Maximize User Satisfaction: The Crucial Impact of Page Load Time
The Impact of Page Load Time on User Experience. In today’s fast-paced digital world, users expect websites to load quickly and provide a seamless browsing experience. However, many website owners underestimate just how crucial page load time is to user experience. Slow-loading websites not only frustrate users, but they can also have a significant impact on a website’s performance and ultimately its success. Let’s delve deeper into the world of page load time and explore its impact on user experience.
🔩 The Nuts and Bolts:
- Page Load Time Directly Impacts User Experience: Page load time refers to the duration it takes for a webpage to fully load in a user’s browser, significantly affecting user satisfaction and engagement.
- First Impressions Are Shaped by Load Time: Users form opinions about a website within seconds, and slow load times can lead to immediate abandonment, damaging a brand’s credibility.
- High Load Times Increase Bounce Rates: There is a direct correlation between slow page load times and higher bounce rates, as users are more likely to leave a website that takes too long to load.
- Optimizing Load Time Boosts Conversion Rates: Faster page load times improve user satisfaction, leading to higher conversion rates and increased revenue for businesses.
- Several Factors Influence Page Load Time: Elements such as image sizes, excessive scripts, server performance, and network latency all contribute to the overall load time of a webpage.
- Effective Strategies for Reducing Load Time: Techniques like image optimization, minimizing HTTP requests, and using Content Delivery Networks (CDNs) can significantly improve page load times.
- Future Technologies Will Enhance Load Time: The advent of 5G networks and Progressive Web Apps (PWAs) promises to further reduce load times, enhancing user experience with faster and more interactive web experiences.
Understanding Page Load Time
Before we explore the impact of page load time, let’s first clarify what it actually means. Page load time refers to the time it takes for a webpage to fully load in a user’s browser. This includes the time it takes to retrieve all of the webpage’s assets, such as images, scripts, and stylesheets.
Page load time is crucial for user experience and can greatly affect various aspects of a website’s performance. It plays a significant role in determining how long visitors are willing to wait for a page to load before potentially abandoning it. Studies have shown that a one-second delay in page load time can lead to a significant drop in page views, customer satisfaction, and even conversions.
Defining Page Load Time
Page load time is typically measured from the moment a user clicks on a link to a webpage to the moment when all its elements are visible and interactive. It is often expressed in seconds or milliseconds. While it may seem trivial, even a slight delay in page load time can have a profound impact on user experience.
Various tools and techniques are used to measure and optimize page load time. Web developers often utilize performance monitoring tools to identify bottlenecks and improve loading speeds. Techniques such as minification, caching, and asynchronous loading of resources can help reduce page load times and enhance overall performance.
Factors Influencing Page Load Time
Several factors can influence a webpage’s load time. First and foremost is the size and complexity of the webpage itself. Large images, excessive scripts, and bloated code can significantly slow down a website. Additionally, factors such as server performance, network latency, and the user’s device and internet connection speed can also impact page load time.
Optimizing page load time requires a holistic approach that considers both front-end and back-end optimizations. By addressing issues such as image compression, code minification, server response times, and efficient resource loading, web developers can create a faster and more responsive browsing experience for users.
Make your design decisions count.
Subscribe to Design Under Pressure. Get insights, UX metrics, and tools for bold, informed design.
We respect your inbox. Just insights. No fluff. Privacy Policy.
The Connection Between Page Load Time and User Experience
Now that we understand what page load time is, let’s explore its direct impact on user experience.
Page load time plays a crucial role in shaping the overall user experience of a website. It is not just a technical metric but a key factor that influences user behavior and perception. Understanding the significance of load time can help website owners and developers prioritize performance optimization to enhance user satisfaction.
First Impressions and Load Time
First impressions matter, especially on the internet. Users expect websites to load quickly and provide the information they need without delay. Studies have shown that users form an opinion about a website within mere seconds of arriving on it. If a webpage takes too long to load, users are more likely to abandon it and look for alternatives. A slow-loading website not only fails to make a positive first impression but can also damage a brand’s credibility.
Furthermore, in today’s fast-paced digital world, attention spans are shorter than ever. Users demand instant gratification and seamless browsing experiences. A delay of just a few seconds in page load time can significantly impact user engagement and retention. Therefore, optimizing load times is essential for capturing and maintaining user interest.
Load Time and User Satisfaction
Load time is closely linked to user satisfaction. Users visit websites with specific goals in mind, whether it’s reading an article, making a purchase, or accessing information. If a webpage takes too long to load, users become impatient and frustrated. High load times can lead to decreased user satisfaction, increasing the chances of users leaving the website before achieving their goal. This can result in lost conversions, lower engagement, and reduced revenue.
Moreover, slow load times can have a ripple effect on overall user experience. They can impact other key metrics such as bounce rate, average session duration, and even search engine rankings. By prioritizing load time optimization, website owners can create a more seamless and enjoyable browsing experience for their users, ultimately leading to improved performance and increased user loyalty.
UX Metric
Quantifying the Impact of Load Time on User Experience
Now that we understand the connection between load time and user experience, how can we measure the actual impact?
Load time plays a crucial role in shaping the user experience of a website. It not only affects user satisfaction but also influences key performance indicators that are vital for the success of any online platform.
Load Time and Bounce Rate
Bounce rate refers to the percentage of users who leave a webpage without taking any further action after arriving on it. Numerous studies have shown a direct correlation between high load times and increased bounce rates. If a website takes too long to load, users are more likely to abandon it and seek alternatives. By reducing page load time, website owners can decrease bounce rates and keep users engaged longer.
Moreover, a high bounce rate can also have negative implications for search engine rankings. Search engines like Google consider bounce rate as a signal of poor user experience, which can impact a website’s visibility in search results. Therefore, optimizing load time not only enhances user experience but also contributes to better search engine optimization (SEO) outcomes.
Load Time and Conversion Rate
Conversion rate is a critical metric for any website. It measures the percentage of visitors who complete a desired action, such as making a purchase or signing up for a newsletter. Load time has a direct impact on conversion rates. Slow-loading websites increase the chances of users abandoning the conversion process before completion. By optimizing load time, website owners can improve conversion rates and increase their overall success.
In addition to conversion rates, load time can also influence other important metrics like average session duration and user engagement. Websites that load quickly tend to have higher engagement levels, as users are more likely to explore different sections of the site and interact with its content. This increased engagement can lead to higher retention rates and foster a loyal user base over time.
Improving Page Load Time for Better User Experience
Now that we understand the importance of load time, let’s explore some strategies to improve it.
Page load time is a critical factor in determining the success of a website. Slow loading speeds can lead to high bounce rates and dissatisfied users. By implementing various optimization techniques, website owners can enhance the user experience and keep visitors engaged.
Optimizing Images for Faster Load Time
Images play a crucial role in engaging users, but they can also significantly slow down a webpage. By optimizing images for the web, website owners can reduce their file sizes without sacrificing quality. Compression tools and responsive image techniques can help deliver visually appealing content while keeping load times in check.
It’s important to strike a balance between high-quality images and fast load times. Choosing the right file format, resizing images to the correct dimensions, and lazy loading images are all effective strategies to optimize image loading speed.
🚀 If you’re using Helio
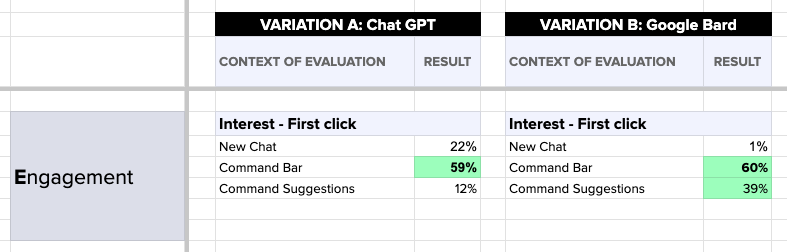
Measure engagement levels, as users are more likely to explore different sections of the site and interact with its content.

Conversion rate is a critical metric for any website.
Minimizing HTTP Requests
Each element on a webpage, such as images, scripts, and stylesheets, requires a separate HTTP request to load. Minimizing these requests can greatly improve load times. By combining and minifying scripts and stylesheets, using CSS sprites, and leveraging browser caching, website owners can reduce the number of HTTP requests and improve load times.
Reducing the number of HTTP requests not only speeds up load times but also decreases server load, leading to overall improved website performance. Implementing techniques such as asynchronous loading of resources and deferring JavaScript can further optimize the loading process.
Using Content Delivery Networks (CDNs)
Content Delivery Networks (CDNs) can significantly reduce load times by delivering website content from servers geographically closer to the user. CDNs distribute website assets across multiple servers worldwide, allowing users to access the content from the server that is closest to them. By reducing the physical distance between users and website servers, CDNs can dramatically improve load times.
CDNs not only speed up content delivery but also enhance website security and reliability. By offloading traffic from the main server and distributing it across multiple servers, CDNs help prevent downtime and ensure a seamless user experience, especially during peak traffic periods.
The Future of Page Load Time and User Experience
As technology continues to evolve, so does the significance of page load time on user experience. Let’s explore a couple of emerging trends.
The Role of 5G in Reducing Load Time
As 5G networks become more prevalent, load times are expected to decrease drastically. With faster download and upload speeds, lower latency, and higher network capacity, 5G will enable users to access web content at lightning-fast speeds. This will not only improve user experience but also unlock new possibilities for interactive and immersive web experiences.
The Impact of Progressive Web Apps on Load Time
Progressive Web Apps (PWAs) combine the best of both websites and mobile applications. By leveraging modern web technologies, PWAs offer fast load times and native app-like experiences. With offline capabilities, push notifications, and seamless navigation, PWAs provide an exceptional user experience while maintaining optimal load times. As the adoption of PWAs continues to grow, load time and user experience will undoubtedly go hand in hand.
In conclusion, page load time plays a crucial role in user experience. Slow-loading websites not only frustrate users but can also impact a website’s performance, bounce rates, conversion rates, and overall success. By understanding the factors influencing load time and implementing strategies to optimize it, website owners can provide a seamless and engaging browsing experience. As technology advances, the importance of load time will only continue to grow, shaping the future of user experience.
Body copy
KEYWORD FAQs
Page load time refers to the time it takes for a webpage to fully load in a user’s browser, including the retrieval of all assets such as images, scripts, and stylesheets. It is typically measured from the moment a user clicks on a link to the moment when all elements are visible and interactive.
Page load time is crucial because users expect fast-loading websites. Slow load times lead to frustration, higher bounce rates, decreased user satisfaction, and lower conversion rates. Optimizing load times improves the overall user experience and keeps visitors engaged.
High page load times are directly correlated with increased bounce rates. When a website takes too long to load, users are more likely to abandon it and seek alternatives, resulting in a higher percentage of visitors leaving the site without taking any further action.
Several factors influence page load time, including the size and complexity of the webpage, server performance, network latency, and the user’s device and internet connection speed. Large images, excessive scripts, and bloated code can significantly slow down a website.
To improve page load time, website owners can optimize images for the web, minimize HTTP requests by combining and minifying scripts and stylesheets, and use Content Delivery Networks (CDNs) to deliver content from servers closer to the user. Implementing these strategies can significantly enhance load times.
Optimizing page load time improves user satisfaction and reduces frustration, leading to higher conversion rates. Fast-loading websites create a seamless browsing experience, encouraging users to complete desired actions such as making purchases or signing up for newsletters.
Future technologies like 5G networks and Progressive Web Apps (PWAs) will further reduce page load times. 5G offers faster download and upload speeds, while PWAs provide fast load times and native app-like experiences, enhancing user satisfaction and engagement with web content.