Quit inviting everyone to the meeting, especially at the wrong time, which happens all the time. Bring user data to the table and gather stakeholder feedback to drive your ideas forward.
Or if you are Stephanie Leue, the Chief Product Officer at Doodle, you say it more diplomatically: It takes a whole team to build lovable products. And you need the right people in your planning meetings.
We’ll explore how stakeholder feedback can create investment in the process and provide examples using a specific Helio case study.
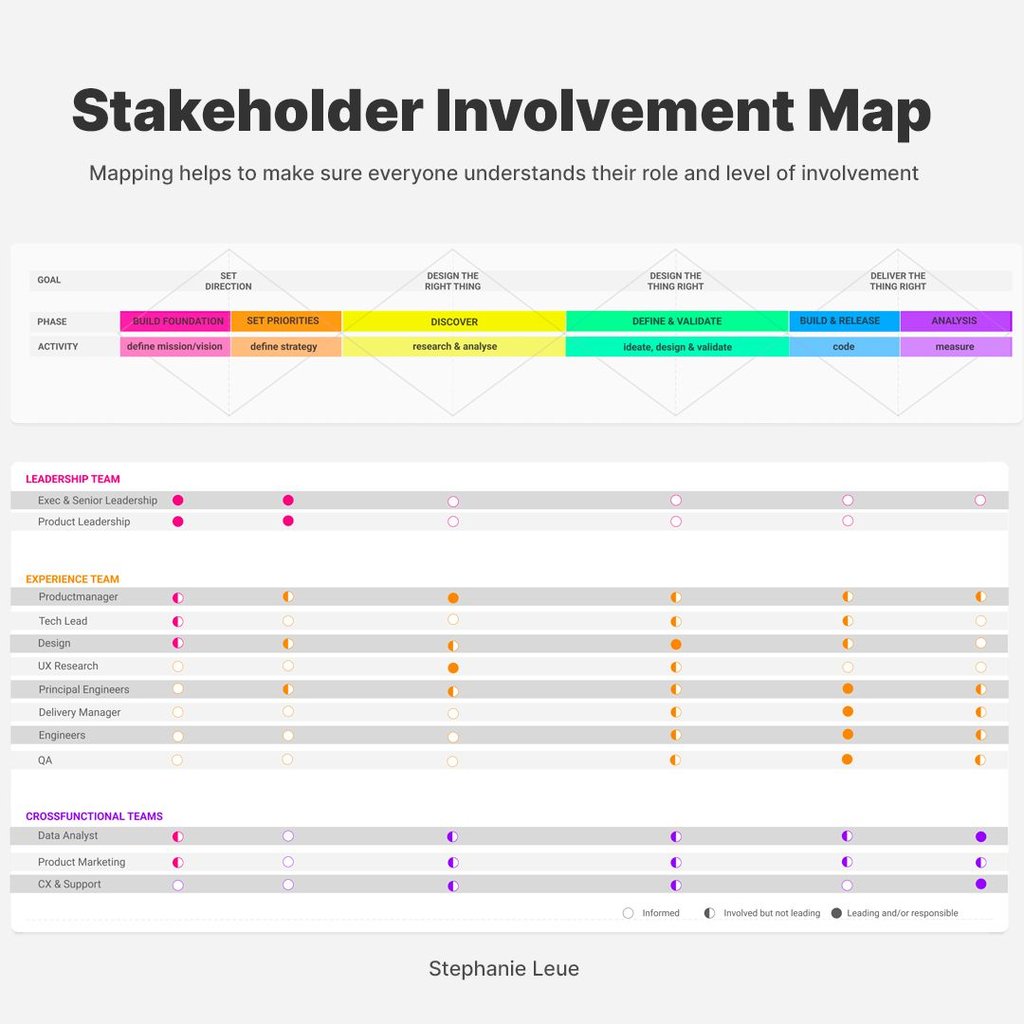
Stakeholder Involvement Map
She suggests the need for incorporating teams like Customer Experience (CX), Customer Service (CS), data teams, and Quality Assurance (QA) early in the product development phases, such as discovery and definition, to build products that users truly love.
She’s created an excellent diagram for how anyone from a stakeholder to a designer fits into their product plan feedback. It’s a strategic map that lays out who needs to be where and when in the product journey.

Setting the Scene for Stakeholder Involvement
Imagine you’re part of a dream team, tasked with creating a product that’s not just good, but mind-blowing. You’ve got the visionaries, the tech wizards, the design gurus… but there’s a catch. Everyone has a voice, an opinion, and a piece of the puzzle, yet no one’s quite sure when to chip in or clam up.
That’s where the art of stakeholder feedback comes into play. But what’s the deal with it, and why should you care? It’s about bringing together those who hold a stake in your product’s success and turning their insights into gold.
The Stakeholder Feedback Conundrum
Here’s the scoop: without a clear process, collecting feedback can be like herding cats. Too many cooks in the kitchen, and you’re serving a mess. Too few, and you’re probably missing the secret ingredient. And trust me, you don’t want to be the one biting into a half-baked cake.
“At Doodle, we use an expanded version of the double diamond to deliver lovable products. A key element is the stakeholder matrix. Are we consistently successful in including everyone? Well, not always, but we’re improving. We train a muscle, and it takes time, but you have to start somewhere.”

Chief Product Officer, Doodle
Remember, feedback is a two-way street — it’s as much about listening as talking. But it’s not just any chatter; it’s structured, timely, and actionable. That’s where Stephanie Leue, Chief Product Officer at Doodle, shines with her brilliant strategy for mapping stakeholder involvement.
What happens when you don’t consider team contributions?
Inviting too many participants to meetings often leads to unproductive feedback from individuals not directly involved in the project. For example, this results in the designer receiving excessive and irrelevant suggestions, as attendees feel compelled to contribute, regardless of the value of their input. Such feedback does not advance the project and may even hinder progress by forcing the designer to consider changes that do not enhance the product.
When selecting team members for meetings, prioritize those who can provide significant and actionable customer insights, focusing on individuals who have a vested interest in the project’s success and can offer constructive feedback.
For instance, involving colleagues with relevant experience in that domain is crucial for a designer focusing on responsive design, especially if they understand how customers and users interact on mobile devices. This approach ensures the feedback is valuable and directly applicable to enhancing the project.
Charting the Course for Effective Feedback
Now that we’ve established why stakeholder feedback is the cornerstone of product development let’s chart the course for an effective feedback process. It’s time to bid adieu to overcrowded meetings that result in a cacophony rather than clarity.
The ‘Who’ and ‘When’ of Stakeholder Feedback
It’s not just about gathering feedback; it’s about gathering it from the right people at the right time. This is the game-changer. The strategy isn’t to cast a wide net, but to fish with precision. The involvement map Stephanie shared is a testament to this approach.
Let’s break it down:
- Define the mission/vision: Get your executives and senior leadership on board. After all, they set the direction.
- Set priorities: Your product leadership team should shine here, defining strategy and aligning it with the big picture.
- Discover: Bring in the UX research team, designers, and data analysts. Dive deep into research and analysis.
- Ideate, design, and validate: Product managers, tech leads, and designers are the creative minds who take the spotlight.
- Build & release: Now the engineers and QA team get down to the nitty-gritty, turning concepts into code.
- Analyze: Post-launch, it’s time for feedback analysis and measurement to see if the product hits the mark.
Pruning the Participation for Precision
Inviting every Tom, Dick, and Harriet to the table is a recipe for disaster. Stephanie’s approach is more diplomatic and effective. It’s not about the number of voices but the relevance and timing of their contributions.
Insight Over Attendance
Consider this: a designer focusing on responsive design would benefit immensely from feedback from someone well-versed in customer behavior on mobile devices rather than a random assortment of opinions. It’s this targeted insight that elevates a product from functional to phenomenal.
The Helio Feedback Way
At Helio, we integrate customer discovery into our team selection, recognizing that understanding customer needs is essential for project success. Therefore, we limit our core project teams to 5-7 essential members, ensuring each person plays a critical role in aligning the project with our customers’ expectations and requirements. We use a process of continuous discovery and iterative design.
This method facilitates a focused and effective project development process, where every piece of user feedback is a step towards a more customer-centric solution.

In our services work, we bring stakeholders together once a week to review materials.
How Continuous Discovery Led to a 80% Surge in Website Interactions
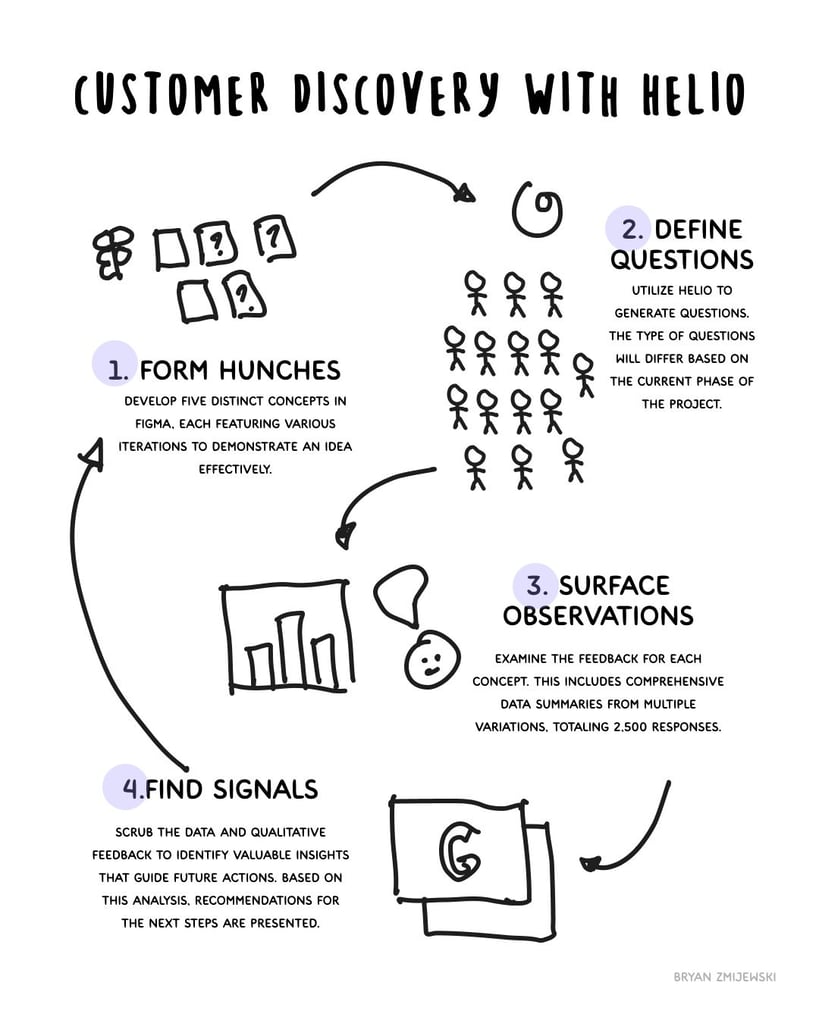
Ever wondered how a small change can lead to a big leap? The university we partnered with just lived this reality, seeing a staggering 80% increase in website interactions and a 30% hike in new applications. The secret? A ten-week sprint of continuous discovery, fast-paced feedback, and iterative design. Here’s a quick look at our winning formula.
The Ten-Week Transformation
Imagine this: Every week, like clockwork, we engage with around 300 students, gathering a whopping 2,500 pieces of feedback. That’s not just a number—it’s a tapestry of insights, meticulously woven together by a nimble team and ten watchful stakeholders.
Our Weekly Workflow:
- Formulate Hunches: Sketch out five unique concepts on Figma. Each is a playground of variations, illustrating ideas like student needs, navigation efficiency, and homepage engagement.
For instance:- Student needfinding
- Nav label tests
- Nav card sort
- Homepage degree tests
- Opportunity testing
- Define Questions: With Helio’s help, we tailor questions to unearth the truths behind each iteration. From multiple-choice to click tests, we leave no stone unturned.
This week, we had the following:
- Multiple choice
- Likert
- Click tests
- Card sort
- Tree testing
- Surface Observations: Dive deep into the feedback sea, analyzing 2,500 responses rich with qualitative and quantitative insights. A student’s casual comment about “Student Experience” might reveal a treasure trove of expectations and perceptions.
An example of this is as follows:
→ Qual response:
“I believe that the option ‘Student Experience’ have information about the college from the students perspective. something I would be curious to know”

Helio Participant, Graduate Student (US)
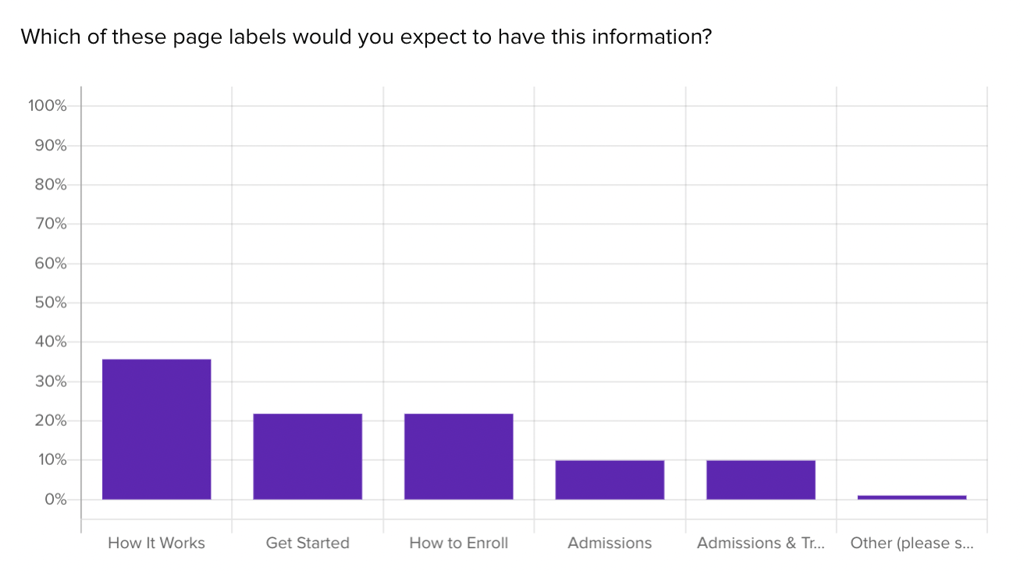
→ Quant: Expected label for prospective student info before admission:

- Find Signals: Sift through the feedback, filter out the noise, and pinpoint the insights that will steer the ship. Maybe it’s the discovery that current students value a granular cost breakdown or that prospects are more interested in the big financial picture.
Here are signal examples:
→ Current students appreciate a detailed cost breakdown, while prospects need an overall calculation.
→ Career outcomes, such as job acceptance rates and graduation success, were top of mind for prospective students.
Incorporate Stakeholder Feedback:
Each week, the team met with the university team to discuss the findings that had surfaced and the recommendations that were made based on the data signals. The university team would provide feedback on the direction of the designs, and communicate project goals that were passed down from their executive stakeholders
Here’s what our feedback loops from the university team would look like:
→ The university team passed down feedback from their executive stakeholders throughout the project. Two of their biggest pieces of feedback to drive the direction of the project included:
Mobile first design:
Most of the university’s traffic is expected to be on their mobile devices, so after a few rounds of providing designs in a desktop context, the executive team requested a mobile emphasis on future designs and testing.

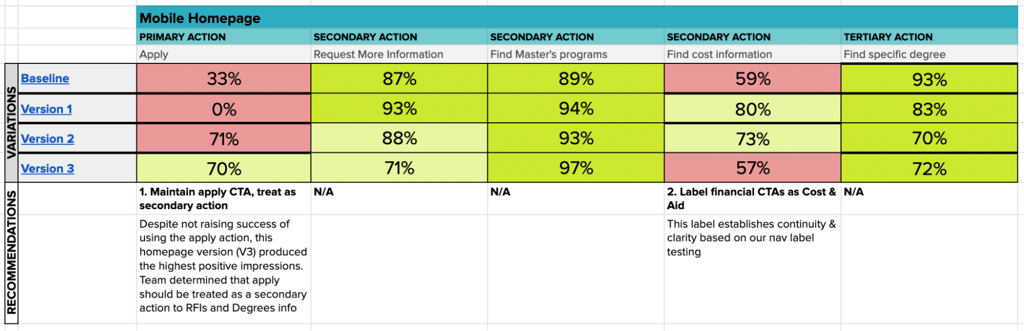
We focused our Interaction Matrix method, used to evaluate the usability success of different actions across a page, to test their mobile homepage across several iterations of the page.
Focus on KPIs:
the two most important metrics that the university executive stakeholders wanted to improve with this redesign was Requests for Information and Student Applications.
With this in mind, we worked with the project team to move past the initial homepage testing and into key conversion pages, such as the Apply page.
→ The university team would evaluate the previous week’s data signals and decide whether to land on a direction or keep pursuing the concept.
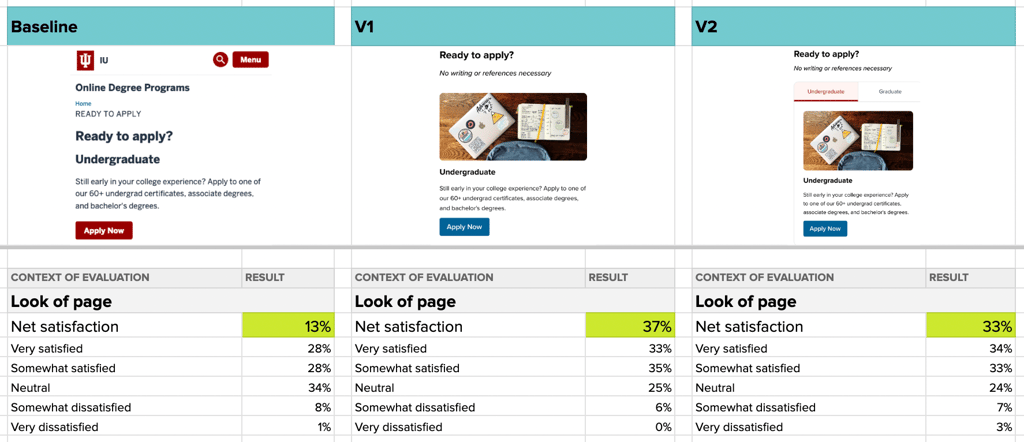
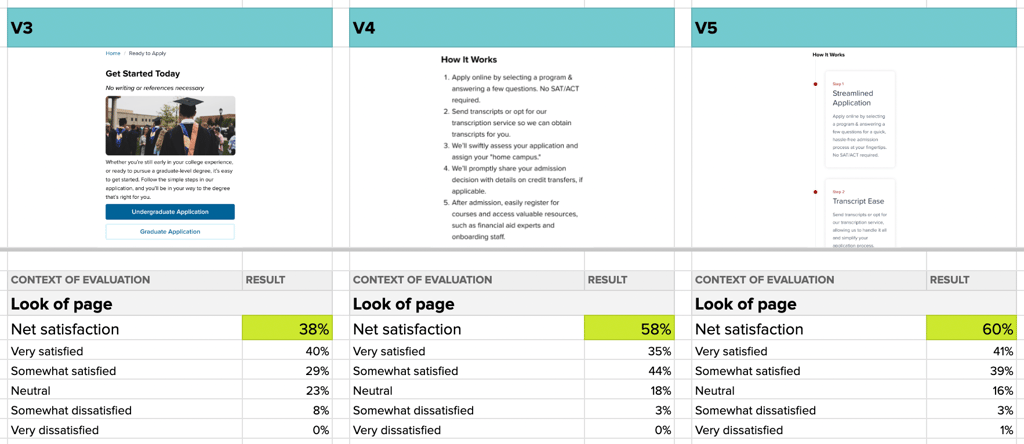
For example, in testing their Apply page, we provided a baseline data point to measure the satisfaction of their current site, and then three new versions to compare against the baseline:

With the confidence of seeing significant improvement in these first versions, the university team suggested to include a numbered list of steps in the application on the page to see how that would affect user’s satisfaction:

Again, they saw significant improvement over the previous versions. However, the university team also wanted to confirm the new design direction from the perspective of conversions, so they requested the best testing versions of the Apply page to be tested with that goal in mind.
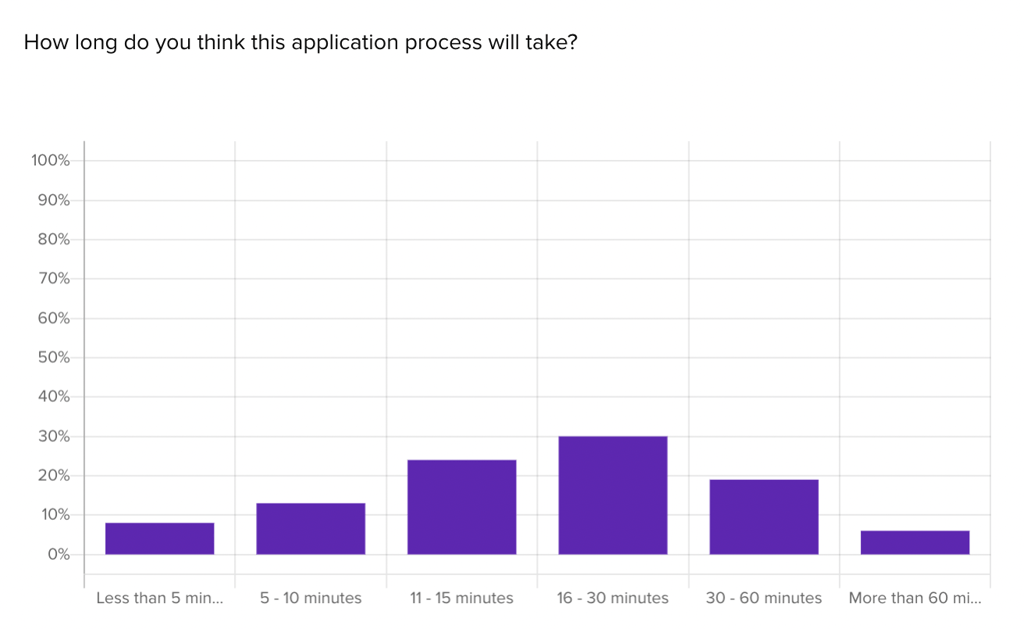
The new testing direction asked participants they’re feelings and expectations of the upcoming application flow based on the page, to understand whether the new design had an impact on whether participants would decide to proceed:

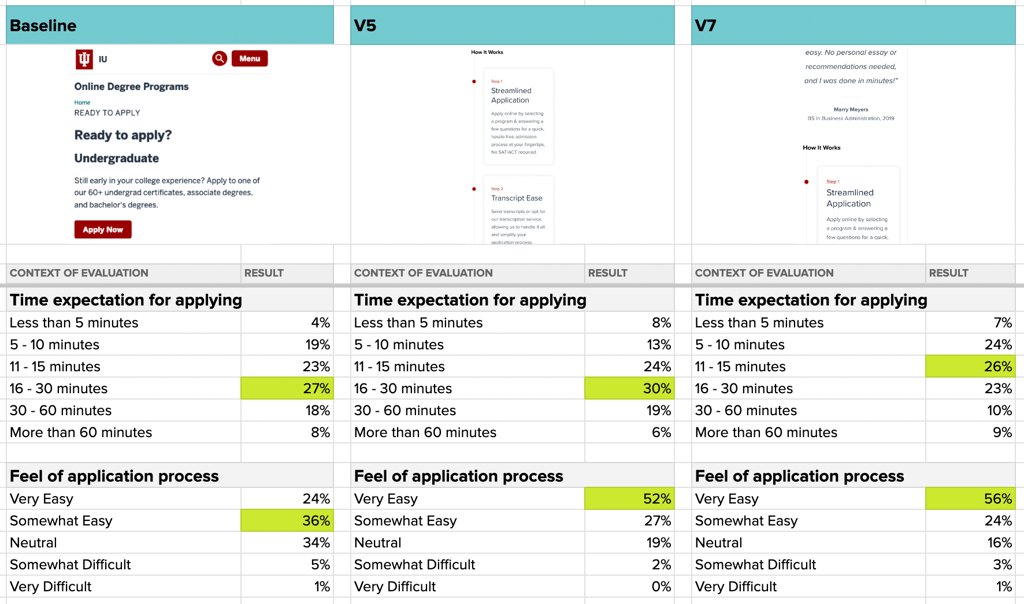
With this final round of testing requested by the university team, we were able to validate that the new designs did significantly reduce visitors’ time expectations for completing the application and increased the perceived easiness of the process:

Rinse and repeat, and you get not just improvements but transformations. The consistent application of this method has turned our process into a lighthouse for the university, guiding prospective students to their academic haven.
Consistency is Key
The university’s example isn’t a tale of a one-off victory. It’s a story of consistent application, of sticking to the process week after week with stakeholder feedback. It’s about recognizing that while not every piece of feedback will lead to a breakthrough, the cumulative effect of listening, analyzing, and acting can lead to remarkable growth and success.
Stakeholder Feedback FAQ
Stakeholder feedback is the input and insights gathered from individuals or groups with an interest in the success of a product, such as customers, employees, or investors. It’s essential because it helps teams understand diverse perspectives, validate decisions, and align product development with user needs and business goals. This feedback ensures that the product meets technical requirements and resonates with its intended audience.
Incorporating stakeholder feedback can significantly refine the product development process. It leads to informed decision-making, helps prioritize features based on user needs, and reduces the risk of costly reworks post-launch. By understanding stakeholder perspectives early on, teams can design more user-centric products and ensure that every feature adds value to the end-users’ experience.
Best practices for collecting stakeholder feedback include identifying the right stakeholders for the project phase, asking targeted questions, and creating a structured process for feedback collection and analysis. It’s crucial to involve stakeholders who can provide actionable insights, such as customer service teams during the discovery phase or engineers during the build phase. Regular, focused interactions will yield the most beneficial feedback.
Stakeholder feedback should be gathered continuously throughout a project, with the frequency and method tailored to each development phase. For example, during early discovery, feedback might be sought weekly to shape the project direction, while during the build phase, less frequent but more technical feedback could be essential. The key is consistency and ensuring feedback is timely and relevant.
Customer Experience (CX) teams play a critical role in gathering stakeholder feedback by bridging the gap between the users and the product development team, providing insights into customer needs and preferences. Quality Assurance (QA) teams contribute by ensuring the product meets certain standards and requirements, often providing feedback on usability and defect resolution before the product reaches the market.
Absolutely, stakeholder feedback can significantly improve the chances of a product’s success by ensuring that it is developed with the end-user’s needs and preferences in mind. It can lead to higher user satisfaction, better market fit, and a more effective response to the competitive landscape, all of which contribute to a successful product launch and lifecycle.
Platforms like Helio provide tools for startups to test their GTM messaging through various methods like A/B testing, surveys, and analytic tools such as clickmaps. These platforms can streamline the process, making it more efficient to identify the most effective messaging that communicates the product’s value to the audience.