The Importance of Figma Prototype Testing for Seamless User Experience
In today’s fast-paced digital world, where user experience is paramount, Figma prototype testing has emerged as a crucial step in ensuring seamless and delightful interactions with digital products. By conducting thorough tests using Figma, designers can gather valuable insights, make informed design decisions, and ultimately create products that users love.
🔩 The Nuts and Bolts:
- Realistic User Interaction Simulation: Figma prototyping testing allows designers to create detailed, interactive prototypes that simulate fundamental user interactions, providing valuable insights into user behavior and preferences.
- Iterative Design Refinement: Through continuous testing and feedback loops in Figma, designers can rapidly iterate on their prototypes, making incremental improvements that enhance the overall user experience.
- Enhanced Collaboration and Feedback: Figma’s cloud-based platform facilitates seamless collaboration among design teams and stakeholders, enabling real-time feedback and prototype adjustments.
- Accessibility and Flexibility: As a browser-based tool, Figma allows designers to conduct prototyping tests from anywhere, providing flexibility and ensuring broader accessibility to project stakeholders.
- Integration with Design and Development Workflows: Figma prototyping testing integrates smoothly with other tools, bridging the gap between design and development and streamlining the workflow.
- User-Centric Design Outcomes: By focusing on user feedback during the prototyping phase, Figma helps ensure that the final products are aesthetically pleasing and meet users’ practical needs.
- Advanced Prototyping Features: Figma offers advanced prototyping features like interactive components and brilliant animation, which help create more dynamic and engaging user experiences.
Understanding Figma Prototype Testing
What is Figma Prototype Testing?
Figma prototype testing is the process of evaluating the usability and functionality of a digital product using interactive prototypes created in Figma. Unlike static designs, prototypes allow designers to demonstrate the flow and interactions users will encounter. By testing these prototypes with real users, designers can identify potential issues, gather feedback, and iterate on their designs for optimal user experience.
During Figma prototype testing, designers observe how users interact with their designs and gather valuable insights. They can analyze user behavior, identify pain points, and make informed decisions to improve the overall usability and functionality of the digital product. This iterative process ensures that the final product meets the needs and expectations of the target audience.
Furthermore, Figma prototype testing allows designers to simulate real-world scenarios and user journeys. By creating interactive prototypes, designers can replicate the user experience, enabling them to uncover any usability issues or bottlenecks that may arise during the user’s interaction with the product. This level of realism helps designers make informed design decisions and refine their prototypes to deliver a seamless user experience.
Key Features of Figma for Prototype Testing
Figma offers a range of features that make it ideal for prototype testing. With its collaborative nature, designers can easily share prototypes with team members and stakeholders, allowing seamless feedback and collaboration. This collaborative environment fosters effective communication and ensures that all stakeholders are involved in the design process, leading to a more holistic and well-rounded final product.
In addition to its collaborative capabilities, Figma’s real-time editing feature is a game-changer for prototype testing. Multiple designers can work simultaneously on a prototype, making real-time changes and updates. This eliminates the need for time-consuming back-and-forth communication and speeds up iteration. Designers can instantly see each other’s changes, enabling them to build upon their ideas and create a cohesive and refined prototype.
Another critical feature of Figma for prototype testing is its interactive components and innovative animate features. These features allow designers to create realistic, interactive prototypes that closely resemble the final product. By incorporating interactive elements such as buttons, dropdown menus, and animations, designers can simulate the user experience and gather more accurate user feedback. This level of interactivity helps designers identify any usability issues or areas of improvement, ultimately leading to a more polished and user-friendly design.
In conclusion, Figma prototype testing is a crucial step in the design process, enabling designers to evaluate the usability and functionality of their digital products. With its collaborative nature, real-time editing capabilities, and interactive features, Figma provides designers with a powerful platform to create and test prototypes. By leveraging these key features, designers can gather valuable feedback, iterate on their designs, and deliver exceptional user experiences.
Make your design decisions count.
Subscribe to Design Under Pressure. Get insights, UX metrics, and tools for bold, informed design.
We respect your inbox. Just insights. No fluff. Privacy Policy.
The Role of Prototype Testing in User Experience
Defining User Experience (UX)
User Experience, commonly called UX, encompasses all aspects of the end user’s interaction with a product or service. Engaging with a digital interface involves the user’s emotions, preferences, and perceptions. Good UX aims to provide an intuitive, enjoyable, and efficient experience that meets the user’s needs and expectations.
When designing a digital product or service, user experience is critical to its success. A well-designed user experience can increase user satisfaction, engagement, and loyalty. On the other hand, a poor user experience can result in frustration, abandonment, and negative reviews.
Creating a great user experience requires careful planning, research, and testing. Designers need to understand their target users, goals, and pain points. They need to consider factors such as usability, accessibility, and aesthetics. And most importantly, they need to validate their design decisions through prototype testing.
How Prototype Testing Enhances UX
Prototype testing plays a vital role in enhancing the overall user experience. By testing prototypes with real users, designers can uncover usability issues, identify pain points, and gather valuable feedback. This feedback helps refine and improve the design, ensuring a seamless and intuitive user experience.
During prototype testing, designers observe how users interact with the product or service. They can see firsthand where users struggle, what confuses them, and what delights them. This valuable insight allows designers to make informed design decisions and prioritize improvements that will significantly impact the user experience.
Prototype testing also allows designers to validate design assumptions. It helps answer questions such as: Does the design meet the users’ needs? Is it intuitive and easy to use? Does it align with the users’ mental models? By gathering data from real users, designers can make data-driven decisions and ensure that the final product meets the target users’ preferences and expectations.
Furthermore, prototype testing enables designers to iterate and refine their designs. It allows them to test different design variations, gather feedback, and improve based on user insights. This iterative process helps designers create a user experience that is functional, usable, delightful, and memorable.
Prototype testing can take various forms, depending on the stage of the design process and the resources available. It can range from low-fidelity paper prototypes to high-fidelity interactive prototypes. Regardless of the form, prototype testing should be an integral part of the design process, as it provides valuable insights that can lead to a better user experience.
In conclusion, prototype testing is crucial in the user experience design process. It helps designers uncover usability issues, gather feedback, validate design assumptions, and refine their designs. By investing time and effort in prototype testing, designers can create a user experience that meets the users’ needs and exceeds their expectations.
The Process of Figma Prototype Testing
Prototype testing is a crucial step in the design process. It allows designers to gather valuable feedback and insights from users before finalizing a product. In Figma, a popular design tool, prototype testing involves several key steps that ensure a comprehensive and practical testing experience.
Preparing for Prototype Testing
Before conducting prototype tests in Figma, it is essential to define the objectives and goals of the testing process. This involves determining what specific aspects of the design you want to evaluate and what insights you hope to gain. Additionally, it is essential to identify the target audience for the product and the scenarios that will be tested.
Once the objectives and target audience are defined, the next step is to prepare a clear set of tasks and questions to guide the users during the test. These tasks should be designed to simulate real-life interactions with the product and cover various scenarios to ensure comprehensive testing.
Finally, creating an organized and intuitive prototype is crucial for accurately representing the final product’s features and interactions. This involves using Figma’s powerful design tools to create a visually appealing and interactive prototype that closely resembles the intended user experience.
Conducting the Test
During the testing phase, it is essential to gather a diverse group of users who represent the target audience for the product. This ensures that the feedback received is representative of the actual user base. Clear instructions should be provided to the participants, outlining the objectives of the test and any specific tasks they need to complete.
As the users interact with the prototype, it is crucial to observe their behavior, note any issues they encounter, and provide feedback. Encouraging participants to share their thoughts and impressions can provide valuable insights into their expectations and preferences. Recording the testing sessions can be helpful for later analysis and reference, if possible.
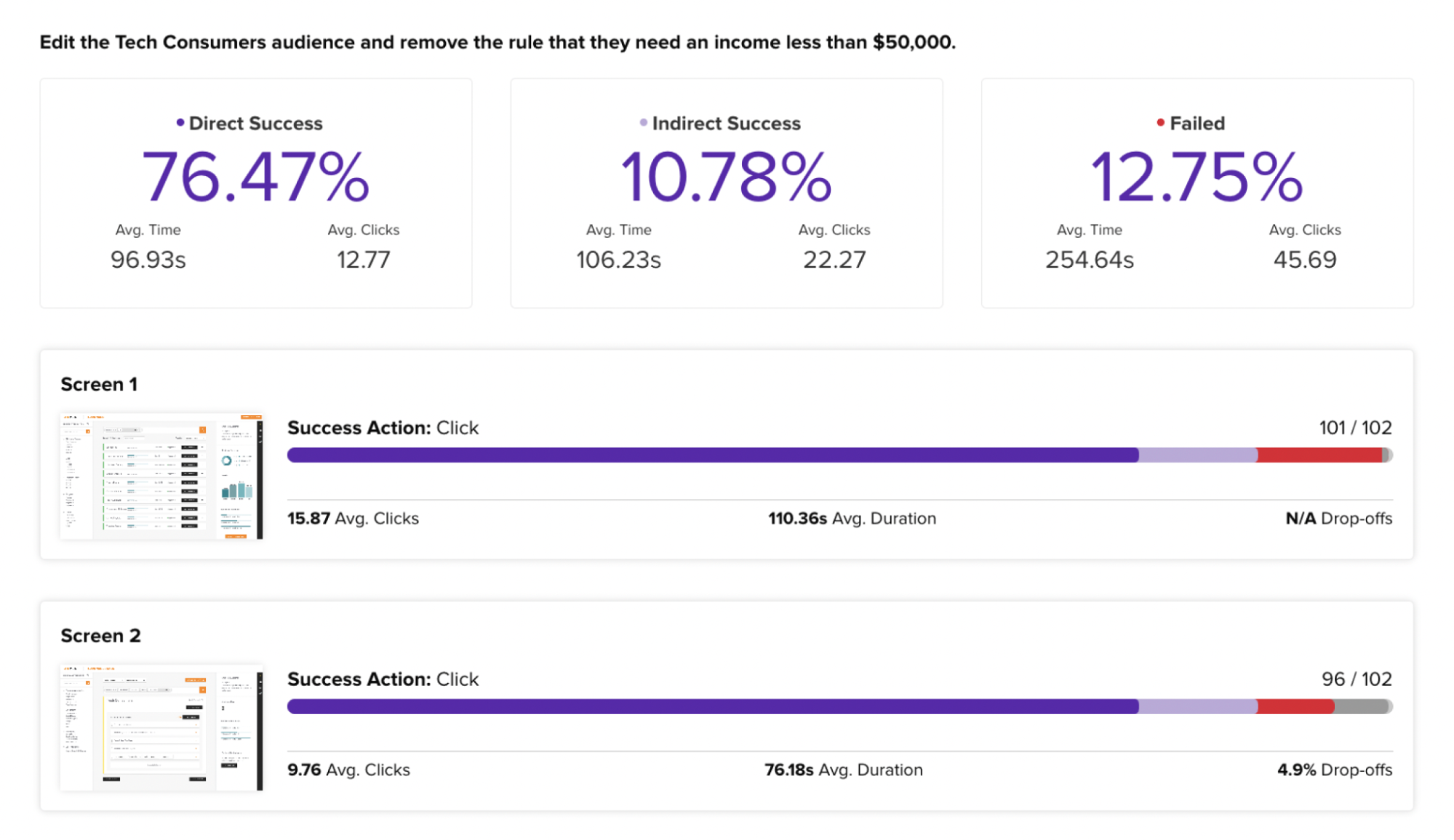
Interpreting Test Results
Once the prototype testing is completed, the next step is to analyze the data gathered from the user sessions. This involves reviewing the notes taken during the testing phase and identifying patterns, joint issues, and recurring feedback.
By prioritizing the identified areas for improvement, designers can address them iteratively, ensuring that the final product delivers an optimal user experience. The insights gained from the testing process can also refine and enhance the design, making necessary adjustments based on user feedback.
Overall, Figma prototype testing is a valuable process that allows designers to gather user feedback and make informed design decisions. Following the steps outlined above, designers can ensure a comprehensive and practical testing experience, leading to a better final product.
🚀 If you’re using Helio
Upload your Figma screens or prototype for quick feedback.

Figma prototype testing is a valuable process that allows designers to gather user feedback.
Benefits of Using Figma for Prototype Testing
Figma’s Unique Advantages for UX Design
Figma offers several unique advantages that make it an excellent choice for prototype testing in UX design. Its cloud-based nature enables easy collaboration and real-time feedback, allowing designers to work together and iterate on designs seamlessly. Figma’s robust version control and commenting system streamline the design review process, enhancing communication and reducing confusion. Moreover, Figma’s intuitive interface and extensive library of interactive components make it user-friendly and efficient for both designers and testers.
Streamlining the Testing Process with Figma
Figma simplifies and streamlines the entire process of prototype testing. From creating interactive prototypes to collecting and analyzing user feedback, Figma provides a centralized platform for designers and testers to work collaboratively. With Figma, designers can quickly iterate on feedback-based designs, reducing the time and effort required for continuous improvement. This streamlined process helps designers deliver exceptional user experiences in less time, making Figma an invaluable tool in the prototyping workflow.
Overcoming Challenges in Figma Prototype Testing
Common Obstacles in Prototype Testing
Prototype testing may come with its fair share of challenges. One common obstacle is recruiting a diverse and representative group of users for testing. Creating prototypes that accurately emulate the final product’s interactions and features can also be challenging. Additionally, balancing between providing enough guidance to users without influencing their behavior can be a delicate task. However, these challenges can be overcome effectively with proper planning, clear objectives, and an iterative approach.
Tips for Effective Testing with Figma
Consider a few tips to ensure effective results when conducting prototype testing with Figma. First, clearly define the testing goals and focus on specific aspects of the user experience to gather meaningful insights. Encourage participants to think aloud during the test, which can provide valuable insights into their thought processes. Lastly, be open to feedback and iterate on the design based on the user’s suggestions and observations. By embracing an iterative approach, designers can continuously improve the user experience and create products that users truly enjoy.
In conclusion, Figma prototype testing is pivotal in delivering seamless user experiences. By leveraging the power of Figma, designers can gather user feedback, refine designs, and ultimately create digital products that exceed user expectations. With its collaborative features, intuitive interface, and robust capabilities, Figma empowers designers to streamline the prototype testing process and create user-centric designs that make a lasting impression.
Figma prototyping testing FAQs
Figma prototyping involves testing a digital product’s design using interactive prototypes created in Figma to simulate real-world usage and gather user feedback. Identifying usability issues and refining the product to enhance user satisfaction is crucial.
Figma facilitates effective prototyping testing by offering tools that allow real-time collaboration, instant updates, and interactive components, which enable designers to create and test high-fidelity prototypes that closely mimic the final product.
Key benefits include conducting tests remotely, streamlining communication among team members, integrating feedback swiftly, and iterating designs rapidly, leading to a more efficient design process and better final products.
Yes, Figma’s user-friendly interface and the ability to share prototypes via simple links make it accessible for non-designers to participate in the testing process, providing valuable insights from a diverse user base.
Designers should define testing objectives, prepare realistic user tasks, and ensure the prototype is comprehensive enough to cover user interactions and workflows to gather actionable insights.
Real-time collaboration in Figma enhances prototype testing by allowing multiple team members to view, comment, and edit prototypes simultaneously, speeding up the iteration process and helping teams reach consensus more quickly.
Best practices include setting specific, measurable objectives for each test, using detailed scenarios to guide user interactions, actively involving a diverse group of users, and continuously iterating the prototype based on feedback to refine the design progressively.