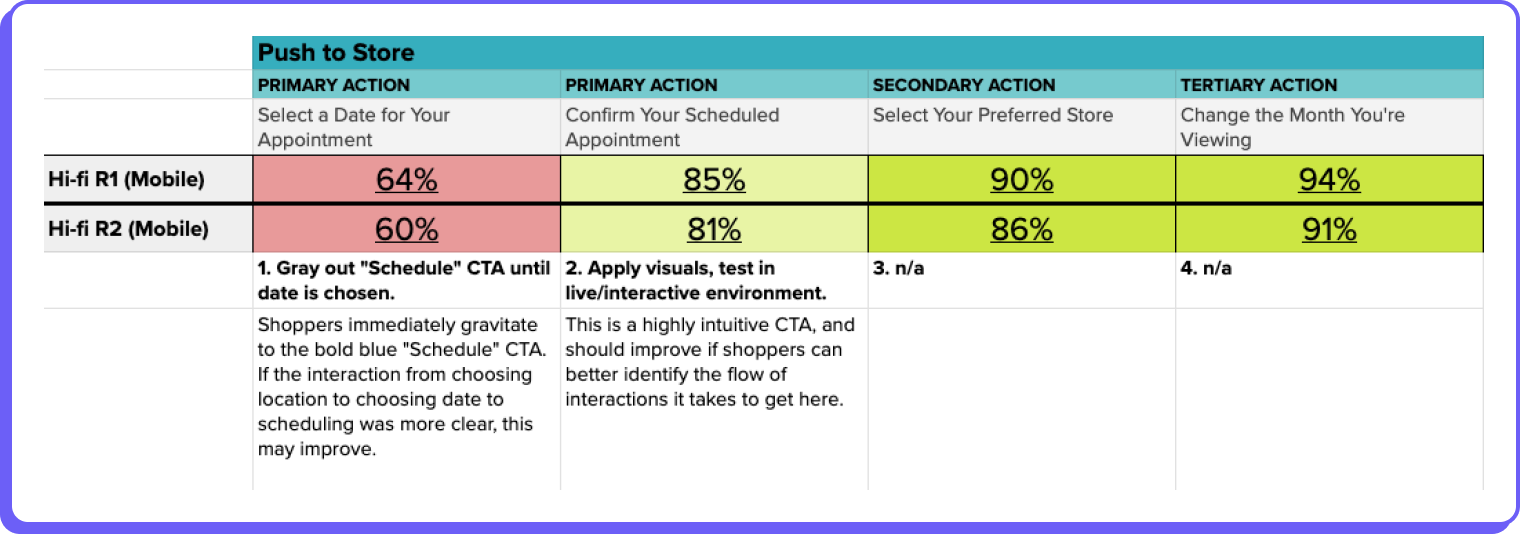
🚀 If you’re using Helio
Define clear and measurable metrics that you can track progress of over time.

It’s important to select success metrics that align with your usability goals and objectives.
Executing the Usability Test
Now that you have your test plan, it’s time to execute the usability test. This involves recruiting participants and conducting the test sessions.
Recruiting Participants
Recruiting the right participants is crucial for obtaining valuable insights. Look for individuals who match your target audience criteria. Contact your existing user base, leverage social media platforms, or use online participant recruiting services. Aim for a diverse group of participants to ensure a comprehensive perspective.
Conducting the Test Session
Creating a relaxed and comfortable environment for participants is important during the test sessions. Clearly explain the tasks and encourage participants to think aloud, sharing their thoughts, challenges, and suggestions as they navigate your website. Take notes and capture any observations that can help you improve the user experience.
Analyzing Usability Test Results
The final step in the usability testing process is analyzing the results of your tests. Here’s how to make the most out of the data you’ve gathered:
Interpreting Data
Review the data collected during the test sessions and look for patterns and trends. Analyze the usability issues that emerged, along with any positive user feedback. Categorize the issues based on severity and prioritize them for improvement.
Prioritizing Improvements
With a list of prioritized issues, it’s time to take action. First, focus on addressing the most critical usability issues to immediately impact the user experience. Track the progress of your improvements and iterate accordingly.
Congratulations! You have successfully learned how to conduct effective website usability testing. You will continuously iterate and optimize your website to provide users a seamless and enjoyable experience. Remember, the key to success lies in putting your users at the center of your design and development efforts. Happy testing!
Website Usability Testing FAQs
Website usability testing is a research method that evaluates how easily users can navigate and interact with a website. It involves observing real users as they perform tasks on the site to identify any usability issues. This process helps improve the overall user experience by making data-driven improvements.
Usability testing is crucial because it helps enhance user satisfaction and conversion rates by identifying and fixing navigation issues. It provides insights into user behavior and preferences, allowing for a tailored user experience. Additionally, it helps catch and correct issues before the website goes live, saving time, resources, and potentially lost revenue.
A diverse group of participants that reflects your target audience should be involved in usability testing. This ensures a broad range of perspectives and a comprehensive understanding of usability issues across different user backgrounds. Involving stakeholders from various departments, such as design, development, and marketing, is also beneficial for setting objectives that align with business strategies.
Several tools, both free and paid, are available for conducting usability testing. Tools like UserTesting offer moderated or unmoderated tests, detailed feedback, and video recordings of user sessions, while open-source solutions like OpenHallway allow for remote testing with screen sharing and real-time chat functionality. The choice of tool depends on your specific needs, budget, and compatibility with existing systems.
Designing a usability test involves creating realistic test scenarios that reflect typical tasks users would perform on your website, and determining success metrics such as task completion rates and user satisfaction ratings. These metrics help objectively measure the website’s usability and guide improvements.
Executing a usability test involves recruiting participants that match your target audience, conducting test sessions where participants complete designated tasks while thinking aloud, and taking notes on their feedback. It’s important to create a comfortable environment for participants to ensure candid feedback.
Analyzing usability test results involves reviewing data to identify patterns, trends, and usability issues. Prioritize these issues based on their impact on the user experience and focus on addressing the most critical problems first. Continuous iteration and optimization based on test results are key to enhancing website usability.