The ‘design handoff’ plays a pivotal role in the product development ecosystem when transforming design into reality. It’s that critical juncture where designers pass the baton to developers, transferring their creative vision for them to build into a functional product. Yet, this handoff isn’t just a simple exchange. It’s a complex, nuanced process that can determine the success or failure of a project.
Historically, people have seen the design handoff as a final, one-way process. It’s often imagined as a designer perfecting their work in isolation and handing over a static package of design specifications to a developer waiting at the finish line. This traditional view assumes that the designer’s job ends where the developer’s begins—a clear-cut division that’s tidy in theory but often messy in practice.
The best product design handoff is no handoff at all.
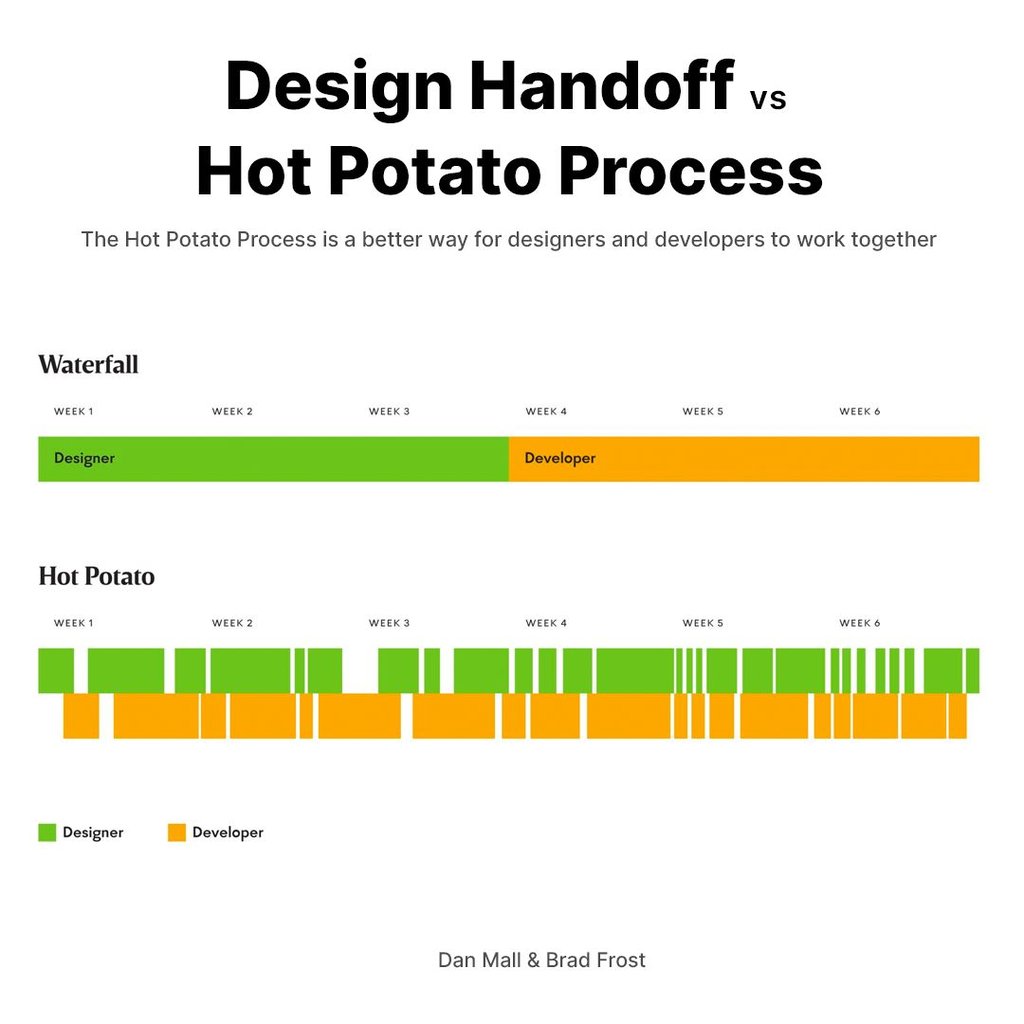
But what if this wasn’t the best way? What if the design handoff was not an end but a dialogue, an iterative conversation that evolves as the product does? Enter the ‘Hot Potato Process,’ a dynamic approach that turns the handoff into a game of catch between designers and developers, promoting a symbiotic dance of back-and-forth exchanges throughout the product creation cycle. This process, advocated by Dan Mall and Brad Frost emphasizes a rapid, continuous collaboration akin to tossing a hot potato that nobody holds onto for too long.

We agree with Nick Babich‘s thoughts on design handoff, traditionally seen as a one-time, one-way process in which designers pass their completed work to developers for implementation.
Design handoff is a moment in the design process when designers finish their work and are ready to share it with developers so that they can implement it. The big misconception about the handoff is that it’s a one-way process that happens once during the product design lifecycle. But, in reality, the best handoff is no handoff. The goal is to make handoffs as efficient and seamless as possible, ensuring smooth transitions between design and development.

The concept of a ‘no handoff’ strategy is a compelling narrative shift that aligns with the values we cherish at Helio—where customer discovery and iterative design are not just buzzwords but practices embedded into our very workflow. It’s about fostering a seamless unity between designers and developers, where the creation and refinement of a product are as fluid as a conversation, allowing for continuous improvement and functional prototyping to take center stage.
In this blog post, we’ll dissect the intricacies of the design handoff process, ponder the transformative potential of the Hot Potato Process, and share how integrating user feedback and UX research can enrich this blend, making every step from concept to completion an exercise in precision and collaboration.
So, let’s dive into the debate: traditional handoff versus integrated approach—which reigns supreme for delivering design files in the fast-paced world of product development?
The Traditional Design Handoff Process
In the traditional design handoff, the designer swiftly passes the baton with design files and specs to the developer, marking the end of design and start of development—a one-time, one-way exchange. This ‘Waterfall’ style handoff suggests a linear progression where each stage must finish before the next begins.
Moreover, designers often work independently to create detailed mockups with guides and assets using tools like Zeplin or Figma. The aim is a flawless design handover that minimizes uncertainties. Afterward, the developer transforms static designs into interactive software, reducing the designer’s involvement.
The Waterfall design handoff is rigid
But here’s where the cracks appear: the one-directional flow of the Waterfall handoff is rigid. It assumes that designs can be fully actualized without iterative input or modifications—a rare occurrence in the ever-evolving landscape of product development. This approach often neglects the practicalities of coding and can overlook how user feedback might necessitate design tweaks. Consequently, it can lead to many issues such as misinterpretations, numerous revisions, and a product that may not fully align with user needs or technical constraints.

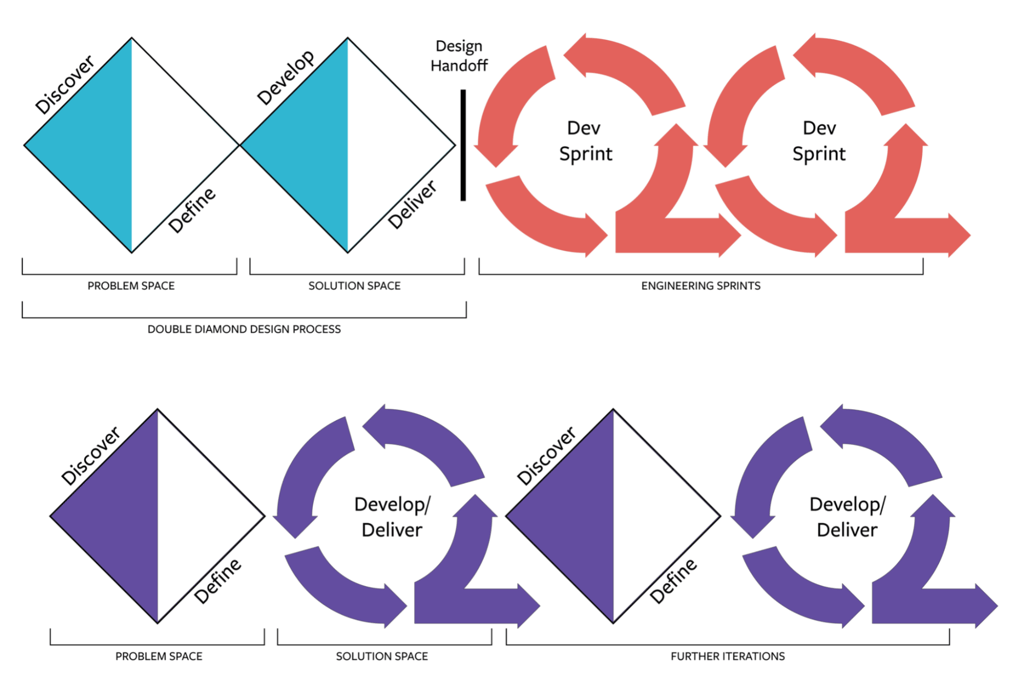
Comparison of methods: the classic Double Diamond approach is illustrated at the top, while the alternative “no handoff” method is depicted at the bottom. (Image credit: Shamsi Brinn)
Handing off projects in a Waterfall approach is often one of the most inefficient and frustrating stages of software development, disliked by designers and developers. This step can create unnecessary tension and a sense of rivalry between the design and development teams.
Waterfall Approach
The step-by-step nature of the Waterfall model tends to divide designers and developers. Developers often receive a final design only to discover that certain elements don’t translate well into code or that certain user interactions lack thorough consideration. This back-and-forth can focus more on correction than collaboration, requiring time and effort to clarify details that earlier interactions could have resolved.
In the graph shown in the Hot Potato Process, the Waterfall visualization powerfully communicates the segregated and linear nature of the process, highlighting a lack of integration that can hinder a project’s agility and responsiveness.
The Hot Potato Process addresses this separation by suggesting that instead of passing the baton, designers and developers should toss and catch it repeatedly, allowing them to run side by side. In the following sections, we will explore this alternative approach, which promises a more unified, iterative, and effective handoff.
The Hot Potato Process: A New Approach
Contrary to the rigid sequences of the traditional handoff, the ‘Hot Potato Process‘ reimagines collaboration as an agile, ongoing game of catch. Envision a scenario where design and development are not distinct phases but interwoven activities, with designers and developers passing the project back and forth, much like a hot potato that’s too hot to hold for long. This method champions rapid, iterative exchanges, underscoring that the fusion of design and development is where true innovation happens.
Great collaboration follows what Brad Frost and I call “The Hot Potato Process,” where ideas are passed quickly back and forth from designer to developer and back to designer then back to developer for the entirety of a product creation cycle

At its core, the Hot Potato Process is about adaptation and responsiveness. It pivots from the notion that design is static and instead embraces the idea of evolution. Here, designers produce a functional prototype early on, not the final product but a starting point for discussion and development.
Developers receive the prototype, add their code and insights, and then return it to designers for refinement. Dan Mall and Brad Frost’s illustration highlights this dynamic process with alternating green and orange segments, representing the continuous engagement between designers and developers over the weeks.
Design Handoffs are Inefficient
Design handoffs can be frustrating and inefficient, often leading to friction and excessive back-and-forth communication. But is it possible to avoid them altogether.- Vitaly Friedman believes so.
The benefits of this no-handoff approach are multifold:
- Continuous Improvement Over Perfection: The process accepts that early designs won’t be perfect, but that’s okay. It allows a product to evolve naturally, with each iteration informed by previous learnings and collaborative input.
- Functional Prototyping at the Heart of Teamwork: By focusing on creating workable prototypes from the get-go, the team can test, learn, and iterate quickly, ensuring that design decisions are viable and effective.
- Integrated Workflows: It blurs the lines between design and development, encouraging a cohesive environment where designers understand coding constraints and developers appreciate design intent.
- Promoting Unity: Regular check-ins and joint problem-solving sessions are fundamental, effectively breaking down silos and fostering a unified team ethos.
Get Started in the Hot Potato Process
Implementing the Hot Potato Process involves a shift in mindset. It requires teams to be comfortable with uncertainty and find the balance between crafting a vision and reacting to feedback. It’s about recognizing that the true handoff isn’t between the designer and developer—it’s with the end user, whose needs and responses ultimately shape the product.
Tools like Slack for communication, JIRA for task management, and Figma for interactive design play a new role in this iterative dance. They become the conduits for the ongoing dialogue, helping to maintain the rhythm of the Hot Potato toss. This visual and functional overlap in project timelines reduces the risk of miscommunication. It ensures that both designers and developers align their goals and processes, leading to a more harmonious and efficient product development lifecycle.
By adopting the Hot Potato Process, teams may find that the question isn’t about the best way to hand off design files; it’s about whether the concept of a handoff still applies. As we move further into the discussion, we’ll explore how this approach changes the roles within the team and integrates user feedback more deeply into every stage of the process.
Benefits of the Hot Potato Process
Transitioning to the Hot Potato Process opens up a world where product creation is as fluid as a jazz improvisation—each note played in response to the last, adapting to the project’s rhythm. This section unpacks the benefits of such a dynamic and responsive design handoff strategy.
Streamlining Communication and Collaboration
The traditional handoff can sometimes resemble a game of telephone, where the translation loses the original message. With the Hot Potato Process, designers and developers are in constant dialogue, which reduces miscommunication and aligns objectives. Regular stand-ups and collaborative tools enable real-time feedback and decision-making, keeping everyone on the same page.
When designers and developers work closely together, they build trust and respect for each other’s expertise. This camaraderie can lead to a more enjoyable work environment and a team strongly united in their mission to create exceptional products.
Encouraging Cross-Disciplinary Understanding
As projects ping-pong between disciplines, there’s a natural knowledge transfer. Designers begin to understand the limitations and possibilities of code, while developers gain insights into the user experience and design rationale. This cross-pollination enriches the team’s skill set and promotes a more holistic approach to problem-solving.
There is no universal language around design patterns and their interaction design either. And not every design detail can be implemented in an accessible and performant way. This is why beautiful mock-ups turn into painfully slow and inaccessible monsters.

It fosters a culture of continuous learning. A team engaged in the Hot Potato Process is always learning. Designers and developers not only learn from each other but also from the iterative feedback loop with users. This culture of learning and adapting ensures that the team stays ahead of the curve, leveraging the latest insights to refine their craft.
Accelerating Iterative Development
In a fast-paced digital landscape, the ability to iterate quickly isn’t just nice to have—it’s essential. The Hot Potato Process facilitates rapid prototyping, allowing the team to test and refine ideas. This iterative cycle means user feedback is incorporated sooner, ensuring the product evolves in the right direction. This iterative process:
- Enhances Product Quality: Combining designers’ creative strengths with developers’ technical prowess throughout the process makes the product more polished and user-centric. This symbiotic relationship ensures that form and function are considered at every stage, leading to a superior end-user experience.
- Reduces Time to Market: The Hot Potato Process can significantly shorten the time to market. With fewer bottlenecks and delays inherent in traditional handoffs, the team refines the product as they build it, reducing the need for extensive overhauls late in the development cycle.
The Hot Potato Process is more than just a methodology; it’s a philosophy that places adaptability, user feedback, and team unity at the heart of product development. In our next section, we’ll explore how integrating user experience (UX) research into this approach can further amplify these benefits, ensuring that user insights drive every decision in the design and development journey.
Integrating Iterative UX Research and Feedback
At the core of the Hot Potato Process is a valuable element that can significantly enhance any product’s potential: User Experience (UX) Research. By integrating UX research into the fabric of design and development interplay, teams can ensure that the product looks good, works well, and resonates with its intended end-users.
Teams must adopt the mindset that design and development are never truly ‘done.’ They can continuously gather user feedback through platforms like Helio and refine and iterate on the design in real time. This approach shifts the focus from a static release to an evolving creation, aligning more closely with users’ changing needs and preferences.
- Centralizing Prototyping and Collaboration: Integrating prototyping and collaboration tools into the process enhances the team’s ability to test and share ideas quickly. A tool like Figma, which enables design creation and interactive feedback, can serve as a central hub for this activity, ensuring all team members are working with the latest information and user insights.
- Harmonizing Design-Development Cycles: Utilizing user feedback effectively requires synchronizing design and development efforts. Applying ‘Helio signals’ or insights derived from user research helps unify these two traditionally separate domains, enabling the team to make informed decisions based on real user data rather than assumptions or outdated information.
- Fostering Team Unity Through Shared Signals: When designers and developers base their decisions on shared user insights, they develop a shared language and understanding. Utilizing Helio as a common ground for user data can promote a deeper collaboration as designers and developers interpret and respond to the same user feedback.
- Proactive Adaptation to User Needs: Integrating UX research means teams no longer react to user dissatisfaction post-release. Instead, they proactively adapt the product to meet user needs throughout development, leading to higher satisfaction and fewer costly revisions post-launch.
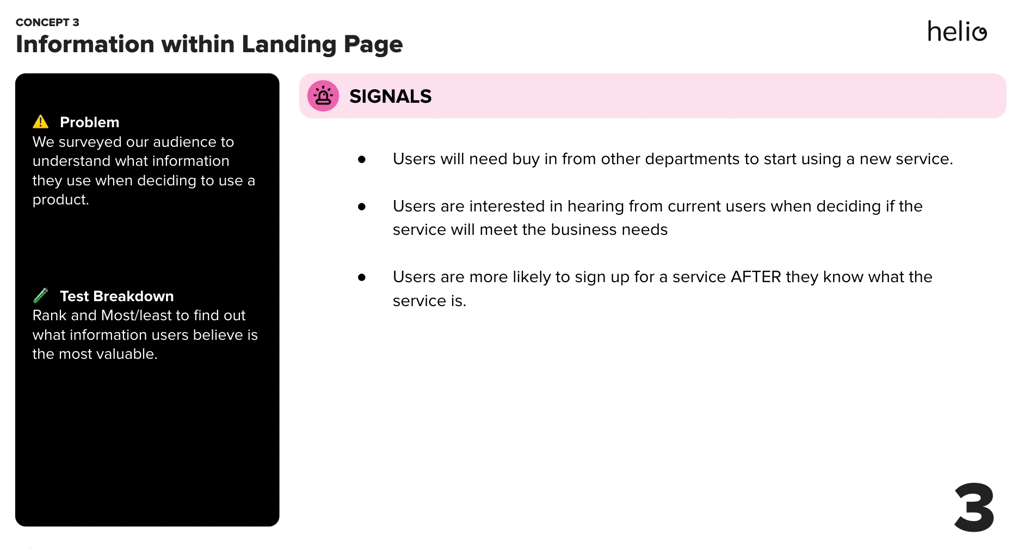
Helio Jumps
By incorporating user data into the creative handoff, we can build a system that constantly learns from each design iteration and offers insights on where to improve. With a Jump, we can accomplish this process of identifying a concept, designing multiple variations, and gathering audience feedback in a week.
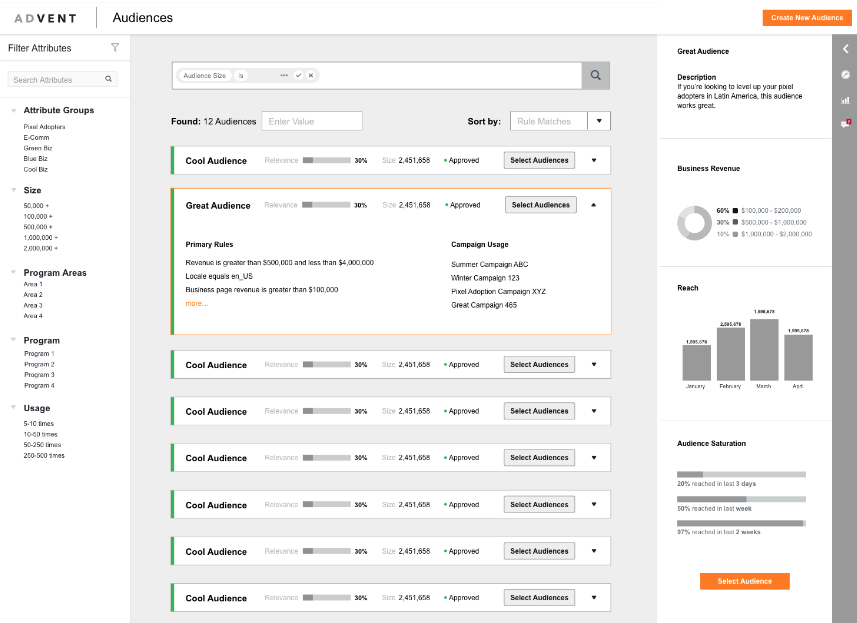
For instance, Advent, an ad campaign management company, planned to introduce a new component to its platform: an audience page. This new Audience page provides ad campaign managers with a full view of the types of people they’re currently reaching and who they’re trying to reach.
Over three weeks and three jumps, Advent met with their Helio support team to discuss the current state of the designs, share signals that the testing results had unearthed, and plan improvements for the next round of testing:

Prototype Testing
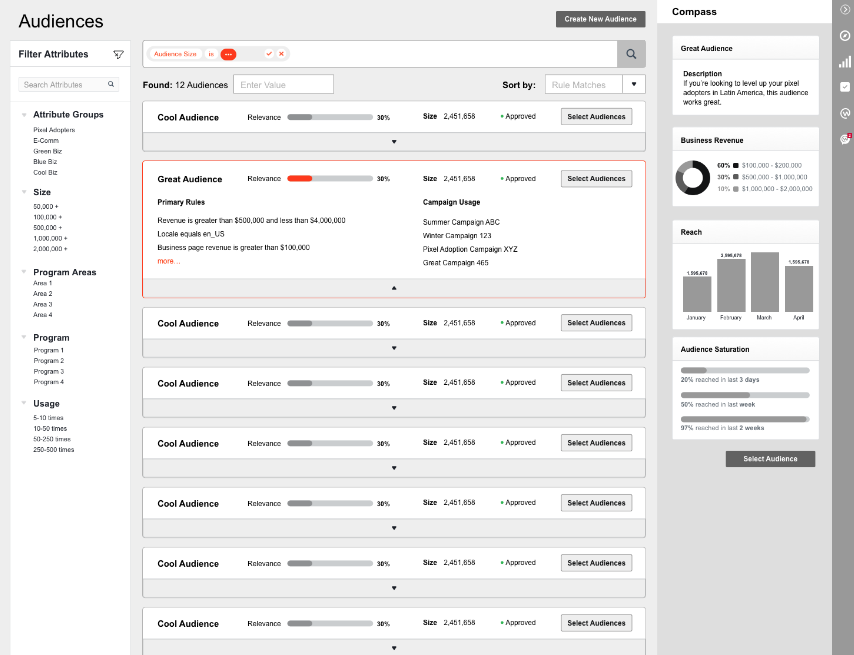
The testing started with a prototype of Advent’s Audience page in a wireframe stage, with simple visuals and minimal information on the page, shown in the screenshot below.

To conduct their tests, Advent used the Gravity Score Method to establish a customer usability score as a baseline against which to compare future iterations. The Helio Gravity Score Method is based on the System Usability Score (SUS) method of testing, in which participants who have just experienced a product answer a series of 10 questions to gauge their reaction to the product.
In Helio, participants received click directives—prompts that asked them to take action on the page based on their goals.

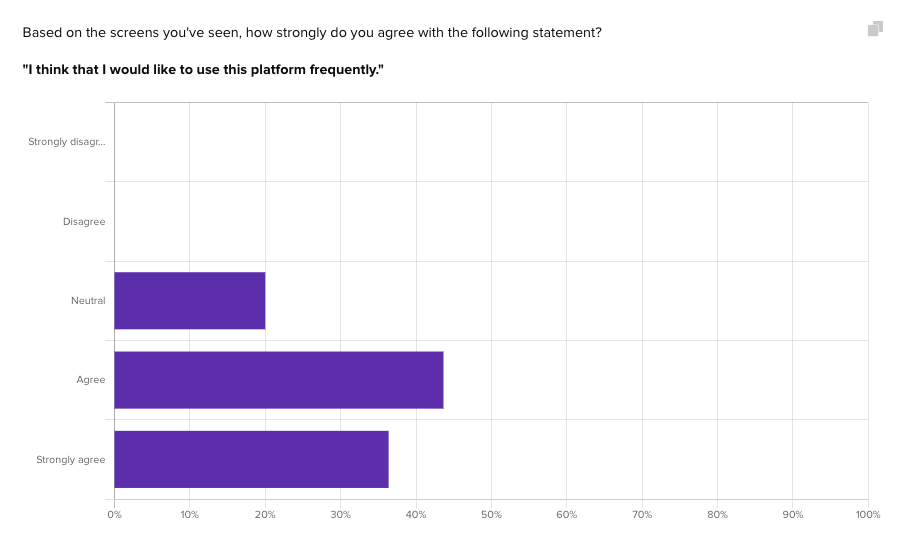
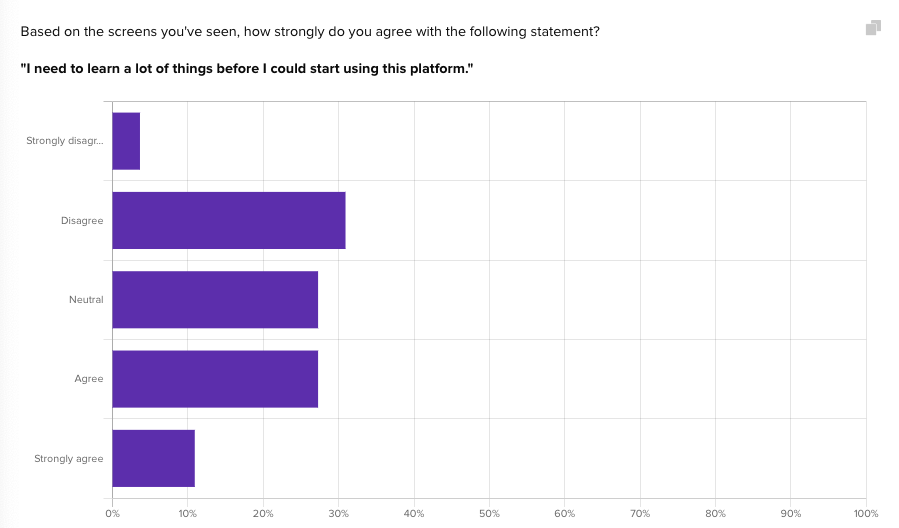
After taking the participants through the most important actions on the page, the series of 10 Likert scale questions begins.

The questions alternate between positive and negative inquiries, gauging how successful the product was at establishing good emotions and avoiding user pain points. The formula used for the tried-and-tested SUS method incorporates the data output from these 10 questions.
Using the Gravity Score Method
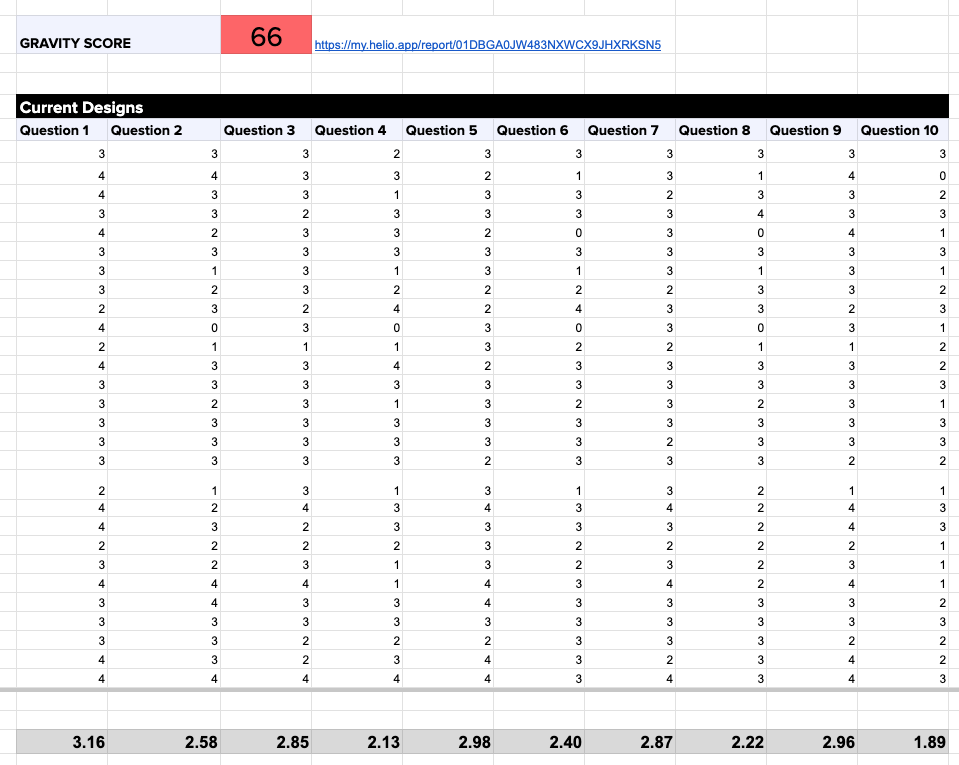
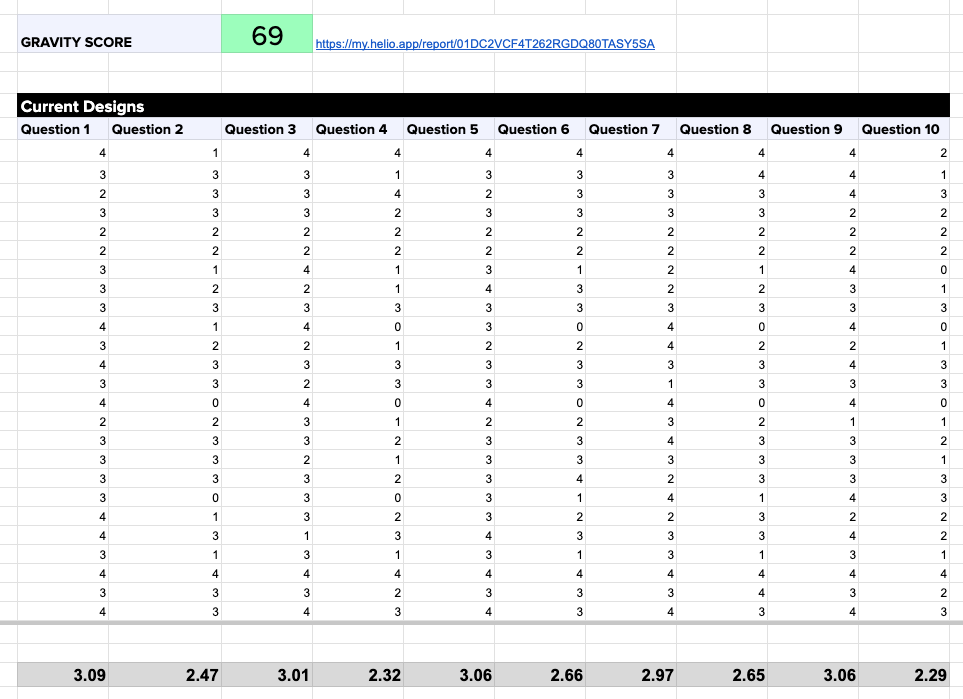
The Gravity Score method produces a single data point to compare future iterations against, such as the 66 achieved in the first round of testing on the Audience page.

The average Helio Gravity Score is 68, so this page’s first iteration didn’t meet the team’s or participants’ expectations. In the individual columns, where you want to see a high average number for each question, questions 8 and 10 are the most harmful categories to the overall score.
This meant that participants agreed too much with the idea that the platform is cumbersome and requires a lot of upfront learning before using it.

Design Iteration Improved the Results
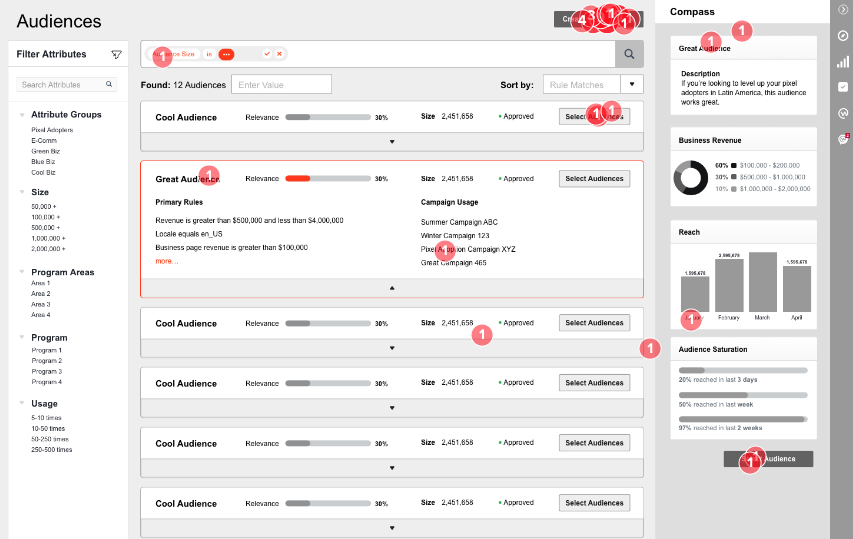
Over the next week, Advent changed the design of its Audiences page to increase fidelity and target those two culprits. Then, they reran the same Gravity Score test. Below is a screenshot of the updated prototype.

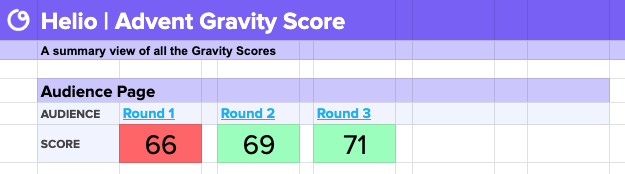
The new score of 69 confirmed the team’s direction on the Audience page, allowing them to move forward confidently towards the final iteration.

With their wireframe layout set, Advent completed their Audience page design in full visual fidelity over the next week and tested the page again to validate their decisions.

With a constant increase in Gravity Score up to 71, the Advent team could wrap up their Audience page designs and confidently present to stakeholders with user data to back up their ideas.
By putting UX research at the center of the Hot Potato Process, teams can create a product that is functional, aesthetically pleasing, and deeply connected to the user experience. This approach elevates the product from simply being usable to being delightful, engaging, and truly valuable to its audience.
In the subsequent section, we will look into how this enriched process not only aligns design and development cycles but also sets a foundation for unity and shared purpose within the team.
Harmonizing Design and Development Cycles
Embracing the Hot Potato Process means harmonizing the rhythms of design and development to create a seamless symphony. This section explores how incorporating UX research and continuous user feedback into the design and development cycles can synchronize these two traditionally separate worlds, producing a more user-centric product.
Integrating Design and Development Workflows
Integrating design and development workflows is crucial in the Hot Potato Process. Designers and developers work together, using shared tools and platforms that facilitate a common language and understanding. With platforms like Helio, both can access the same user feedback data, ensuring actual user needs and behaviors inform decisions.
Applying Real User Feedback
In the traditional handoff, teams often receive user feedback too late, leading to costly redesigns or rework. However, the Hot Potato philosophy incorporates user feedback early and often. Applying insights from UX research throughout the design and development cycles allows the product to be adjusted in real-time, avoiding the pitfalls of working based on assumptions.
At the core of the Hot Potato Process is the idea of uniting design and development efforts to enhance the user experience. This user-first approach ensures that every feature, interaction, and design choice is measured against its value to the end user. For instance, Helio can be utilized to gather and centralize user feedback, ensuring that everyone on the team comprehends the impact of their work on the user journey.
Grounded in user feedback, decision-making becomes data-driven. Instead of relying on hunches or purely aesthetic considerations, designers and developers make choices based on what users tell them—what works, what doesn’t, and what could be improved. This data-centric approach minimizes guesswork and maximizes the chances of product success.
Empowering Teams to Act Quickly
One key advantage of the Hot Potato Process is shortening feedback loops. Teams can quickly gather and act on user input by integrating platforms that streamline user feedback, such as Helio. This rapid iteration cycle not only refines the product but also fosters a proactive culture that anticipates and responds to user needs.
The Hot Potato Process complements and enhances Agile development practices. It’s Agile on overdrive, where teams don’t just follow but amplify the principles of user collaboration, flexibility, and rapid delivery. This hyper-agile environment allows the product to evolve organically, shaped by continuous user engagement.
A harmonized approach empowers teams to act quickly on feedback, make informed decisions, and pivot when necessary. Agility is essential in today’s fast-paced digital marketplace, where user preferences and market dynamics can shift rapidly.
By harmonizing design and development cycles, teams can move beyond how to hand off design files to a more critical inquiry—how to create a product that truly reflects user needs and desires. It’s a shift from a task-oriented mindset to a holistic view of product development, placing the user at the heart of every decision and action.
Building Team Unity Through Shared Data
The Hot Potato Process enhances collaboration between designers and developers and fosters team unity through the shared data language. This section will explore how common user data can solidify team bonds and streamline product development.
- Fostering a Data-Driven Culture: In the collaborative spirit of the Hot Potato Process, designers and developers become advocates for the user, guided by the same data set. Tools like Helio can provide a platform for sharing user insights, ensuring every team member makes decisions based on the same information regardless of their role. This shared understanding helps to dissolve any remnants of ‘us vs. them’ and builds a collective purpose.
Utilizing Common Ground for Collaboration: Team meetings become more productive with a common data set. Discussions focus on interpreting and acting on the data rather than debating subjective opinions. Helio can serve as the common ground where designers and developers converge, using real user feedback to inform design decisions, prioritize development tasks, and validate the product at every stage.
We use executive briefs to provide a holistic view of the data collected throughout a project. Each Jump includes three to five concepts for testing, each outlined in its own slides in an executive brief deck.

Each concept in a deck outlines the hunches and designs tested, signals pulled from the testing, the breakdown of each signal and how the team surfaced it, and a summary of recommendations based on the findings.

These executive briefs are invaluable for focusing our conversations around multiple concepts and building common ground for team communication. They’re structured within projects so that each Jump is accompanied by an executive deck for easy reference in the future.
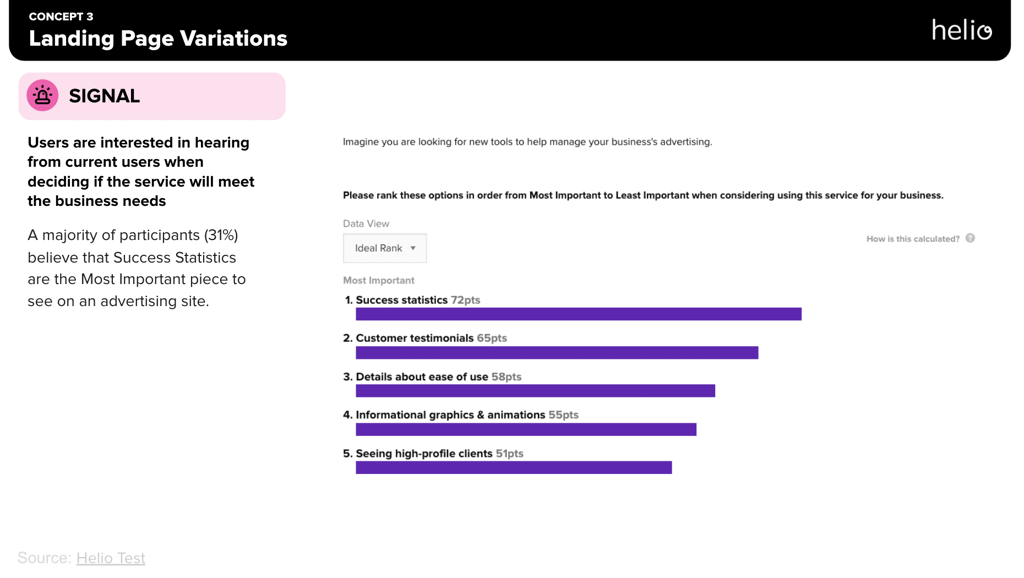
Finding Signals to Share
Encouraging Collaboration Through Shared User Data: When designers and developers access user data, everyone becomes invested in the user experience. Helio’s user signals provide continuous feedback that keeps the team aligned on user needs, making collaborating on solutions that resonate with users easier.
Each executive brief includes a summary slide that outlines the problem addressed in each concept, the breakdown of the test, and the list of signals.

These top-level slides make it easy for executives and decision-makers to quickly comb through a deck and focus on the insights that matter to their projects.
For those team members who want to be closer to the data, individual signal slides outline the data that led to the finding and a link to the test itself.

These decks are easily shareable, and by being accessible and engaging for team members across a company’s hierarchy, they can effectively promote collaboration around new concepts.
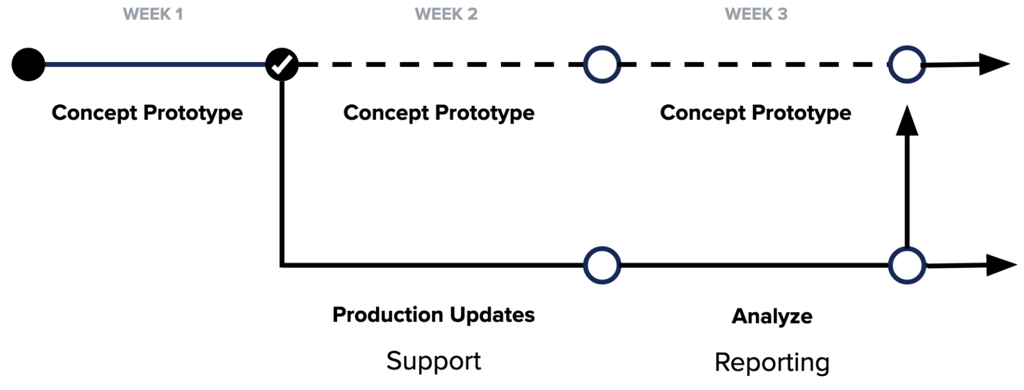
Regular Check-ins Create Rhythm
Refining Ideas and Solutions with Regular Check-Ins: The Hot Potato Process thrives on the regular rhythm of check-ins and reviews facilitated by shared data. These frequent touchpoints allow the team to refine ideas, test solutions, and ensure that the product remains user-focused. The team can quickly adapt to new insights by reviewing Helio signals, keeping the product’s evolution on track.
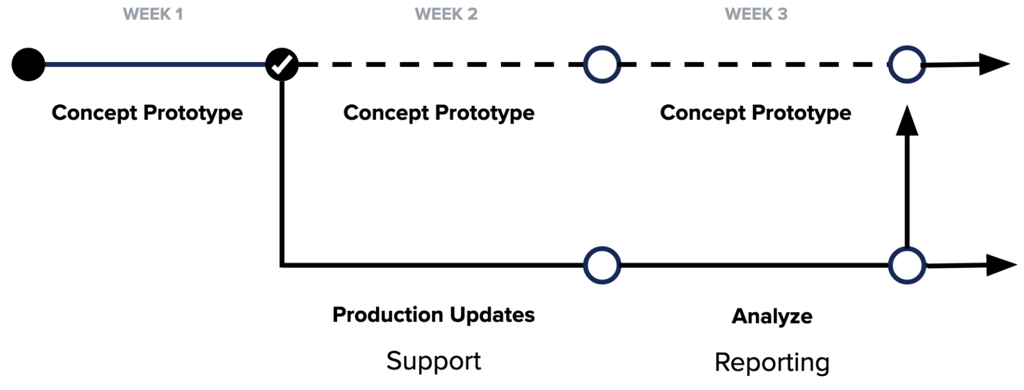
Using Jumps to organize the learning process, each week involves the creation of a conceptual prototype, testing that idea, and then making decisions that drive the next week of learning.

A concept prototype doesn’t need a fully fleshed-out mock-up of your idea. It’s simply something to convey the concept to your audience, which can be as small as a sketch or even a laid-out explanation of the concept. By keeping our prototypes small, we can quickly test each concept and move them into a decision-making phase for the team while picking up the next concept.
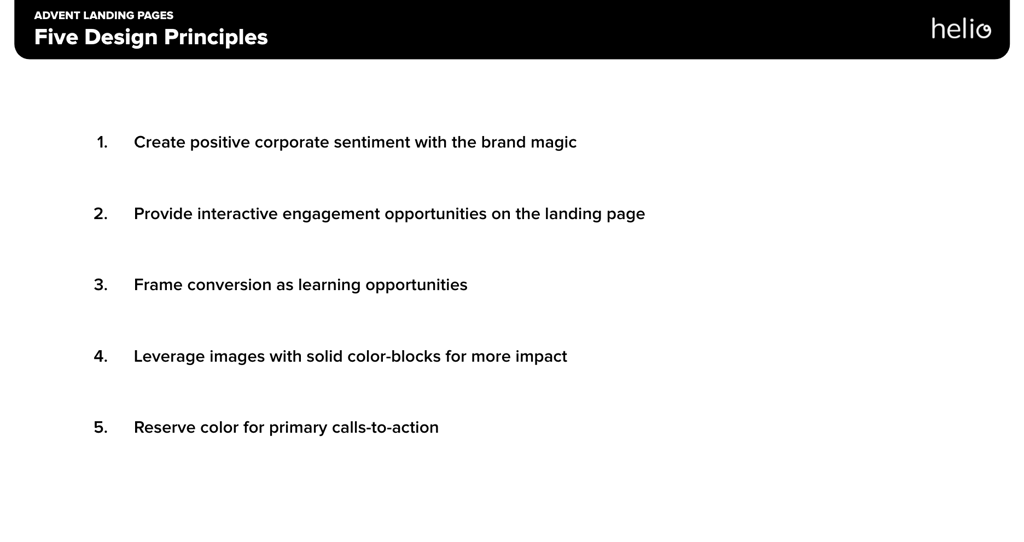
Shared Data is the Foundation
Creating a Unified Vision: Shared data is the foundation for a unified vision for the product. When everyone, from designers to developers, looks at the same user feedback, crafting a cohesive product narrative that seamlessly blends form and function becomes easier. This unity benefits the product and team morale, as it fosters a sense of shared achievement.
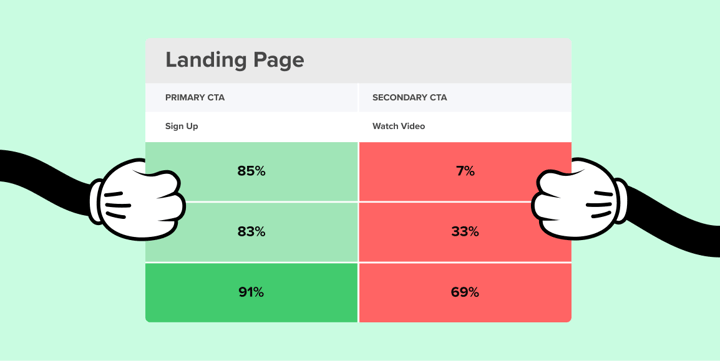
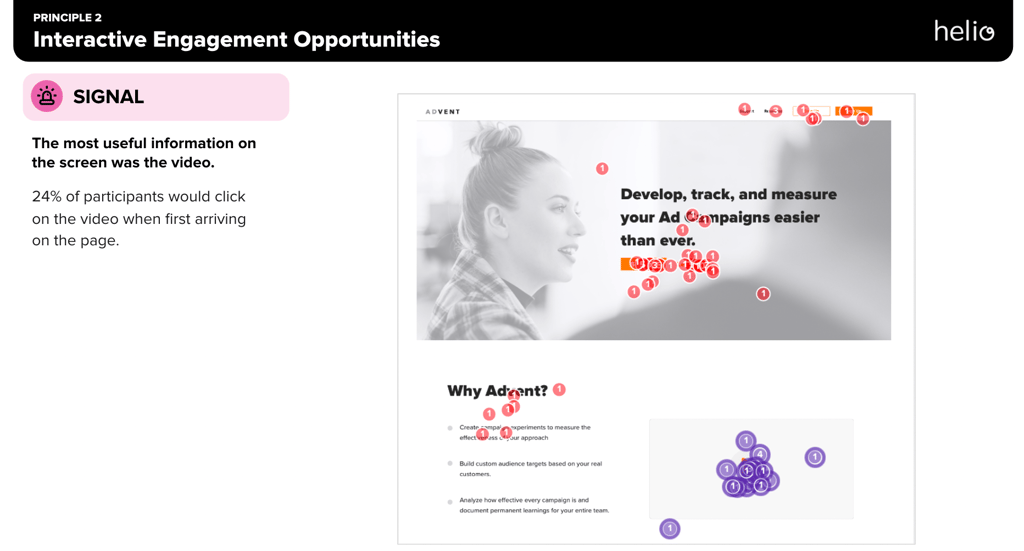
To create this unity, Advent used its Helio testing to establish design principles for their landing pages based on user data:

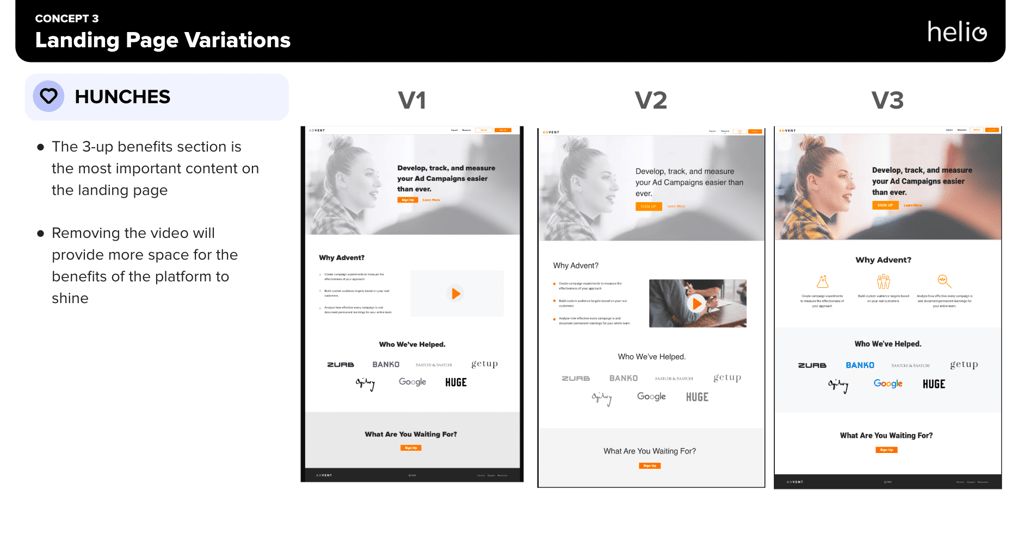
Each design principle is accompanied by an explanation of the data that led to that decision. For Advent’s second design principle, the team established that the videos tested out on different versions of their landing page would be necessary for visitor engagement:

- Almost a quarter of participants started on the landing page by clicking the video, a very high amount of engagement for an action below the fold. Normally, actions that attract more than 10% of first clicks are considered high traction points. Therefore, this 24% engagement proves that users desire the video on the landing page.
As individual concept tests, like the video, reveal new signals. The team will continue adding design principles for specific parts of their site.
Feedback Drives the Design Handoff Process
Streamlining the Feedback Loop: Integrating user feedback tools like Helio into the development cycle can streamline the feedback loop, reducing the time it takes to gather, analyze, and act on user data. This efficiency is key to maintaining the momentum of the Hot Potato Process and ensuring that the product development is responsive to user needs.
Advent communicated each executive brief to the full team through takeaway emails with links to the current work.

The takeaways emails provide a breakdown of each concept tested in that week’s jump and a link to the deck with the findings. The project page links all the work, ensuring continuous accessibility to the team’s most important work.
Enabling Continuous Evolution: The team adopts a data-driven approach and recognizes that the product is never really ‘done.’ Moreover, they continue to gather user data, learn, and iterate even after launch. This commitment to continuous evolution keeps the product relevant and ahead of user expectations.
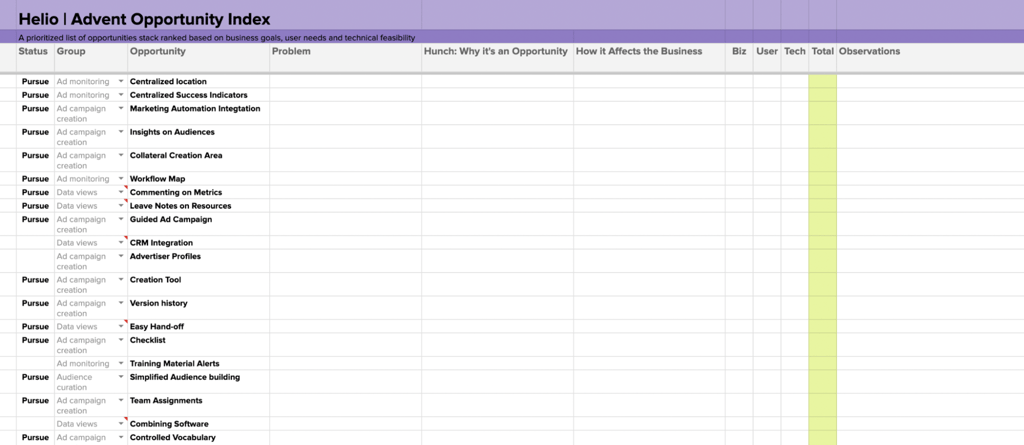
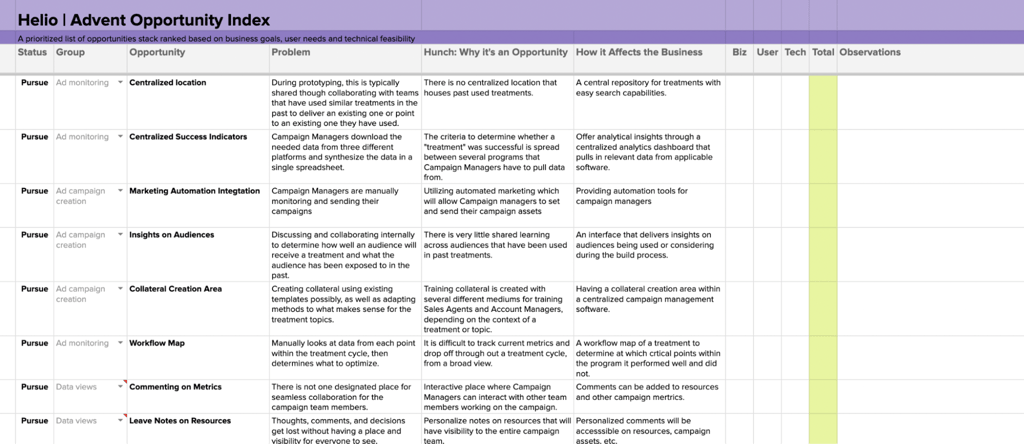
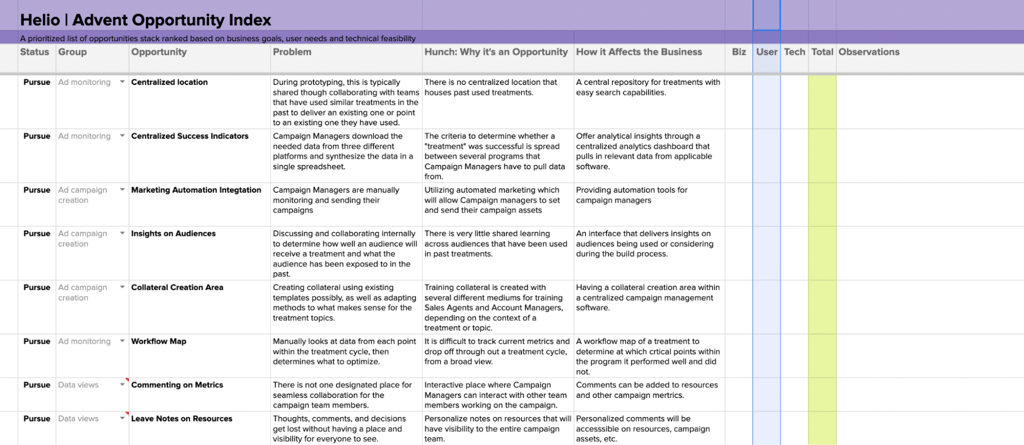
An Opportunity Index gathers, rates, and prioritizes concepts to provide constant ideas for continuous evolution that the team might want to pursue.

These ideas were listed in the Opportunity Index framework, with areas for the team to expand on what problem each concept is solving, why it’s important, and how it can benefit the business.

Advent used their Opportunity Index to track each concept their team came up with, and then compare the business value, technical feasibility, and user need for each idea.

The biz and tech columns were completed by the Advent team, who rated a 5 as valuable or easy and 1 as unnecessary or difficult.
Audience Testing
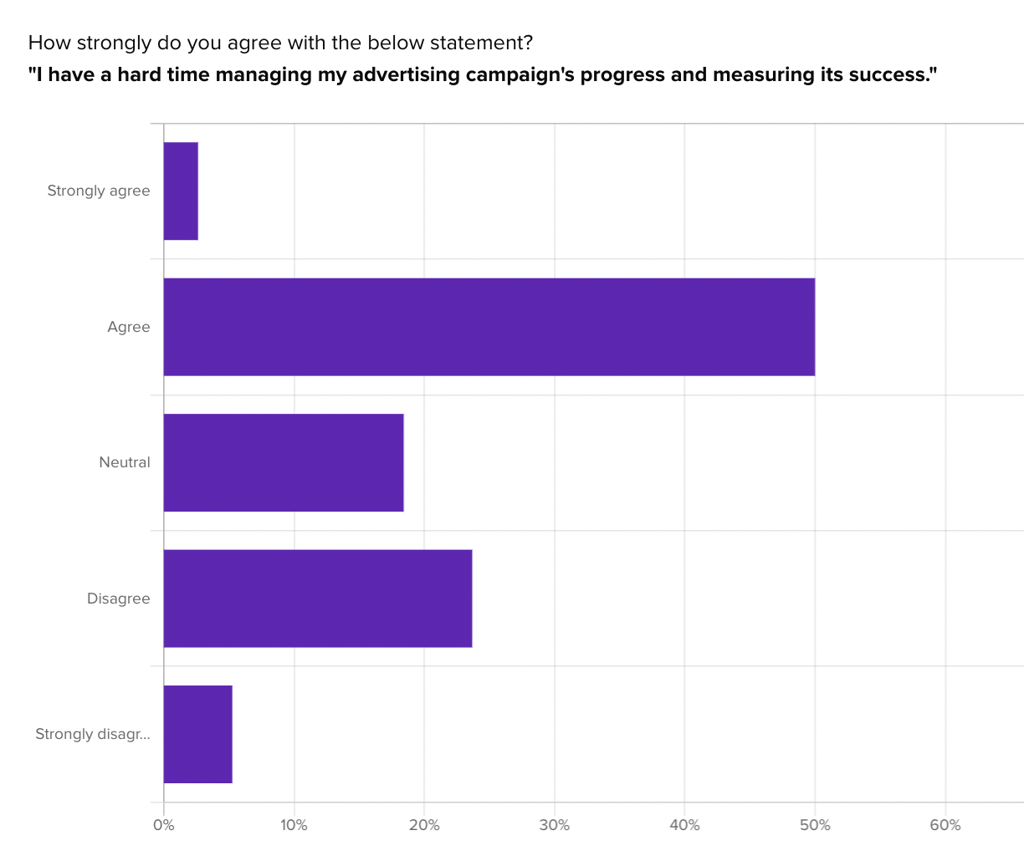
The user value is influenced through audience testing, in which we asked participants in Advent’s audience of marketing and advertising professionals about their experiences and reactions to different ideas.

Once data has been collected on each feature idea, its value is translated into a 1 – 5 rating based on how important it would be to an Advent user. This progress tracker idea received a fair amount of disagreement from participants (28%), so it would be rated on the lower end of the 5-point scale (2/5).
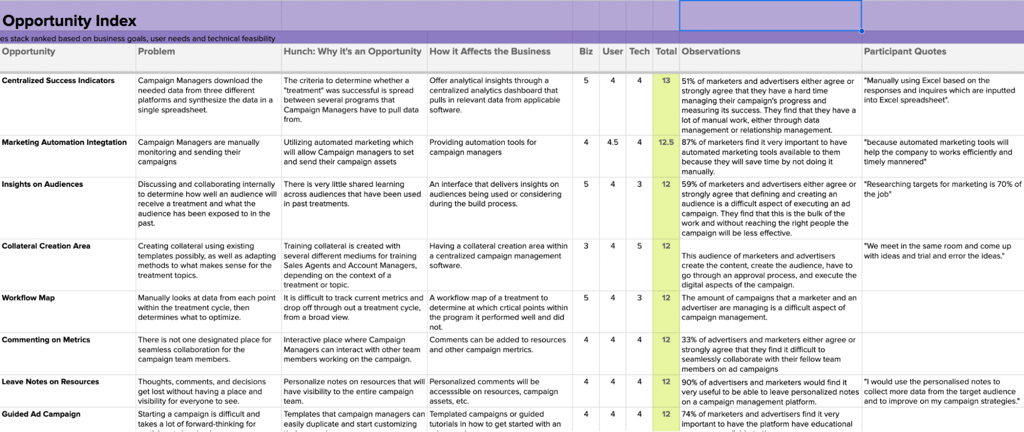
The data observation supporting each user rating is listed to the right, along with a link to the raw data itself. Now, with a user rating for each opportunity in hand, the Biz and Tech ratings could also be applied to each idea based on input from the Advent team.

The final total out of 15 is evaluated for each opportunity, with the highest-ranking opportunities representing a combination of importance to the business and users and simplicity to build from a technical standpoint. This opportunity ranking technique produced a highly detailed ranking of each idea that Advent had on the table for their e-commerce MVP, using data-backed decision-making and input from multiple teams across Advent’s org.
View the Advent Opportunity Index
The Hot Potato Process, emphasizing shared data and continuous collaboration, offers a blueprint for a more unified and efficient working method. By integrating tools like Helio to provide real-time user insights, teams can move beyond traditional handoff hurdles to create technically sound products that are deeply connected to the user experience.
Redefine how we conceive, build, and evolve products
The Hot Potato Process, championed by thought leaders like Dan Mall and Brad Frost and practices advocated by platforms like Helio, have presented us with a compelling case for change. By emphasizing continuous improvement, placing functional prototyping at the heart of teamwork, integrating design and development workflows, and promoting unity between designers and developers, we open the door to a world of possibilities where the end product is more than just a sum of its parts.
This process doesn’t just reshape how we hand off designs; it redefines how we conceive, build, and evolve products. It suggests that the best way to hand off design files is to avoid the ‘handoff’ altogether. Instead, we engage in a constant dialogue, a shared journey towards a common goal informed by the voices of those we’re designing for: the users.
Flexibility and Adaptation Win
We must remain flexible, adaptive, and committed to the iterative process as we adopt this new paradigm. We must continue to ask ourselves not just “What is the best way to hand off design files?” but “How can we best collaborate to serve the needs of our users?” In doing so, we honor the true spirit of the Hot Potato Process, fostering a product development culture that is as responsive as it is innovative.
Every iteration brings us closer to excellence in this continuous loop of feedback and refinement. As we integrate user feedback into every phase, harmonize the cycles of design and development, and build unity through shared data, we don’t just create products—we create experiences that resonate, solutions that matter, and relationships that last.
So, let’s keep the conversation going. Let’s keep tossing the hot potato, knowing we’re building better, more user-centric products with each catch. Let’s embrace the iterative dance of the Hot Potato Process and, in doing so, find our rhythm in the melody of user-centered design and development.
Design Handoff FAQ
A design handoff is a critical phase in the product development cycle where the design team transitions their completed work to the development team for implementation. It’s a nuanced process that, if executed poorly, can lead to misunderstandings and setbacks, but when done correctly, can ensure a smooth transition and successful product development.
Traditionally, the design handoff is a one-time, one-way process once the design team has finished their work. This usually involves handing design files and specifications to the development team, which begins the implementation phase. Tools like Zeplin or Figma are commonly used to facilitate this transfer, aiming to provide a comprehensive package that minimizes the need for further clarification.
The traditional design handoff method often assumes a static design that does not require further input, which can be problematic in product development’s adaptable and iterative nature. This can lead to various issues, from misinterpretations to a product that may not align with user needs or technical constraints. Moreover, the segmented nature of this process can create a divide between designers and developers, potentially hindering collaboration and efficiency.
The ‘Hot Potato Process’ is an iterative approach to design handoff, proposed by Dan Mall and Brad Frost, where design and development are interwoven rather than sequential. It involves continuous exchanges between designers and developers, akin to tossing a hot potato back and forth, emphasizing collaboration, rapid prototyping, and unity throughout the product creation cycle. This process allows for continuous improvement and functional prototyping at the core of teamwork.
Integrating UX research into the design handoff process can significantly improve the product outcome. By prioritizing iterative feedback and user-centered design insights, teams can ensure that the product evolves based on real user feedback. This approach encourages continuous refinement and aligns the design and development processes more closely with the end-user’s needs and preferences.
Tools like Helio can play a pivotal role in the design handoff process by streamlining user feedback and enhancing collaboration. They enable teams to test and share prototypes easily, apply real user feedback to decision-making, and foster team unity through shared insights. Helio helps maintain the Hot Potato Process’s rhythm, ensuring user data continually refine and validate the product.
A team can ensure continuous improvement in the design handoff process by adopting the Hot Potato Process, which prioritizes regular check-ins, reviews, and iterative feedback. Using collaboration tools to maintain open communication channels and centralize user feedback data, the team can adapt quickly to new insights and refine the product in real-time, focusing on evolution rather than perfection.