The Importance of Figma Prototype User Testing for Seamless Design
Figma prototype user testing is a crucial step in the design process that should be noticed. By understanding how users interact with your designs and collecting valuable feedback, you can create seamless and intuitive experiences. In this article, we’ll explore the importance of Figma prototype user testing, its benefits, the process involved, how to overcome common challenges, and future trends.
🔩 The Nuts and Bolts:
- Direct Interaction Feedback Enhances Product Design: Figma prototype user testing allows designers to observe how users interact with their designs in real time, providing immediate insights to refine and perfect the product.
- Iterative Design Through Real-Time Feedback: Figma’s collaboration features facilitate real-time feedback, enabling designers to make quick iterations based on user responses, significantly improving the design process.
- Broader Access Enhances User Input: Figma’s cloud-based platform allows for more comprehensive access to prototypes, ensuring diverse user feedback, which can lead to more inclusive and well-rounded design solutions.
- Stakeholder Engagement Streamlines Design Approval: By involving stakeholders in the testing process, Figma helps align the prototype closer to business goals, ensuring faster approvals and fewer revisions.
- Realistic User Experience with Interactive Prototypes: Interactive elements within Figma allow users to engage with the prototype as they would with the final product, providing more accurate feedback on the user experience.
- Rapid Prototyping Speeds Up Design Timeline: Figma’s tools support rapid prototyping, which speeds up the design timeline and allows for quicker market entry.
- Detailed Analysis Informs Better Design Decisions: Figma’s ability to collect detailed user interaction data helps designers make informed decisions that are crucial for the final product’s usability and functionality.
Understanding Figma Prototype User Testing
Before discussing the specifics of Figma prototype user testing, let’s first define it. User testing involves observing real users as they interact with your design prototypes. By gathering their feedback and analyzing their behavior, you can identify usability issues, improve navigation, and refine your overall design.
User testing is a crucial step in the design process, as it allows designers to validate their assumptions and ensure that their designs meet the needs and expectations of their target audience. It provides valuable insights into how users perceive and interact with the design, helping designers make informed decisions and create better user experiences.
Now, let’s explore what Figma prototype user testing entails and how it can benefit designers.
What is Figma Prototype User Testing?
Figma is a popular design tool for creating interactive prototypes. It offers a convenient platform for conducting user testing, enabling designers to gather feedback directly from their target audience. With Figma’s collaboration features, you can easily share your prototypes with users and collect their insights.
Designers can create interactive prototypes that simulate the user experience when conducting Figma prototype user testing. These prototypes can include clickable buttons, interactive elements, and realistic transitions, giving users a realistic preview of the final product.
By sharing the Figma prototypes with users, designers can observe and analyze how users navigate the interface, interact with different elements, and accomplish specific tasks. This firsthand feedback allows designers to identify pain points, discover areas of improvement, and validate design decisions.
Figma’s collaboration features also make it easy for designers to iterate on their designs based on user feedback. Designers can make real-time changes to the prototype, addressing usability issues and incorporating user suggestions. This iterative process ensures that the final design meets the needs and expectations of the target audience.
The Role of Figma in User Testing
Figma’s versatility and user-friendly interface make it ideal for prototype user testing. Its cloud-based nature allows easy access and collaboration, making it convenient for designers and testers. Figma enables real-time feedback, with testers able to leave comments directly on the prototype, providing valuable insights for design iterations.
With Figma, designers can easily share their prototypes with a wide range of users, regardless of geographical location. This accessibility ensures that designers can gather feedback from diverse users representing different demographics, preferences, and skill levels.
Furthermore, Figma’s collaborative features enable designers to involve stakeholders in user testing, such as clients or project managers. By sharing the prototypes with stakeholders, designers can gather feedback and align the design with the project goals and requirements.
In conclusion, Figma prototype user testing is a valuable practice that allows designers to gather feedback, analyze user behavior, and refine their designs. With Figma’s collaboration features and user-friendly interface, designers can efficiently conduct user testing, iterate on their designs, and create exceptional user experiences.
Build something your buyers *truly* want
Subscribe to Closing the Gap—a newsletter to help makers and doers get closer to customers. Learn more.
We believe in protecting your data. Here’s our Privacy Policy.
The Benefits of User Testing in Design
User testing offers numerous benefits that can significantly impact the success of your designs. Let’s explore a few key advantages:
Enhancing User Experience with Testing
User testing helps you gain a deep understanding of your target users’ needs and preferences. Observing their interactions with your prototypes, you can identify pain points, improve usability, and create a more enjoyable experience. This ultimately leads to higher user satisfaction and engagement.
For example, imagine you are designing a mobile app for a fitness tracking platform. Through user testing, you discover that users find navigating through the app’s menu and locating specific features difficult. Armed with this valuable feedback, you can make necessary adjustments to the menu layout, ensuring a smoother and more intuitive user experience.
In addition, user testing can also uncover unexpected insights that may lead to innovative design solutions. By observing how users interact with your prototypes, you may discover new ways to enhance the functionality of your product or introduce features that users didn’t even know they needed.
The Impact of User Testing on Design Efficiency
User testing allows you to identify design flaws early, reducing the risk of costly redesigns later. You can save time and resources by addressing issues and making improvements based on user feedback. Iterative testing and refinement lead to more efficient designs and a smoother development process.
Consider a scenario where you are designing a website for an e-commerce platform. Through user testing, you find that the checkout process confuses users, resulting in a high cart abandonment rate. With this valuable insight, you can make necessary changes to the checkout flow, simplifying the steps and reducing friction. As a result, users are more likely to complete their purchases, leading to increased conversion rates and revenue.
Furthermore, user testing can help you prioritize design decisions by understanding which features or elements are most important to your users. You can decide what to prioritize and refine by gathering feedback on different design variations. This ensures that your design efforts are focused on creating the most impactful user experience.
In conclusion, user testing is a crucial step in the design process that offers numerous benefits. By enhancing the user experience and improving design efficiency, user testing helps you create user-centric and practical designs. Incorporating user testing into your design workflow can lead to higher user satisfaction, increased engagement, and, ultimately, the success of your designs.
The Process of Figma Prototype User Testing
Now that we understand the benefits of user testing let’s explore the process of conducting Figma prototype user testing.
Regarding Figma prototype user testing, several steps are involved in ensuring a successful and insightful testing process. These steps include:
- Define your testing objectives and target audience: Before diving into the testing process, it’s crucial to clearly define your goals and identify the target audience for your Figma prototype. This will help you tailor your testing approach and gather relevant feedback.
- Create interactive prototypes using Figma: Figma provides a user-friendly interface that allows designers to create interactive prototypes easily. Figma’s powerful design tools and features allow you to bring your ideas to life and create a realistic user experience.
- Recruit participants who fit your target audience: To ensure accurate and valuable feedback, it’s important to recruit participants who represent your target audience. This will help you gather insights from individuals likely to use your product or service.
- Conduct usability tests, observing participants as they complete tasks: Once your prototypes and participants are ready, it’s time to conduct usability tests. During these tests, you will observe participants interacting with your Figma prototype and completing specific tasks. This will allow you to identify any usability issues or areas for improvement.
- Collect feedback through interviews, surveys, or direct comments on the prototype: Gathering feedback is crucial to the user testing process. You can collect feedback through various methods, such as conducting interviews, distributing surveys, or allowing participants to comment directly on the prototype. This feedback will provide valuable insights into the user experience and help you make informed design decisions.
- Analyze the collected data and identify critical findings: Once you have gathered participant feedback, it’s time to analyze it. This involves reviewing the feedback, identifying patterns and trends, and extracting key findings. By examining the data, you can better understand user preferences and pain points.
- Iterate your designs based on the insights gained: Armed with the insights gained from user testing, you can now iterate on your designs. This involves making necessary improvements and refinements to address the identified issues and enhance the overall user experience. By iterating on your designs, you can create a product that better meets the needs and expectations of your target audience.
Tools and Techniques in Figma Testing
Figma provides various tools and techniques to enhance user testing greatly. These tools and techniques include:
- Commenting: Figma allows testers to comment directly on the prototype, providing feedback on specific elements or interactions. This feature enables a collaborative and iterative design approach, allowing designers and testers to communicate effectively and address issues efficiently.
- Hotspots: Figma’s interactive hotspots feature allows you to create clickable areas within your design. By defining hotspots, you can simulate user flows and interactions, providing a more realistic and immersive testing experience. This feature helps testers navigate through your prototype and offers valuable insights into the usability and functionality of your design.
- Prototype sharing: Figma’s collaboration features make sharing your prototypes with testers easy. You can share your prototypes through direct links or embed them in presentations or documents. This seamless sharing process enables testers to access and interact with your prototype effortlessly, facilitating a smooth and efficient testing process.
- Screen recordings: Figma allows you to record participants’ interactions with the prototype. This feature is handy for further analysis and documentation. You can review the interactions in detail by recording the user testing sessions, identify specific pain points, and gather additional insights for future design iterations.
By utilizing these tools and techniques, Figma empowers designers to conduct comprehensive and effective user testing, ultimately leading to improved designs and enhanced user experiences.
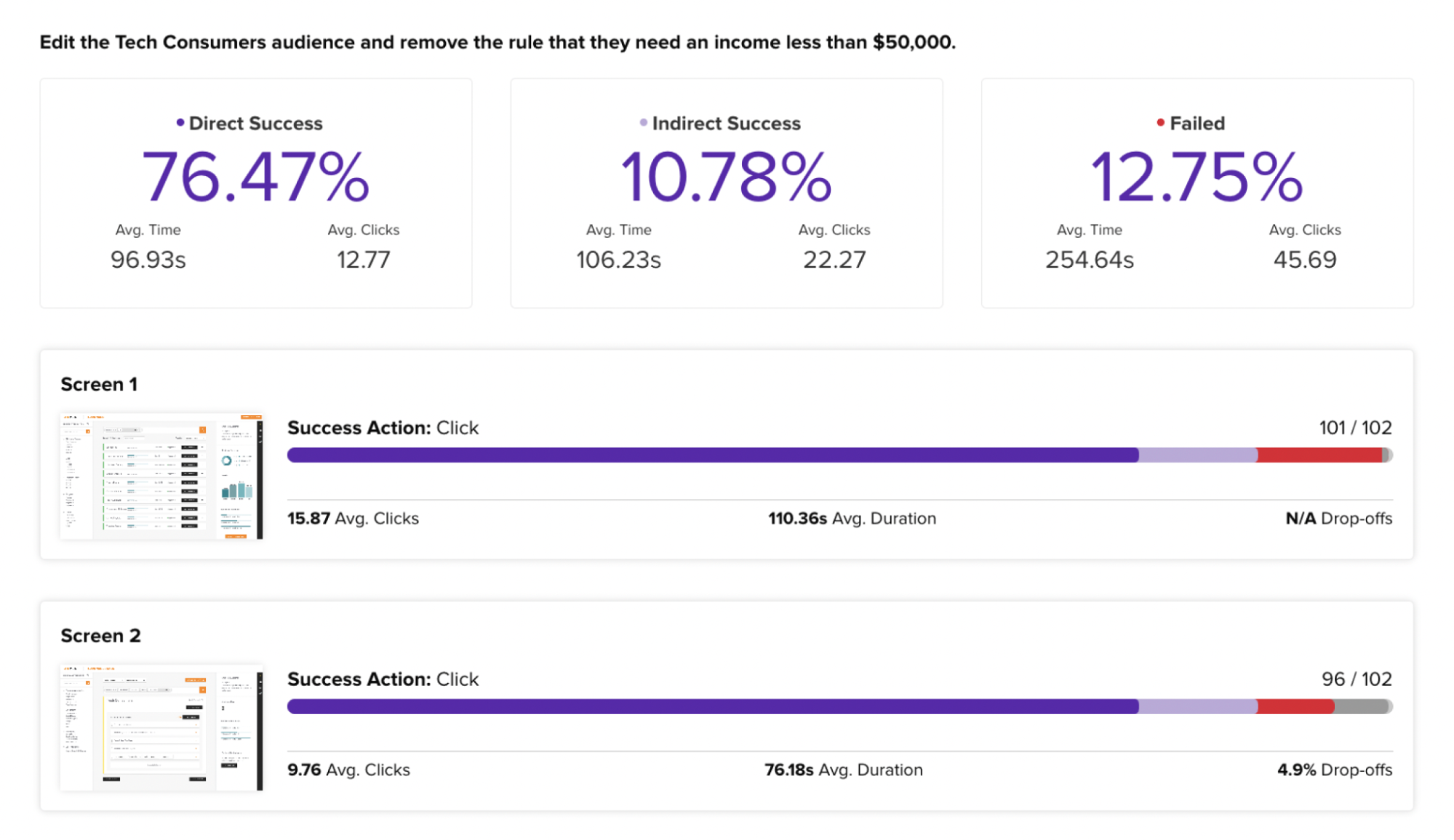
🚀 If you’re using Helio
Figma empowers designers to conduct comprehensive and effective user testing.

As technology advances, the field of prototype user testing is evolving.
Overcoming Challenges in Figma Prototype User Testing
While user testing offers excellent benefits, designers may face challenges. Let’s discuss some common obstacles and strategies for effective user testing.
Common Obstacles in User Testing
One challenge is recruiting the right participants who accurately represent your target audience. It’s essential to screen and select participants carefully to ensure relevant feedback. Another obstacle is the potential bias introduced by the presence of the observer. Testers may alter their behavior when they know they’re being watched, affecting the test results.
Strategies for Effective User Testing
To overcome these challenges, consider using a diverse pool of participants to capture a range of perspectives. It’s also helpful to provide clear instructions and encourage testers to think aloud, articulating their thoughts as they interact with the prototype. Additionally, conducting multiple rounds of testing with different participants can help validate findings and identify recurring issues.
Future Trends in Prototype User Testing
As technology advances, the field of prototype user testing is evolving. Let’s explore some future trends:
The Evolution of User Testing
With the rise of virtual reality (VR) and augmented reality (AR), user testing is expanding beyond traditional screens. VR and AR offer immersive experiences, allowing designers to test and refine interactions in realistic environments. This opens up new possibilities for testing user behavior in three-dimensional spaces.
The Future of Figma in Design Testing
Figma continues to innovate and enhance its capabilities, making it an indispensable tool for designers. Figma will likely incorporate more advanced testing features like eye-tracking analysis and heat maps to provide deeper insights into user behavior. These enhancements will further empower designers to create seamless and user-centric designs.
In conclusion, Figma prototype user testing plays a vital role in ensuring seamless design by gathering user feedback, enhancing user experience, and improving design efficiency. By following a structured process, utilizing Figma’s tools, and employing effective strategies, designers can overcome challenges and create user-centric designs. As technology progresses, the future of prototype user testing promises exciting advancements that will further enhance the design process. So, embrace the importance of Figma prototype user testing and unlock the true potential of your designs.
Figma Prototype User Testing FAQs
Figma prototype user testing involves observing real users interacting with design prototypes created in Figma to gather feedback and analyze behavior. This testing is crucial for identifying usability issues, improving navigation, and refining the overall design to effectively meet user needs.
Figma enhances prototype user testing by providing interactive prototyping tools that simulate real user experiences and collaboration features that allow for real-time feedback and iterative design changes directly based on user input.
Key benefits include immediate feedback integration, accessibility for broad user testing regardless of geographical barriers, and enhanced stakeholder involvement, which helps efficiently align the prototype with business and user requirements.
Yes, Figma can be integrated with other tools and workflows, offering compatibility and flexibility to export data and sync with other software. This facilitates a seamless design process across different platforms and team functions.
Figma supports testing various prototypes, including interactive digital interfaces for web and mobile applications, ranging from low-fidelity wireframes to high-fidelity models with detailed interactions and visual designs.
To prepare, clearly define testing objectives, create detailed interactive prototypes in Figma, select a representative group of users, set up a controlled testing environment, and prepare specific tasks or scenarios for users to complete during the session.
Designers should analyze the feedback to identify common themes and pain points, prioritize issues based on their impact on user experience, and iteratively refine the prototype in Figma, continuously testing and tweaking to enhance the design based on user suggestions and usability findings.