How to Use Paper Prototyping for Effective Product Design
Paper prototyping is valuable for designing and testing products before investing time and resources into full-scale development. By creating simple, low-fidelity prototypes out of paper, designers and product teams can quickly iterate on ideas and gather valuable feedback from users. In this article, we’ll explore the concept of paper prototyping, the steps involved in the process, the tools and materials required, helpful tips for success, and strategies for overcoming common challenges.
🔩 The Nuts and Bolts:
- <ul>
- =””>=””>=””>vel=”1″>Paper prototyping is a valuable tool for designing and testing products.
- “yoast-text-mark”>le=”font-weight: 400;”>ria-level=”1″&gt;<span style=”font-weight: 400;”>It involves creating physical representations of user interfaces with basic materials like paper, markers, and sticky notes.</span>
- Benefits of paper prototyping include quick iterations, cost-effectiveness, collaboration, identifying usability issues early on, and gathering feedback from stakeholders and end users.
- Steps in paper prototyping include initial sketching, detailing the design, simulating user interactions, and incorporating feedback.
- Essential stationery for paper prototyping includes plain paper, markers/pens in different colors, sticky notes, and scissors.
- Software assistance for paper prototyping can include apps like POP or wireframing tools like Balsamiq.
- Tips for successful paper prototyping include encouraging team collaboration and embracing iterative design.
Understanding Paper Prototyping
The Concept of Paper Prototyping
Paper prototyping involves creating physical representations of user interfaces using basic materials like paper, markers, and sticky notes. These prototypes allow designers to test design concepts, gather feedback, and make improvements before moving on to more polished digital prototypes or development.
When it comes to paper prototyping, simplicity is key. Using low-fidelity materials allows designers to focus on the overall user experience without getting distracted by the details. This approach encourages creativity and exploration, as the constraints of software tools do not limit designers.
One of the advantages of paper prototypes is their versatility. Designers can easily manipulate and rearrange the elements of the interface to explore different layouts and interactions. This flexibility allows for quick iterations and encourages a more iterative design process.
Benefits of Paper Prototyping
There are several benefits to using paper prototypes. First and foremost, they are quick and inexpensive to create, allowing designers to iterate rapidly. With just a few sheets of paper, markers, and sticky notes, designers can quickly bring their ideas to life and gather valuable feedback.
Another advantage of paper prototyping is its collaborative nature. Since paper prototypes are tangible and easy to understand, they can be easily shared and discussed among team members. This promotes collaboration and fosters a shared understanding of the design goals and objectives.
Furthermore, paper prototypes are an effective tool for identifying usability issues early in the design process. By observing how users interact with the paper prototypes, designers can uncover potential problems and make necessary improvements before investing time and resources into development.
Additionally, paper prototypes can be used to gather feedback from stakeholders and end users. By involving them early in the design process, designers can ensure that the final product meets their needs and expectations. This user-centered approach leads to more successful and user-friendly designs.
Lastly, paper prototypes can be easily modified and updated. Designers can quickly change the interface by adding or removing elements, rearranging components, or incorporating new ideas. This flexibility allows for continuous improvement and refinement throughout the design process.
Steps in Paper Prototyping
Paper prototyping is a valuable technique used in the early stages of interface design. It allows designers to quickly iterate and test ideas before investing time and resources into digital development. The process involves several key steps that help refine and improve the design.
Initial Sketching
The first step in prototyping is to sketch out the initial design ideas on paper. This can be done individually or in a collaborative setting. Designers use pencils, markers, and other drawing tools to capture the main components and layout of the interface quickly. It’s important to consider user goals and tasks during this stage to ensure the design aligns with their needs.
Sketching allows designers to explore different layout options and experiment with various visual elements. It’s a low-fidelity approach that encourages creativity and flexibility. By working with paper, designers can easily make changes, erase, and iterate on their ideas without the constraints of digital tools.
Build something your buyers *truly* want
Subscribe to Closing the Gap—a newsletter to help makers and doers get closer to customers. Learn more.
We believe in protecting your data. Here’s our Privacy Policy.
Detailing the Design
Once the initial sketches are complete, the next step is to add more detail to the design. This involves refining the visual elements, adding labels and annotations, and considering the flow of interactions. Designers may use colored pencils or markers to enhance the visual representation of the interface.
Feedback from team members and stakeholders can be incorporated into this stage to enhance the design further. Collaborative discussions and brainstorming sessions can help identify potential improvements and address concerns. This iterative process ensures that the paper prototype evolves and becomes more refined with each iteration.
User Interaction Simulation
After detailing the design, it’s time to simulate the user interactions with the paper prototype. This can include scenarios where users navigate the interface, interact with buttons and controls, and complete tasks. Designers play the role of the computer, moving elements and responding to user actions based on the prototype’s design.
During this stage, designers observe how users respond to the design and identify potential usability issues. This valuable feedback helps refine the design further and ensures that the final product meets user expectations. The paper prototype allows for quick modifications and adjustments, making it an efficient and cost-effective way to test and validate design ideas.
Overall, prototyping is a crucial step in the design process. It allows designers to explore different ideas, gather feedback, and iterate on their designs before moving into digital development. Paper prototyping helps create more user-centered and intuitive interfaces by simulating user interactions and refining the design.
Tools and Materials
Paper prototyping is a valuable technique for designing and testing user interfaces. It allows designers to quickly iterate and gather feedback before investing time and resources into more complex digital prototypes. You’ll need some essential stationery and software assistance for paper prototyping.
MVP Tests
Essential Stationery
When it comes to paper prototyping, simplicity is key. You don’t need fancy tools or expensive equipment. Here are the essential stationery items you’ll need:
- Plain Paper: Plain white paper is the foundation of your paper prototypes. It provides a blank canvas for your ideas to come to life.
- Markers or Pens in Different Colors: Using markers or pens in different colors allows you to create a visual hierarchy and distinguish between various elements in your prototypes.
- Sticky Notes: Sticky notes are perfect for adding annotations, comments, or additional information to your paper prototypes. They can easily be moved around and rearranged as you refine your designs.
- Scissors: Scissors come in handy when cutting out specific elements or creating interactive components that can be manipulated.
These simple materials are cost-effective and easily accessible, making them ideal for quick iterations. They allow you to focus on the core aspects of your design without getting caught up in the complexities of digital tools.
Software Tools
While paper is the main focus of paper prototyping, there are also digital tools that can assist in the process. These tools bridge the gap between the physical and digital worlds, offering additional functionality and flexibility.
POP (Prototyping on Paper): POP is a popular mobile app that allows you to create digital versions of your paper prototypes. You can take pictures of your hand-drawn screens, link them together, and add interactive hotspots. This enables you to simulate user interactions and test the flow of your app or website.
Balsamiq: Balsamiq is a wireframing tool providing a digital canvas for paper prototypes. It offers a library of pre-built UI elements, making it easy to drag and drop components onto your designs. Balsamiq also allows you to link screens and create interactive prototypes to be shared and tested.
These software tools enhance the process by adding a layer of interactivity and polish to your designs. They provide a way to showcase your ideas to stakeholders and gather feedback before moving on to more advanced prototyping techniques.
Tips for Successful Paper Prototyping
Encouraging Team Collaboration
Paper prototyping works best when everyone contributes their ideas and expertise. Encourage collaboration and create an open, supportive environment where team members can freely share their thoughts and insights.
The saying “two heads are better than one” couldn’t be more accurate regarding prototyping. By involving multiple team members in the process, you can tap into diverse perspectives and experiences. This leads to more innovative and creative solutions and helps identify potential issues and challenges that a single individual may have overlooked.
One effective way to encourage team collaboration is to hold regular brainstorming sessions. These sessions can be structured or informal, depending on the team’s preferences. During these sessions, team members can share their ideas, sketch out different design options, and discuss the pros and cons of each approach. By fostering an open and supportive environment, team members will feel more comfortable expressing their thoughts and insights, leading to a richer and more comprehensive prototype.
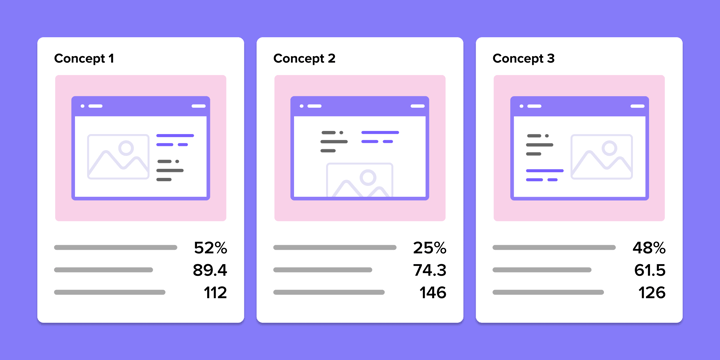
🚀 If you’re using Helio
Testing early sketch concept with an audience

You can test your sketches early in the design process by scanning your pages.
Embracing Iterative Design
Iteration is key in the paper prototyping process. Embrace constantly refining and improving your design based on user feedback and team discussions. Keep an open mind and be willing to make changes to create a better user experience.
One of the great advantages of paper prototyping is its flexibility and ease of modification. Unlike digital prototypes, which may require significant time and effort to make changes, paper prototypes can be quickly modified and updated. This allows you to iterate on your design rapidly, incorporating feedback and improving along the way.
When embracing iterative design, involving users in the process is important. Conducting usability tests with real users can provide invaluable insights into how well your paper prototype meets their needs and expectations. By observing users interact with your prototype, you can identify pain points, areas of confusion, and opportunities for enhancement. This user feedback should then be shared with the team, sparking discussions and generating ideas for further refinement.
Another aspect of iterative design is the concept of “fail fast, fail forward.” Instead of being discouraged by failures or setbacks, you should view them as learning opportunities. Each iteration brings you closer to a better design, and each failure provides valuable lessons that can inform future iterations. By embracing this mindset, you can foster a culture of continuous improvement and innovation within your team.
Overcoming Common Challenges in Paper Prototyping
Dealing with Complex Interfaces
While paper prototypes are great for early-stage design, they may not be suitable for highly complex interfaces. In such cases, consider creating separate paper prototypes for individual components or interactions and analyze them together.
Managing Time and Resources
Despite the speed and cost-effectiveness of paper prototyping, it’s important to manage your time and resources effectively. Set realistic goals, allocate sufficient time for feedback and iteration, and prioritize the most critical aspects of your design.
Using paper prototyping as part of your design process can greatly improve the effectiveness of your product design. You can create more user-friendly and successful products by understanding and practicing the steps involved, using the right tools and materials, and following helpful tips. Remember, paper prototyping is a valuable tool, but it’s only the beginning. Use the insights from testing and iterating on paper prototypes to inform and guide your digital designs and eventual development.
Paper Prototyping FAQs
Paper prototyping is a valuable tool for designing and testing products. It involves creating physical representations of user interfaces with basic materials like paper, markers, and sticky notes. Benefits of paper prototyping include quick iterations, cost-effectiveness, collaboration, identifying usability issues early on, and gathering feedback from stakeholders and end users.
The steps in paper prototyping include initial sketching, detailing the design, simulating user interactions, and incorporating feedback.
The essential stationery for paper prototyping include plain paper, and markers/pens in different colors, sticky notes, and scissors.
Yes, software assistance for paper prototyping can include apps like POP or wireframing tools like Balsamiq.
Tips for successful paper prototyping include encouraging team collaboration and embracing iterative design.