Master the Essential UX Terms for Better User Experience Design
The Ultimate Guide to UX Terms. User experience (UX) is a vital aspect of any digital design. It focuses on creating products that are not only visually appealing but also provide an intuitive and seamless experience for users. To better understand the world of UX, it’s essential to familiarize yourself with specific terms and concepts that define this field. In this article, we’ll explore the basics of UX, key terms, fundamental principles, and research methods that all contribute to creating exceptional user experiences.
🔩 The Nuts and Bolts:
- UX combines psychology, design, and technology. UX design focuses on understanding user behavior to create intuitive, user-friendly interfaces that cater to a broad audience.
- UX is about more than just functionality. It involves crafting a product that not only works but also provides an enjoyable and effortless experience, meeting user expectations at every touchpoint.
- Consistency builds trust in UX design. Maintaining uniform design patterns, language, and interactions throughout a product ensures users navigate the interface easily and predictably.
- Accessibility and usability are both essential to good UX. Products must be easy to use and inclusive, offering features like screen readers and keyboard navigation to accommodate diverse abilities.
- Research and testing are critical to refining UX. Techniques like usability testing and A/B testing help uncover user pain points and optimize the user flow, ensuring the design meets real user needs.
- Prototypes and wireframes streamline the design process. Wireframes outline structure, while prototypes simulate user experiences, allowing designers to gather feedback and iterate before final implementation.
Understanding the Basics of UX
Before diving into the world of UX design, it’s crucial to understand what user experience means. In simple terms, UX refers to the overall experience a person has when interacting with a product or system. This experience encompasses all aspects, ranging from usability and accessibility to emotional reactions and satisfaction.
Delving deeper into the realm of user experience, it’s essential to recognize that UX design is a multidisciplinary field that combines elements of psychology, design, and technology. By understanding user behavior and preferences, UX designers can create intuitive and user-friendly interfaces that cater to the needs of diverse audiences.
Defining User Experience (UX)
When it comes to defining UX, it goes beyond mere functionality. It’s about creating a product that meets the needs and expectations of users in a way that is both enjoyable and effortless. UX designers strive to enhance every touchpoint of the user journey by considering factors such as design, usability, accessibility, and overall customer satisfaction.
Moreover, user experience is not a one-time event but an ongoing process that requires constant iteration and improvement. By gathering user feedback, conducting usability testing, and analyzing data, UX professionals can refine their designs to better meet user needs and preferences.
Importance of UX in Digital Design
As technology continues to evolve, digital experiences have become an integral part of our lives. Whether it’s a website, mobile app, or software program, users expect a seamless and engaging experience. A well-crafted UX not only attracts users but also keeps them coming back. It helps businesses build trust, enhance brand loyalty, and increase conversions. In today’s competitive market, investing in UX is no longer optional; it’s a necessity.
Furthermore, the impact of UX design extends beyond user satisfaction to business success. By focusing on creating meaningful and delightful experiences for users, companies can differentiate themselves from competitors and establish a strong market presence. Embracing user-centric design principles can lead to higher customer retention rates, increased user engagement, and ultimately, improved business performance.
Make your design decisions count.
Subscribe to Design Under Pressure. Get insights, UX metrics, and tools for bold, informed design.
We respect your inbox. Just insights. No fluff. Privacy Policy.
Key UX Terms and Concepts
Now that we understand the fundamentals of UX, let’s explore some key terms and concepts that are fundamental to this field.
Before we dive into the details, it’s important to clarify the distinction between User Interface (UI) and User Experience (UX). While these terms are often used interchangeably, they actually represent two distinct yet interconnected concepts. User Interface (UI) focuses on how users interact with a product visually, encompassing elements such as buttons, menus, and icons. It is the visual design that users see and interact with. On the other hand, User Experience (UX) considers the entire journey of the user, including their emotions, goals, and frustrations throughout their interaction with a product. UX takes into account the user’s overall experience, from the moment they first encounter the product to their final interaction. While UI is a vital component of UX, it is important to remember that UX encompasses a broader scope, taking into consideration the user’s holistic experience.
Now, let’s move on to discuss two essential tools in the UX design process:
Wireframes and prototypes. Wireframes are simplified visual representations that outline the structure and layout of a product. They serve as a blueprint for designers, helping them understand the flow and hierarchy of information within the product. By creating wireframes, designers can visualize the skeletal framework of the product and ensure that the user’s journey is well-structured and intuitive. On the other hand, prototypes are interactive models that simulate the user experience. They allow designers to test and iterate on their designs before the final implementation. Prototypes enable designers to gather valuable feedback from users and stakeholders, ensuring that the final product meets user needs and expectations.
When it comes to UX design, two crucial considerations are usability and accessibility. Usability focuses on ensuring that a product is easy to use, intuitive, and efficient. It involves elements such as clear navigation, intuitive controls, and error prevention. Designers strive to create interfaces that users can effortlessly navigate, minimizing any confusion or frustration. On the other hand, accessibility addresses the inclusivity of a product, ensuring that it can be used by people with disabilities. This includes features like screen readers, alternative text for images, and keyboard navigation. By making a product accessible, designers ensure that everyone, regardless of their abilities, can fully engage with and benefit from the product. Usability and accessibility are both critical aspects of UX design, as they contribute to creating products that are not only visually appealing but also user-friendly and inclusive.
UX Terms
Exploring UX Design Principles
Now that we’ve covered some key terms and concepts, let’s delve into the fundamental principles that guide UX design.
Understanding and implementing UX design principles is crucial for creating user-friendly and intuitive digital experiences. By focusing on the needs and behaviors of users, designers can craft interfaces that are not only visually appealing but also highly functional and efficient. Let’s explore a few more key principles that play a significant role in shaping the user experience.
Consistency and Standards in UX
Consistency is a cornerstone of effective UX design. By establishing and maintaining design patterns throughout a product, users can easily navigate different sections and features with a sense of familiarity. Consistent use of colors, typography, and layout elements helps create a cohesive and harmonious visual language that reinforces brand identity. Moreover, adhering to industry standards and best practices ensures that users can quickly grasp how to interact with a product, reducing the learning curve and enhancing usability.
Furthermore, consistency extends beyond visual elements to include interaction patterns and terminology. By using familiar language and predictable interactions, designers can build trust with users and streamline the overall user journey. Consistency not only improves usability but also contributes to a more polished and professional user experience.
Visibility of System Status
Providing users with real-time feedback on their interactions is essential for creating a transparent and engaging UX. Whether it’s indicating loading processes, confirming successful actions, or alerting users to errors, clear system status updates keep users informed and in control. Visual cues such as progress indicators, success messages, and error notifications help users understand the outcome of their actions and guide them through the interface seamlessly.
Timely feedback also plays a crucial role in managing user expectations and perceptions. By keeping users informed about system responses, designers can mitigate frustration and uncertainty, leading to a more positive overall experience. Visibility of system status not only enhances usability but also instills confidence in users, reinforcing their trust in the product and brand.
User Control and Freedom
Empowering users with control and freedom within a digital product is key to fostering a sense of autonomy and trust. Offering features such as undo options, clear navigation paths, and intuitive exit strategies gives users the flexibility to explore and interact with confidence. By providing users with the ability to backtrack, customize their experience, and exit gracefully, designers can cater to a diverse range of user preferences and behaviors.
Moreover, user control and freedom contribute to a more personalized and empowering user experience. Allowing users to make choices, experiment with different settings, and tailor their interactions to suit their needs promotes a sense of ownership and investment in the product. By prioritizing user autonomy and freedom, designers can create experiences that are not only user-centric but also highly engaging and memorable.
🚀 If you’re using Helio
Test your usability quickly.

Gain a deeper understanding of user preferences and pain points.
UX Research Methods and Techniques
As a UX designer, research plays a vital role in understanding user needs and refining your designs. Let’s explore some common research methods and techniques used in the field of UX.
User Interviews and Surveys
User interviews and surveys are valuable tools for gathering insights and feedback directly from users. By asking targeted questions, designers can gain a deeper understanding of user preferences, pain points, and expectations. For example, in a recent user interview conducted for a travel app, participants shared their frustration with the booking process, specifically the lack of clear pricing information. This feedback helped the design team prioritize adding a pricing breakdown feature, resulting in a more user-friendly experience.
Additionally, surveys can provide quantitative data that complements the qualitative insights gained from interviews. By reaching a larger sample size, designers can identify patterns and trends that inform design decisions. For instance, a survey conducted for a social media platform revealed that users preferred a dark mode option for better readability in low-light environments. This finding influenced the design team to implement a dark mode feature, enhancing user satisfaction.
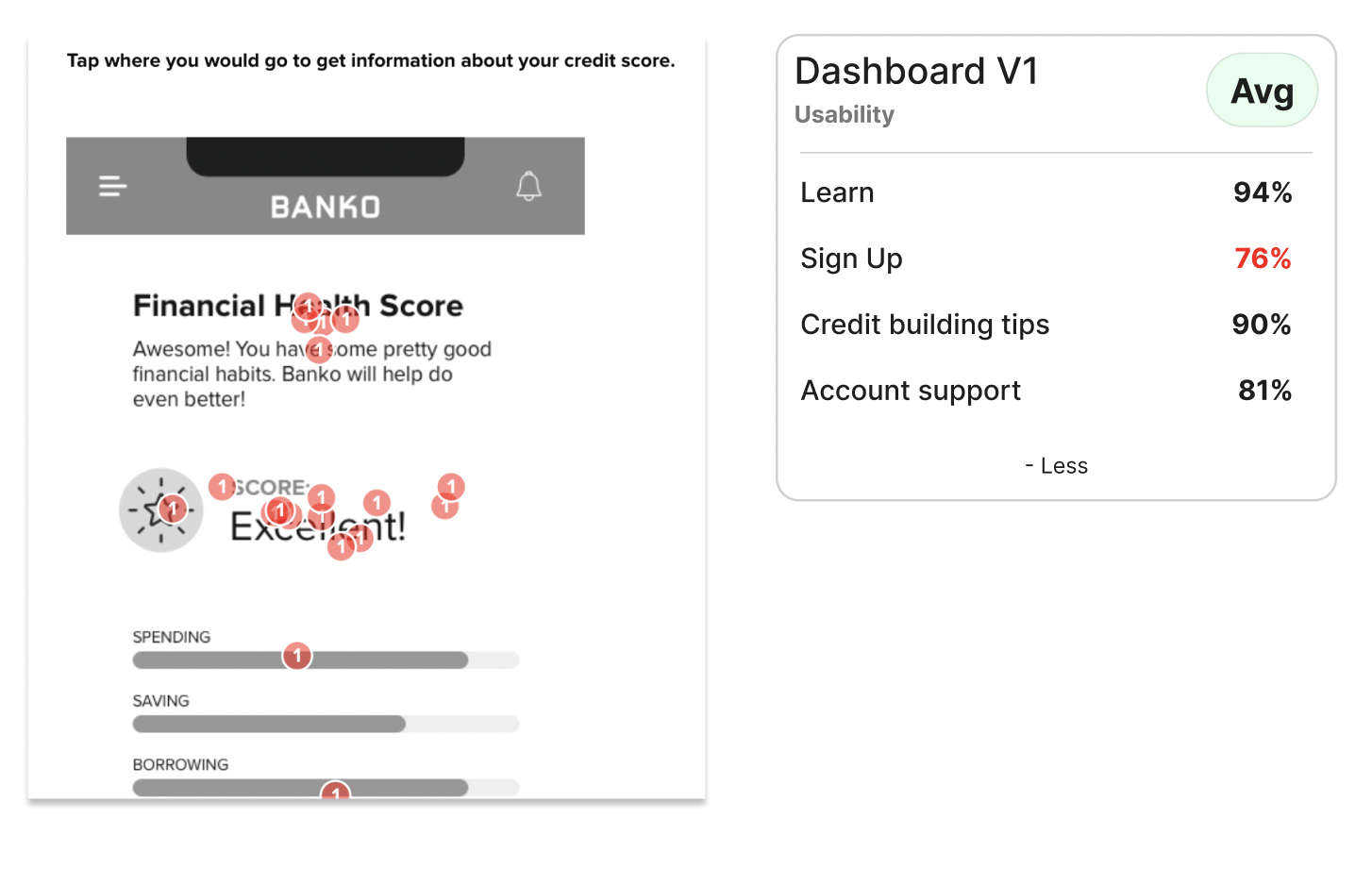
Usability Testing
Usability testing involves observing users as they interact with a product to identify areas of improvement. By watching users navigate through specific tasks or scenarios, designers can uncover usability issues, confusing interfaces, or navigation challenges. For example, during a usability test for an e-commerce website, a participant struggled to find the “Add to Cart” button due to its placement within a cluttered page layout. This observation prompted the design team to reposition the button, resulting in a more intuitive and seamless shopping experience.
Furthermore, usability testing can provide valuable insights into user behavior and preferences. By analyzing user interactions and feedback, designers can optimize the user flow and enhance the overall user experience. For instance, a usability test for a productivity app revealed that users often overlooked a key feature due to its placement in a less prominent menu. This finding led to a redesign that highlighted the feature, resulting in increased user engagement and productivity.
A/B Testing
A/B testing, also known as split testing, involves comparing two or more variations of a design to determine which performs better. By randomly dividing users into groups and exposing them to different designs, designers can gather data on user preferences and behaviors. For example, an A/B test conducted for a news website compared two different layouts for article pages. The test revealed that users spent more time reading articles with a clean and minimalist design, leading to a redesign that prioritized simplicity and readability.
Moreover, A/B testing allows designers to make data-driven decisions and iterate on designs based on user feedback. By continuously testing and refining different design elements, designers can optimize the user experience and achieve better outcomes. For instance, an A/B test for a mobile banking app revealed that users preferred a simplified registration process with fewer form fields. This insight guided the design team to streamline the onboarding experience, resulting in higher user conversion rates.
By understanding these key terms, concepts, principles, and research methods, you’re now equipped with the fundamental knowledge to navigate the world of UX design. Remember, creating exceptional user experiences involves continuous learning, empathy, and a deep understanding of user needs. As technology evolves, so will UX, and staying up to date with the latest trends and advancements will ensure that you continue to deliver meaningful and impactful experiences to users. Good luck on your UX design journey!
UX Terms FAQ’s
UX design refers to the process of creating products that offer meaningful and relevant experiences to users. It encompasses aspects such as usability, design, accessibility, and overall user satisfaction.
UX (User Experience) focuses on the overall experience a user has while interacting with a product, considering emotions and usability. UI (User Interface) refers specifically to the product’s visual components, such as buttons, icons, and menus.
Consistency ensures that users can navigate a product with ease by maintaining familiar design patterns and interactions. This reduces the learning curve, enhances usability, and strengthens brand recognition.
Usability refers to how easy and intuitive a product is to use. A product with good usability allows users to achieve their goals efficiently, with minimal confusion or frustration.
Both accessibility and usability focus on creating user-friendly products, but accessibility ensures that people with disabilities can engage with the product. This includes features like alternative text, screen readers, and keyboard navigation.
Research is crucial for understanding user needs, preferences, and pain points. Methods like user interviews, usability testing, and A/B testing help designers gather insights to create more effective and user-friendly designs.
Wireframes are simple visual representations of a product’s layout, while prototypes are interactive models used to simulate the user experience. Both tools are essential for testing and refining designs before development.