Cognitive Walkthrough: A Step-by-Step Guide for UX Designers
Mastering the Cognitive Walkthrough: A Comprehensive Guide. Welcome to this comprehensive guide on mastering the cognitive walkthrough! In this article, we will delve into the ins and outs of this powerful technique in UX design. So grab a cup of coffee and let’s get started!
🔩 The Nuts and Bolts:
- The cognitive walkthrough evaluates user interfaces based on cognitive processes. This technique helps designers anticipate usability challenges by stepping through tasks as users would, identifying potential issues before the design is finalized.
- The four core questions guide the cognitive walkthrough. Designers focus on the user’s goal, sequence of actions, system understanding, and user reactions to ensure the interface is intuitive and user-friendly.
- The cognitive walkthrough fosters a user-centered design approach. By evaluating how users navigate and interact with an interface, designers can tailor experiences that align with users’ mental models, enhancing satisfaction and usability.
- Effective preparation is key to a successful cognitive walkthrough. Define clear goals, assemble a diverse team, and map out specific tasks before conducting the walkthrough to ensure a thorough and insightful evaluation.
- Common mistakes during a cognitive walkthrough include overlooking the user’s perspective. Always put yourself in the user’s shoes to understand their expectations and limitations, which provides valuable insight into potential usability issues.
- Analyzing results thoroughly leads to better design decisions. Don’t misinterpret findings. Prioritize issues based on user impact and validate assumptions through further testing to refine the user experience.
- Collaboration during the cognitive walkthrough enhances insights. Engage the whole team in discussions to uncover hidden usability issues and encourage creative problem-solving for better user outcomes.
Understanding the Cognitive Walkthrough
Before we dive into the nitty-gritty details, let’s first establish what exactly the cognitive walkthrough is. Essentially, it is a usability inspection method that focuses on evaluating user interfaces based on cognitive processes. It helps identify potential usability issues early in the design process, allowing for effective improvements to be made.
When conducting a cognitive walkthrough, designers put themselves in the shoes of the users and step through the interface as if they were performing specific tasks. This method allows them to anticipate how users might navigate the interface and whether they can easily accomplish their goals.
Defining Cognitive Walkthrough
The cognitive walkthrough is a systematic process that involves simulating the user’s thought process while performing tasks on a given user interface. By analyzing how users interact with the interface, designers can gain valuable insights into the strengths and weaknesses of their designs.
During a cognitive walkthrough, designers pay close attention to the clarity of instructions, the intuitiveness of navigation, and the overall flow of the user experience. By breaking down each interaction into smaller steps, they can pinpoint areas that may confuse or frustrate users.
Importance of Cognitive Walkthrough in UX Design
So why is the cognitive walkthrough so important in the field of UX design? Well, it enables designers to assess how easily users can achieve their goals when using a particular interface. By uncovering potential obstacles and pain points, designers can iterate and refine their designs to provide a seamless user experience.
Furthermore, the cognitive walkthrough encourages a user-centered design approach by prioritizing the needs and expectations of the end users. By understanding the cognitive processes involved in using an interface, designers can tailor their designs to meet the users’ mental models and behaviors, ultimately leading to more intuitive and user-friendly products.
Make your design decisions count.
Subscribe to Design Under Pressure. Get insights, UX metrics, and tools for bold, informed design.
We respect your inbox. Just insights. No fluff. Privacy Policy.
The Four Questions of Cognitive Walkthrough
The cognitive walkthrough is a crucial method in evaluating the usability of interfaces, focusing on four key questions. Let’s delve deeper into each of these questions to understand their significance in the design process:
Exploring the User’s Goal
The first question delves into the importance of comprehending the user’s goal. Designers must immerse themselves in the user’s perspective to ascertain if the interface effectively facilitates the achievement of the desired objective. It is essential to evaluate whether the steps required to accomplish a task are evident to the user, ensuring a seamless user experience.
Sequence of Actions
The second question emphasizes the significance of the sequence of actions necessary to attain the desired goal. Designers must assess if the interface directs users along the correct path, minimizing confusion and eliminating superfluous steps. A streamlined sequence of actions enhances user efficiency and satisfaction.
User’s Understanding of the System
The third question delves into the user’s comprehension of the system. Designers must determine if the interface provides the requisite cues and feedback to aid users in understanding its functionality. Aligning the system’s behavior with user expectations is pivotal in fostering a positive user experience.
User’s Reaction to the System
The final question revolves around evaluating the user’s reaction to the system. Designers need to gauge whether users feel confident and content with their interactions. Identifying potential usability issues that may lead to user frustration or confusion is crucial in refining the interface for optimal user satisfaction.
UX Terms
Steps to Conduct a Successful Cognitive Walkthrough
Now that we have a solid grasp on the underlying principles of the cognitive walkthrough, let’s discuss the steps involved in conducting one:
Preparing for the Walkthrough
Prior to conducting the walkthrough, it’s crucial to identify the target audience, set clear goals, and define specific tasks for the users to accomplish. Additionally, it’s important to assemble a diverse group of experts who can provide valuable perspectives.
Furthermore, creating a detailed plan outlining the objectives, timeline, and roles of each team member is essential for a successful cognitive walkthrough. This plan should also include a comprehensive overview of the interface being evaluated, highlighting key features and functionalities that will be scrutinized during the walkthrough. By establishing a structured approach, the team can ensure a thorough and efficient evaluation process.
Conducting the Walkthrough
The actual walkthrough involves evaluating the interface step by step, considering the four aforementioned questions. It’s essential to document any issues or usability concerns along the way, ensuring that each aspect is thoroughly assessed.
During the walkthrough, it is beneficial to encourage active participation from all team members, fostering discussions and brainstorming sessions to gain diverse insights. By engaging in collaborative problem-solving, the team can uncover hidden usability issues and generate innovative solutions to enhance the overall user experience. Additionally, leveraging user feedback and real-time observations can provide valuable data to inform the evaluation process.
Analyzing the Results
Once the walkthrough is complete, it’s time to analyze the results. Identify common patterns and prioritize the issues based on their impact on the user experience. This analysis provides the foundation for ideating and implementing design improvements.
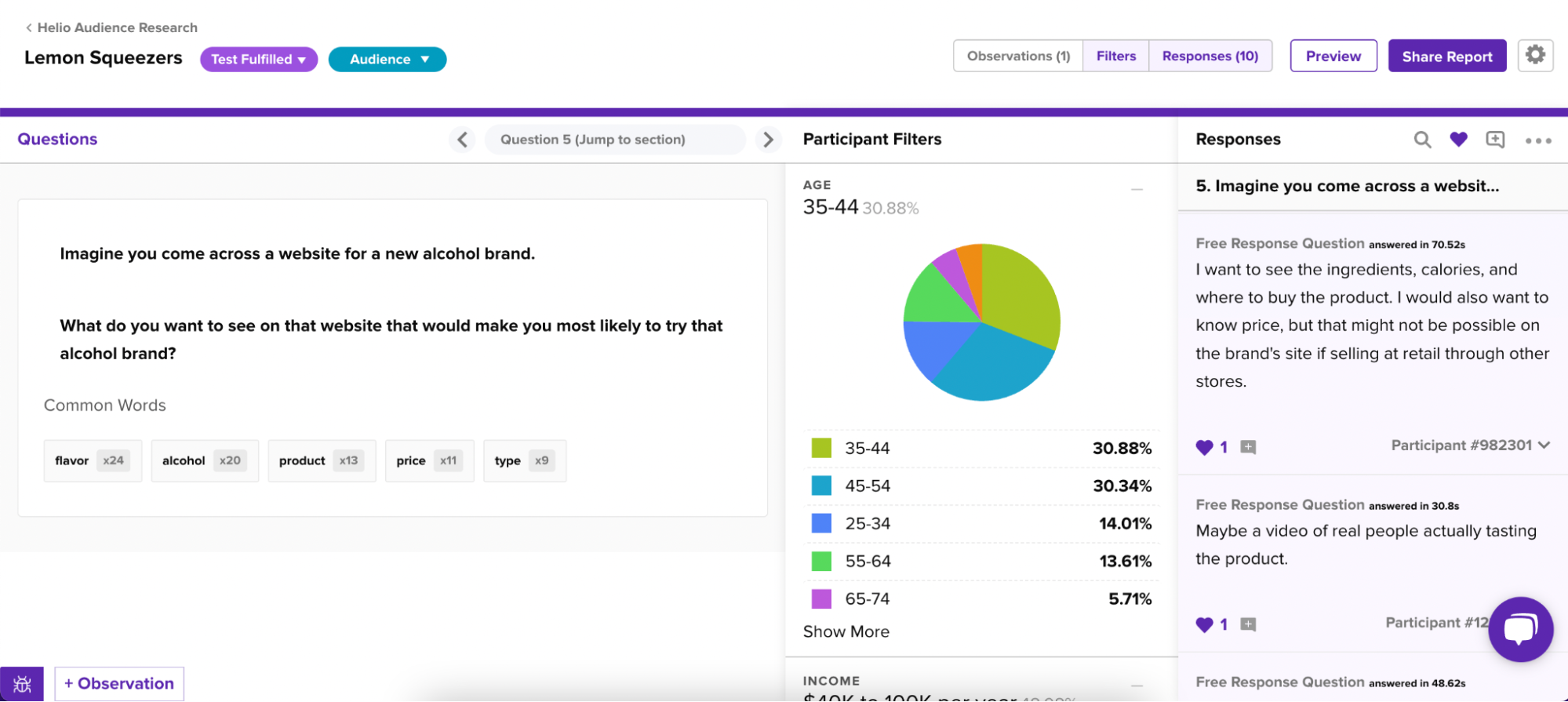
🚀 If you’re using Helio
Identify common patterns and strong indicators with reports.

Analyze the results!
Common Mistakes in Cognitive Walkthroughs
Even the most experienced designers can make errors during a cognitive walkthrough. Let’s explore two common mistakes and learn how to avoid them:
Overlooking User’s Perspective
One of the most significant mistakes is failing to adopt the user’s perspective. Remember to put yourself in their shoes, considering their goals, expectations, and limitations. By doing so, you’ll gain valuable insights into potential usability challenges.
It’s crucial to delve deep into the user’s mindset, understanding not just their immediate needs but also their emotional state and cognitive processes. By empathizing with the user, designers can uncover hidden pain points and design interfaces that cater to the user’s holistic experience. This approach goes beyond surface-level interactions and focuses on creating meaningful connections between the user and the product.
Misinterpreting the Results
Another mistake to avoid is misinterpreting the results of the cognitive walkthrough. It’s important to approach the findings with a critical yet balanced mindset. Don’t jump to conclusions without thoroughly understanding the context and potential underlying reasons for the observed issues.
Furthermore, when analyzing the results, consider conducting follow-up user testing to validate your assumptions and gather additional insights. This iterative approach ensures that design decisions are based on concrete data rather than assumptions or misinterpretations. By continuously refining your understanding through user feedback, you can create user-centric designs that truly resonate with your target audience.
And there you have it! A comprehensive guide to mastering the cognitive walkthrough. By incorporating this invaluable technique into your UX design process, you’ll be able to create interfaces that truly resonate with your users. So go forth, explore, iterate, and bring delightful experiences to life!
Cognitive Walkthrough FAQs
A cognitive walkthrough is a usability inspection method where designers simulate a user’s thought process while performing tasks on an interface. This helps identify usability issues early in the design process.
It allows designers to uncover potential obstacles and pain points in user navigation, ensuring a user-centered approach and helping to refine the design for better usability and user satisfaction.
The questions focus on the user’s goal, the sequence of actions needed to achieve it, the user’s understanding of the system, and their reaction to the interface. These help evaluate how intuitive and efficient the design is.
Identify the target audience, set clear objectives, define tasks for evaluation, and assemble a team of experts. A detailed plan ensures a thorough and structured walkthrough.
Two common mistakes are failing to adopt the user’s perspective and misinterpreting the results. Both can lead to poor design decisions that don’t align with user needs.
Identify recurring issues, prioritize based on their impact on user experience, and validate assumptions through further user testing. This ensures improvements are well-targeted.
Collaboration allows team members to share diverse perspectives, uncover hidden usability issues, and engage in creative problem-solving to improve the overall design.