Simplify user paths with first click testing
Discover where users click first and make your design more intuitive. Ensure your interface guides users effortlessly to their goals.


Improve Navigation and Findability
Make key elements easy to find and navigation user-friendly, enhancing user experience and boosting conversions.
Reduce User Frustration
Understand user expectations to reduce friction and frustration, leading to happier customers.
Increase Task Success Rate
Guide users correctly from the start to boost task completion and satisfaction.
Map to UX Metrics
Usability
Engagement
Comprehension
Completion
Explore a Relevant Case Study
How To Set Up First Click Testing

Download the Template
Start by downloading the First Click Testing template from the Helio platform. This template will help you set up and organize your testing process efficiently.

Define Your Test Objectives
Clearly articulate what you aim to achieve with the First Click Testing. Identify key goals such as evaluating the intuitiveness of navigation or identifying usability issues.

Prepare Your Design Screens
Select and prepare the screens or design elements you want to test. Ensure they are representative of the user journey and include the key interactions you wish to evaluate.

Set Up and Send Test
Use the Helio platform to create your First Click Test. Upload your prepared screens, define tasks for participants, and set clear instructions.
Distribute your test to the target audience through various channels such as email, social media, or within your user community. Ensure you collect responses from a representative sample.

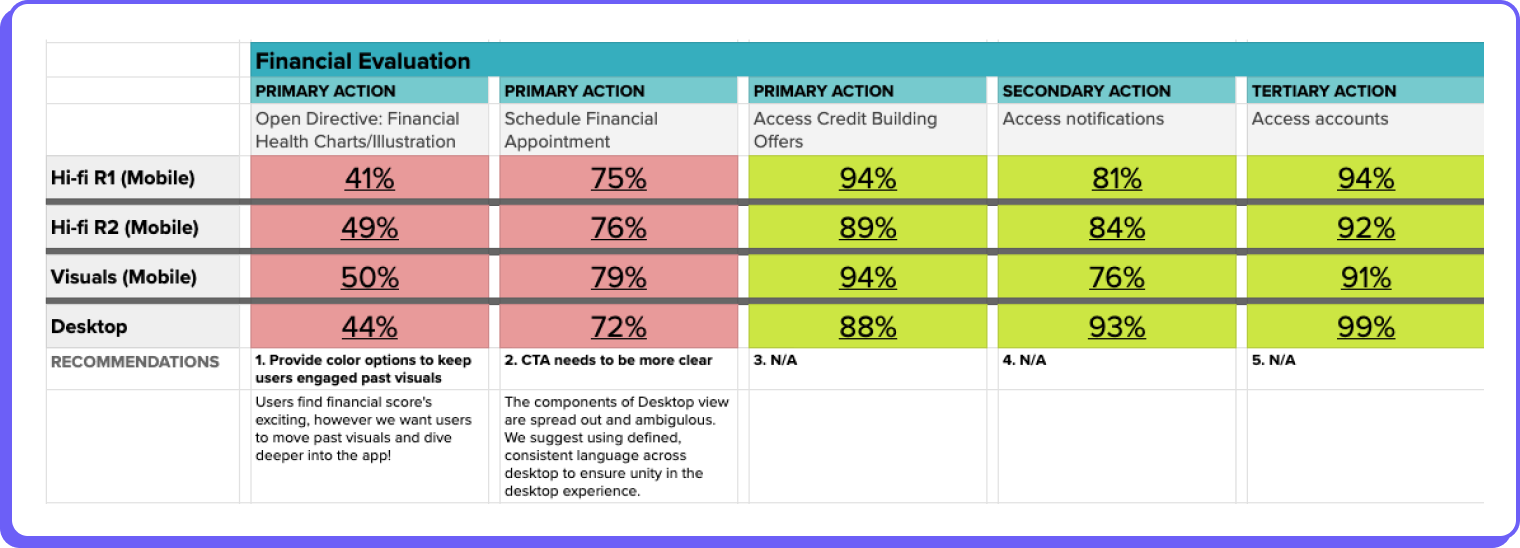
Analyze and Monitor
Analyze the results using Helio’s data visualization tools. Look at metrics like time to first click, success rates, and click paths to understand user behavior and identify any usability issues.
Based on your findings, make necessary adjustments to your design. Focus on improving navigation and addressing any identified issues to enhance the user experience.
Find answers to business questions
These questions guide your landing page testing efforts to optimize user experience, increase conversions, and achieve your business goals.
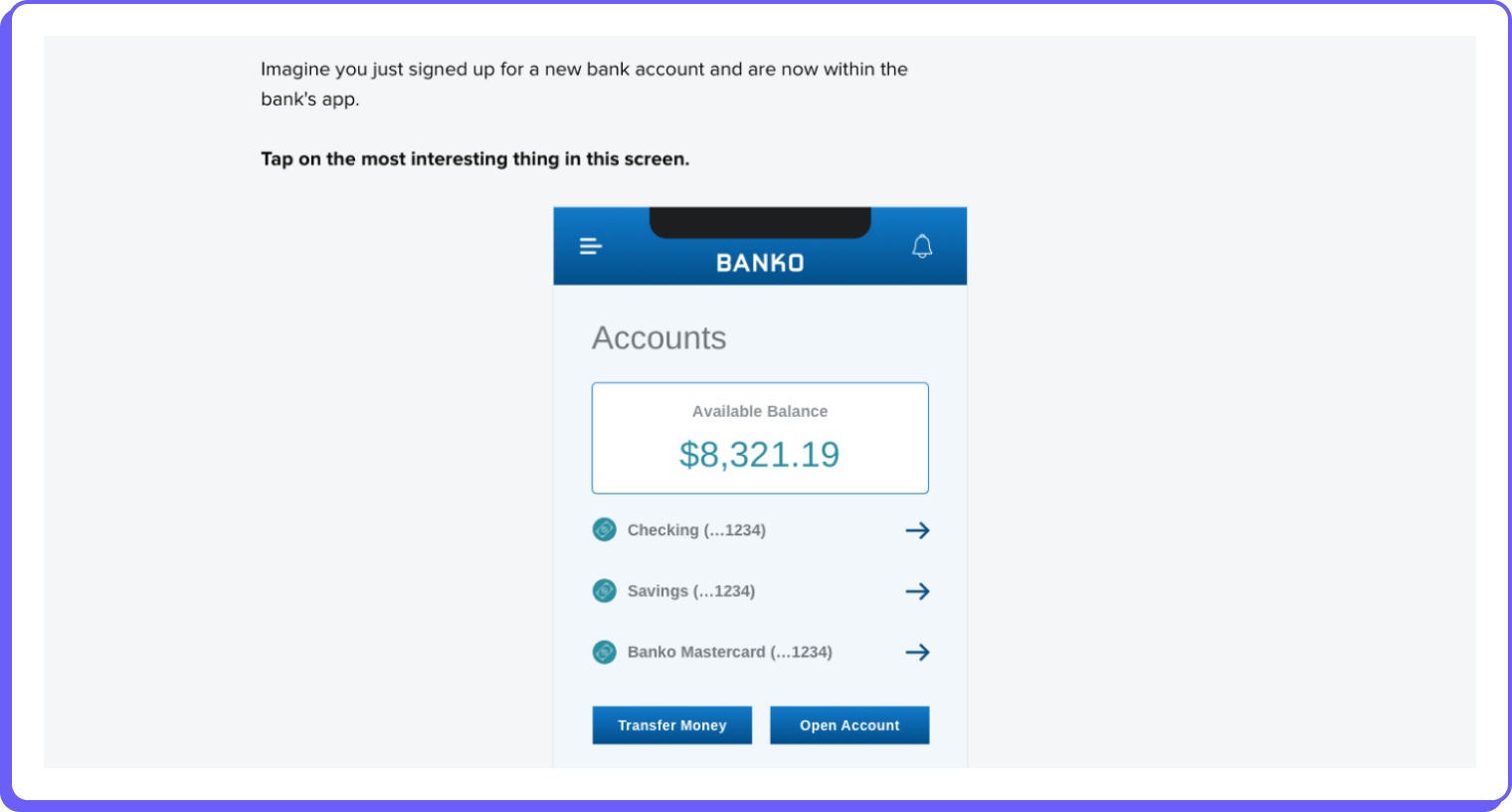
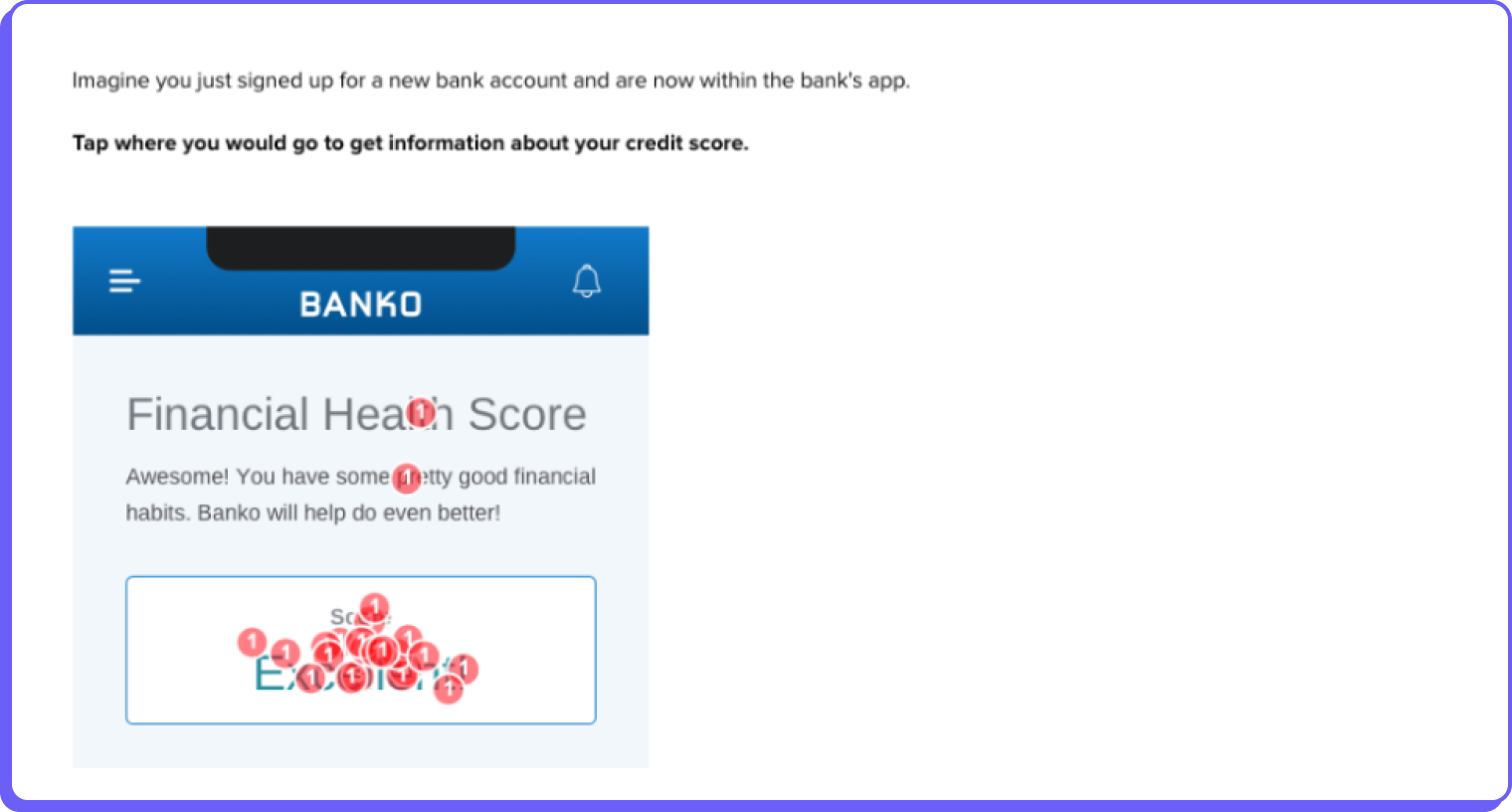
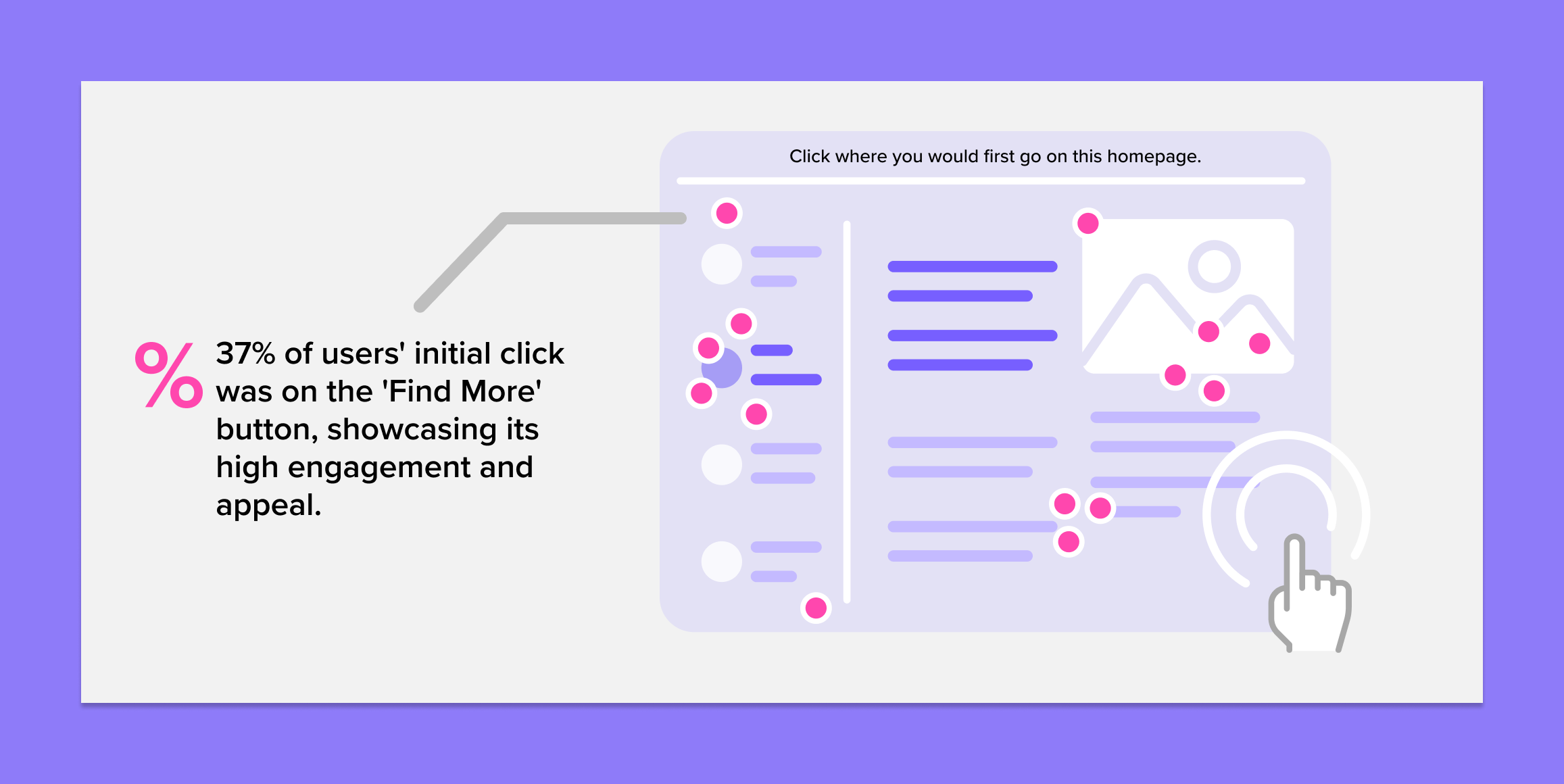
First-click testing shows users’ predictable paths, starting with key call-to-action elements and navigating logically through the interface.
Analyzing these patterns ensures users move as expected, creating a smooth flow and optimizing the design to match user behavior. This insight helps you make effective adjustments that guide users and reduce friction in completing tasks.
Mis-clicks happen when interactive elements aren’t clear or are too close together. First, click testing with clickmaps can spot these issues. You can reduce user frustration and improve accuracy by spacing out icons and making them more distinct.
Increase task success by simplifying navigation, enhancing button visibility, and providing clear instructions or tooltips. Conduct usability testing to find and fix pain points. In Helio, simplify test creation with guided steps or tooltips to help users through each stage, reducing confusion and errors.
Make key elements easy to find for a seamless user experience. For instance, place buttons prominently on the dashboard in a standout color to help users quickly take action. First click testing can confirm if users consistently find and click these buttons first. If they struggle, you can redesign to make them more visible and accessible.
We frequently incorporate the insights gained from Helio into our discussions with stakeholders and business partners.

Megan Kilkenny, Patelco
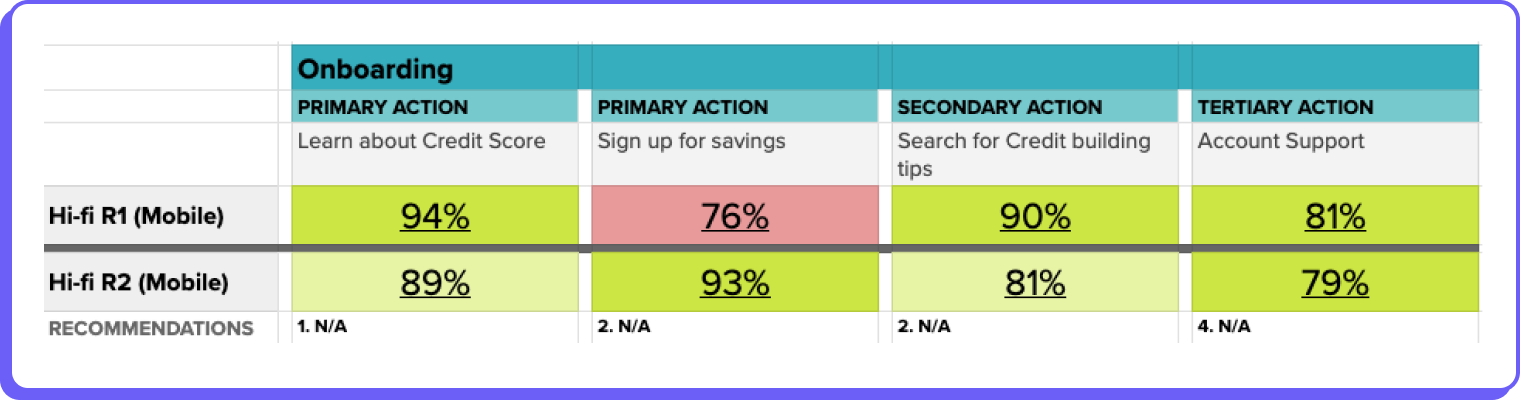
Testing Template Example
FAQs
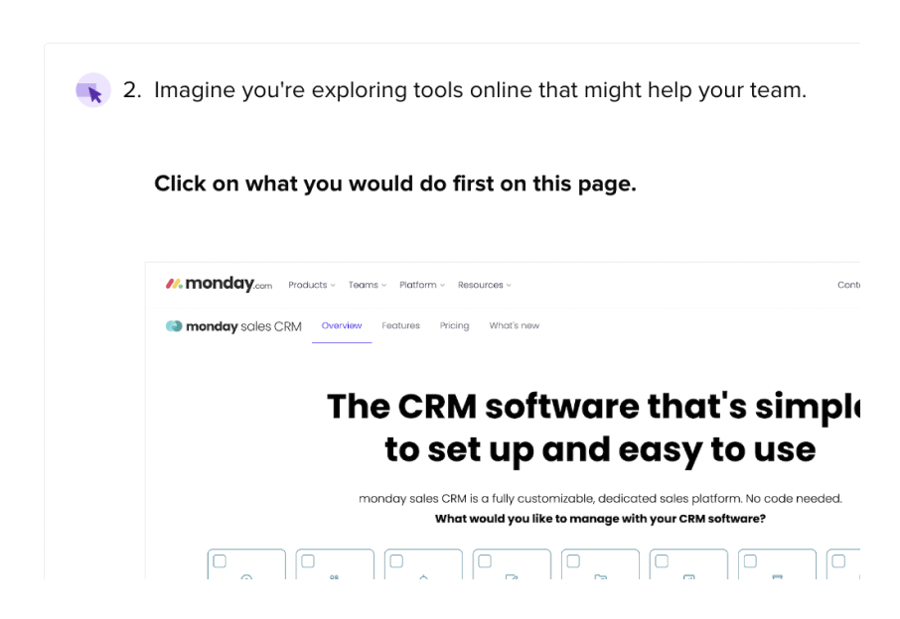
First click testing is a method used in usability testing to see where a user would click first to complete a specific task.
First click testing is crucial as it helps uncover how users interact with your interface, providing insights into the effectiveness of your design and navigation.
Look for patterns in where users are clicking first, identify any common mistakes or areas of confusion, and use this data to inform design improvements.
Yes, first click testing can be applied to mobile and desktop interfaces, ensuring a seamless user experience across all devices.
Select participants that match your target audience demographics to ensure relevant and accurate feedback.
First click testing specifically focuses on the initial user interaction and where they click first, providing insights into navigation and findability. In contrast, other usability testing methods may cover a broader range of user interactions and experiences.
Analyze your results, identify areas for improvement, implement changes based on your findings, and consider running additional tests to validate your design changes.
Prototype testing influences product development by providing insights that lead to informed decisions, reducing risks, and facilitating smoother, more user-oriented development.