Make Faster Decisions with Rapid Prototype Testing
Test your prototype with real users to gather feedback, refine your product, and save time and money before going to engineering


Save Engineering time
Gather user feedback early to prevent costly mistakes, saving time and resources before full-scale production.
Avoid Major Redevelopments
Identify issues early to avoid expensive reworks and major changes later in the process.
Improve Your Decision-Making
Use real user experiences to make data-driven decisions, leading to better products that meet user needs.
Map to UX Metrics
Usability
Engagement
Comprehension
Completion
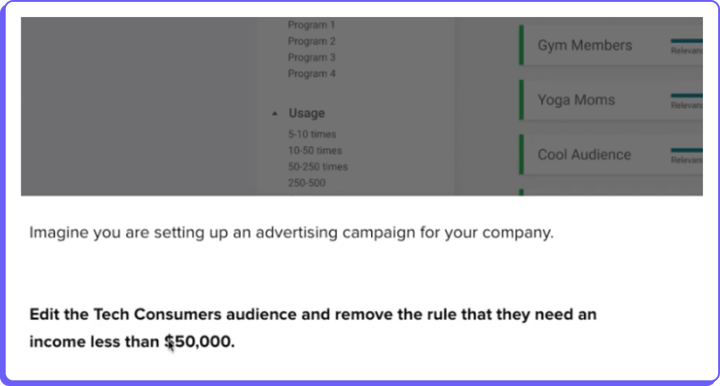
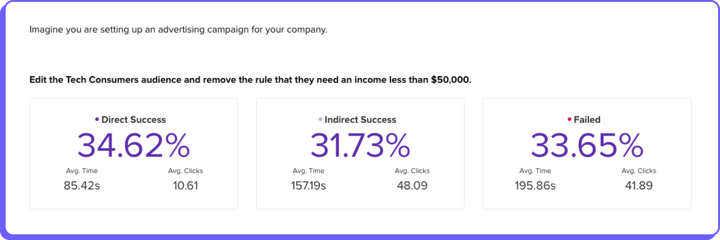
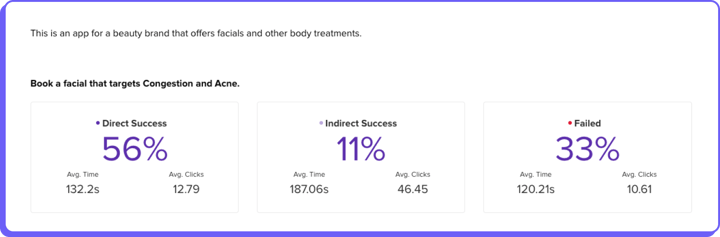
Explore a Relevant Case Study
How to set up prototype testing

Download the Concept Testing Template
Start by downloading the Prototype Testing template from the specified source. This template will provide a structured framework for your testing process, ensuring that you capture all necessary data and insights.

Define Your Research Objectives and Methods
Clearly articulate what you want to achieve with your prototype testing. This includes understanding specific aspects of the prototype, such as usability, functionality, and user satisfaction.
Select the most appropriate methods based on these objectives, which may include moderated/unmoderated usability tests, task-based assessments, and user interviews.

Conduct Your Testing and Analyze Your Findings
Synthesize the data collected to uncover patterns and insights. This involves analyzing both the quantitative metrics and qualitative feedback to understand user behavior and identify issues.
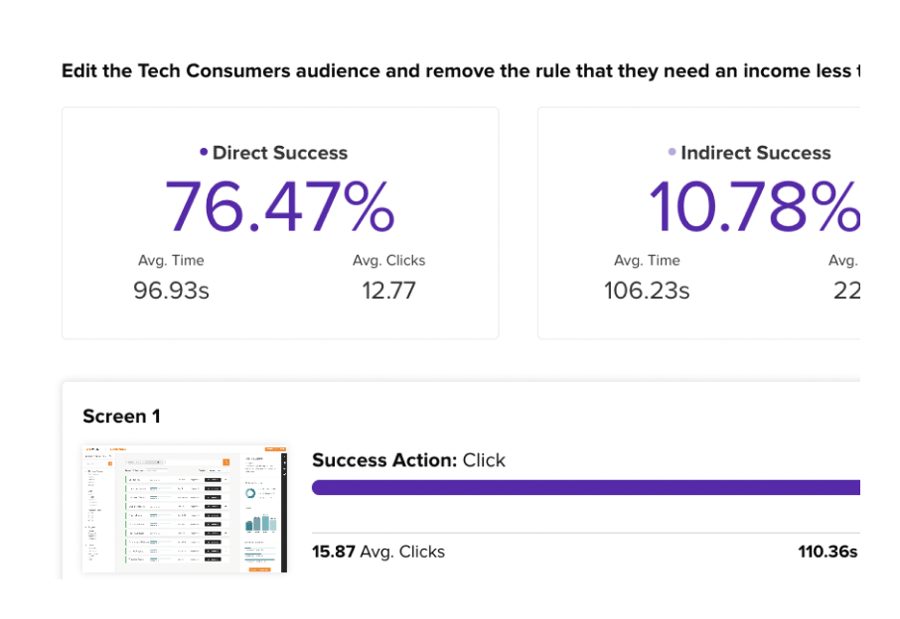
Use quantitative and qualitative analysis methods to interpret the feedback. Visualize the data using graphs and charts to identify key findings related to the concept’s strengths, weaknesses, and areas for improvement.

Implement Changes
Make necessary adjustments to your concept based on the feedback. This could involve modifying features, improving clarity, or addressing any identified issues.
Find answers to business questions
These questions guide your landing page testing efforts to optimize user experience, increase conversions, and achieve your business goals.
Create a prototype of the new feature and test it with real users. Watch how they interact with it to see if they can use it easily without help, understand its functionality quickly, and navigate it as intended. Gather feedback through direct questions or surveys to uncover any usability issues, and make improvements based on user input to ensure the feature enhances the overall experience.
Use prototype testing to gather user feedback through interviews or questionnaires after interacting with the prototype. This feedback reveals which features they find essential or innovative and highlights usability issues that may not be obvious through observation alone. Use this information to refine the product roadmap, focusing on features that directly impact user satisfaction and engagement.
Conduct structured feedback sessions during prototype testing to uncover deeper insights into user experiences. Users provide valuable input on features they prefer, usability issues, and suggestions for improvements. This feedback helps identify and address pain points, ensuring the product is user-friendly and meets user needs before launch.
Conduct remote prototype tests to reach a diverse group of participants. Use screen-sharing and real-time observation tools to gather feedback on user interactions and experiences. Analyze this feedback to identify functional and navigational issues, as well as situational factors affecting usability. Make iterative improvements to the prototype based on user input, enhancing usability and satisfaction for a stronger final product.
We’ve integrated Helio into our workflow, which has allowed us to funnel vital customer insights directly to our product and marketing teams. This approach helps us get to better solutions faster and eliminates a lot of waste. Additionally, I am advocating for a more direct approach of presenting our prototypes to customers, enhancing our design process with real-time feedback.

Jake Johnson, Versapay
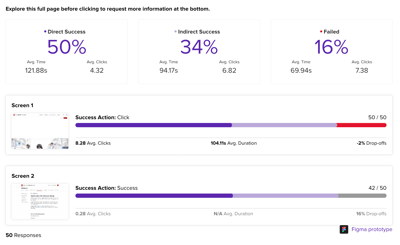
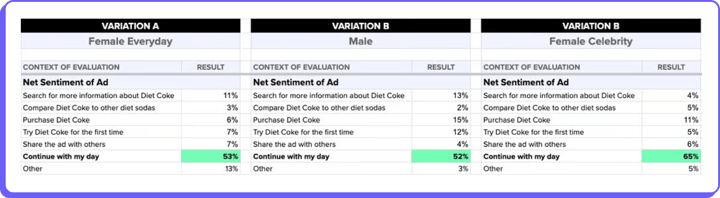
Test Template Example
FAQs
Prototype testing involves evaluating a product or service’s early version or representation with users to gather feedback, validate concepts, and identify potential issues or improvements before the final product is developed.
Prototype testing is crucial as it allows for early validation of ideas, identifies potential problems, and collects user feedback. By making informed decisions before investing in full-scale development, companies can save time and resources.
Depending on the stage of development and the test goals, various types of prototypes can be tested, including paper prototypes, interactive wireframes, clickable mockups, functional prototypes, and even simulations.
Prototype testing can occur at different stages of product development, from the initial concept phase to later stages before final production. Conducting multiple tests at various points to gather insights and validate changes is beneficial.
User feedback is collected through various methods such as surveys, interviews, usability tests, observations, and qualitative feedback forms to understand user experiences, preferences, and pain points.
Rapid prototype testing allows for quick iterations and adjustments based on real-time user feedback, enabling faster development cycles and reducing the time-to-market, resulting in more refined and user-friendly products.
Tools such as Sketch, Adobe XD, Figma, InVision, Axure, and various other prototyping and user testing platforms are commonly used to create and conduct testing.
Prototype testing influences product development by providing insights that lead to informed decisions, reducing risks, and facilitating smoother, more user-oriented development.
Challenges may include obtaining a representative user sample, interpreting qualitative feedback, managing multiple iterations, and ensuring the prototype aligns with the overall product vision.
The insights gained from prototype testing should be carefully analyzed and incorporated into the development process to iteratively improve the product iteratively, making data-informed decisions to address identified issues or enhance user experiences.