Mastering Annotated Wireframes: Enhancing UI/UX Design
The Ultimate Guide to Annotated Wireframes. Wireframing is an essential step in the user interface and user experience (UI/UX) design process. It allows designers to visualize the layout, structure, and functionality of a website or app before any coding is done. One type of wireframe that is particularly useful in this process is annotated wireframes. In this ultimate guide, we’ll explore the ins and outs of annotated wireframes and how they can enhance your design workflow.
🔩 The Nuts and Bolts:
- Annotated Wireframes Bridge the Gap Between Design and Development. They provide detailed notes on functionality, content, and interactions, ensuring clear communication and reducing errors during the development process.
- Enhance Clarity and Context in Wireframes. By including functional, content, design, and interaction annotations, designers ensure that every aspect of the user experience is well-documented and understood.
- Different Types of Annotations Serve Specific Purposes. Text annotations offer concise explanations, while bubble and numbered annotations provide detailed guidance on complex elements, making the design easier to implement.
- Annotated Wireframes Improve Collaboration Among Teams. They act as a communication tool that aligns designers, developers, and stakeholders, facilitating a smoother workflow and more effective feedback loops.
- Creating Annotated Wireframes Requires Strategic Planning. A well-defined process that includes defining scope, conducting user research, and systematically adding annotations ensures comprehensive and effective wireframes.
- Best Practices in Annotations Ensure Effectiveness. Conciseness, consistency, and the use of visual cues in annotations prevent confusion and make the wireframes more accessible to all team members.
- Avoiding Common Mistakes Leads to Better Wireframes. Keeping annotations simple, avoiding jargon, and focusing on user-centric details ensures that wireframes remain clear and actionable.
Understanding Annotated Wireframes
First things first, let’s define what annotated wireframes are and why they are important. Annotated wireframes are essentially wireframes that include additional information, such as notes, explanations, and comments, to provide more context and clarity to the design. These annotations can help bridge the gap between the designer’s vision and the development team’s understanding.
When delving deeper into the world of annotated wireframes, it’s important to recognize the meticulous attention to detail that goes into creating these annotated documents. Designers carefully annotate each element, specifying not just its placement but also its purpose and functionality. These annotations serve as a roadmap guiding developers in bringing the design to life while ensuring that every aspect is aligned with the original vision.
Definition and Importance of Annotated Wireframes
Annotated wireframes go beyond the basic layout and structure of a design. They provide detailed explanations of the intended functionality, interactions, and user flows. By adding annotations to your wireframes, you can communicate your design decisions more effectively and ensure that your vision is translated accurately during the development phase.
Furthermore, the importance of annotated wireframes lies in their ability to streamline the development process. With clear and comprehensive annotations, developers can grasp the intricacies of the design swiftly, reducing the chances of misinterpretation and rework. This efficiency not only saves time but also enhances the overall quality of the final product.
The Role of Annotated Wireframes in UI/UX Design
Annotated wireframes play a crucial role in the UI/UX design process. They serve as a communication tool between designers, developers, and stakeholders. These annotated documents help designers convey their design thinking and rationale, making it easier for others to understand and provide feedback. This collaborative approach ensures that everyone is on the same page and working towards a common goal.
Moreover, annotated wireframes act as a reference point throughout the design iteration process. As changes are made and features are refined, the annotations provide a historical record of decisions made, enabling teams to track the evolution of the design and understand the reasoning behind specific choices. This iterative approach, supported by detailed annotations, fosters continuous improvement and innovation in the UI/UX design landscape.
Build something your buyers *truly* want
Subscribe to Closing the Gap—a newsletter to help makers and doers get closer to customers. Learn more.
We believe in protecting your data. Here’s our Privacy Policy.
Components of Annotated Wireframes
Now that we understand the purpose of annotated wireframes, let’s dive into their key components.
Annotated wireframes are an essential tool in the design process, providing a detailed blueprint for the development of a website or application. They serve as a visual representation of the user interface, allowing designers, developers, and stakeholders to collaborate effectively. In addition to the basic structure of a wireframe, annotated wireframes include additional information that enhances understanding and guides the implementation process.
Key Elements in Annotated Wireframes
Annotated wireframes typically include several key elements, such as:
Functional annotations: These annotations describe the intended functionality of various elements in the wireframe. For example, a button might be annotated to indicate that it opens a specific modal or performs a certain action. These annotations provide crucial guidance to developers, ensuring that the final product aligns with the intended user experience.
Content annotations: Content annotations provide additional context about the text, images, or other content elements in the wireframe. They can include instructions for what type of content should be displayed or suggestions for improvement. By clarifying the purpose and desired content for each element, content annotations help create a cohesive and engaging user interface.
Design annotations: Design annotations highlight specific design decisions or details that need to be implemented. These could include notes about font choices, color schemes, or spacing. By providing explicit instructions, design annotations ensure consistency and aesthetics in the final design, resulting in a visually pleasing user interface.
Interaction annotations: Interaction annotations explain how different elements should behave when interacted with, such as dropdown menus, sliders, or animated transitions. These annotations help developers understand the expected user interactions, allowing them to implement the necessary code and create a seamless and intuitive user experience.
Different Types of Annotations
Annotations can take various forms, depending on personal preference or project requirements. Common types of annotations include:
Text annotations: These are simple text-based annotations placed directly on the wireframe. They provide concise explanations and instructions, making it easy for designers and developers to understand the intended functionality or design choices.
Bubble annotations: Bubble annotations are callouts or speech bubbles that point to specific areas of the wireframe and provide more detailed explanations. These visually appealing annotations draw attention to important details, ensuring that nothing is overlooked during the development process.
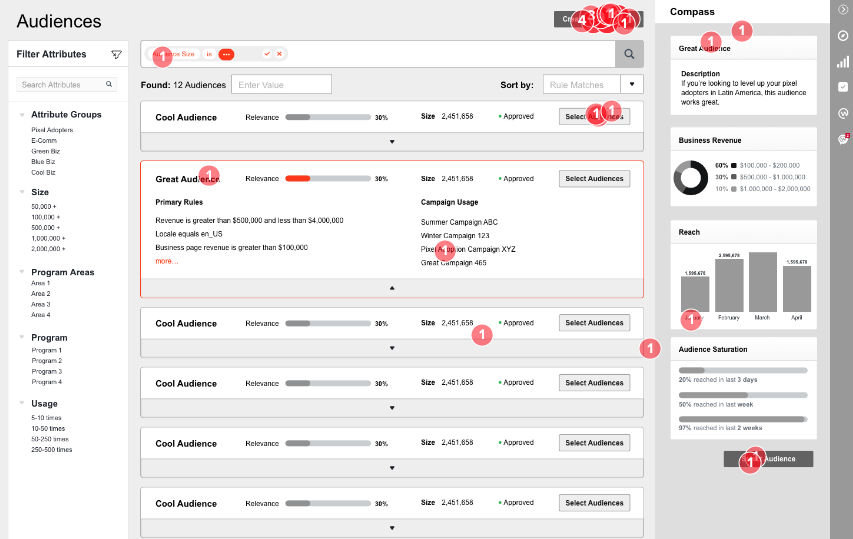
Numbered annotations: Numbered annotations help organize and refer to specific elements or sections within the wireframe. By assigning a unique number to each annotation, it becomes easier to discuss and track changes during the design iteration process.
Sketch annotations: Sketch annotations are freehand sketches or doodles added to the wireframe to convey additional ideas or concepts. These annotations allow designers to explore alternative design options or illustrate complex interactions, fostering creativity and innovation.
By incorporating these various types of annotations, annotated wireframes become comprehensive documents that provide clear guidance to all stakeholders involved in the design and development process. They serve as a bridge between the initial concept and the final product, ensuring that the vision is accurately translated into a functional and visually appealing user interface.
UX Deliverables
Creating Annotated Wireframes
Now that we know what annotated wireframes are and their components, let’s explore the process of creating them. Annotated wireframes play a crucial role in the design and development process by providing detailed insights into the functionality, content, and design elements of a digital product.
When creating annotated wireframes, it’s essential to consider the target audience and the specific goals of the project. By incorporating annotations, designers and stakeholders can effectively communicate ideas, requirements, and feedback, ensuring a cohesive and well-executed final product.
Tools for Creating Annotated Wireframes
There are several tools available that can help you create annotated wireframes. Some popular options include:
Adobe XD: A versatile tool that allows you to create wireframes, prototypes, and add annotations.
Balsamiq: Known for its simplicity and easy-to-use interface, Balsamiq is a go-to choice for wireframing and annotating.
Axure RP: Axure RP offers advanced options for creating interactive annotated wireframes.
Each of these tools comes with its unique features and capabilities, allowing designers to choose the one that best suits their workflow and project requirements.
Step-by-Step Process of Building Annotated Wireframes
Building annotated wireframes involves a series of steps that can vary depending on your preferred workflow. Here is a general step-by-step process that you can follow:
Define the scope and goals of your project.
Conduct user research and gather insights.
Create a rough wireframe to outline the basic structure and layout.
Add functional annotations, describing the intended functionality of each element.
Include content annotations to provide context and detail for the content elements.
Use design annotations to highlight specific design decisions or details.
Finally, review and refine your annotated wireframes before sharing them with your team.
By following a structured approach to creating annotated wireframes, designers can ensure that all key aspects of the design are addressed and communicated effectively. Collaboration and feedback play a vital role in this process, helping to refine the wireframes and align them with the project’s objectives.
🚀 If you’re using Helio
Leverage wireframe interaction testing to get direct feedback on understanding.

Align towards project’s key objectives.
Best Practices for Annotated Wireframes
To ensure that your annotated wireframes are effective and easy to understand, consider the following best practices.
Tips for Effective Annotation
When adding annotations to your wireframes, keep these tips in mind:
Keep it concise: Use clear and concise language in your annotations to convey your ideas without overwhelming the reader.
Be consistent: Establish a consistent annotation style and format throughout your wireframes for clarity and professionalism.
Use visual cues: Incorporate visual cues like arrows, symbols, or color coding to help direct attention and reinforce the meaning of your annotations.
Common Mistakes to Avoid
While creating annotated wireframes, it’s important to avoid these common mistakes:
Overcomplicating annotations: Avoid adding unnecessary complexity to your annotations. Stick to the essential information to prevent confusion.
Using jargon or technical terms: Remember that your audience may not be familiar with technical terminology. Use plain language that is easily understood by all team members.
Skipping user-centric annotations: Don’t forget to include annotations that provide insights into user behavior and motivations. This helps the development team understand the user’s perspective.
Collaborating
Besides being a great communication tool, annotated wireframes also facilitate collaboration throughout the design process.
Sharing and Presenting Annotated Wireframes
To share and present effectively:
Use a collaboration platform: Tools like Figma or InVision allow you to share your annotated wireframes with team members, clients, and stakeholders in a centralized and organized manner.
Prepare clear documentation: Create a document that provides an overview of your wireframes, including explanations of key features and interactions.
Present your wireframes in meetings: Use your annotated wireframes as visual aids during meetings to facilitate discussions and gather feedback.
Using Annotated Wireframes for Team Collaboration
This promote collaboration among team members. Here’s how:
Improved understanding: Annotations help bridge the communication gap between designers and developers, ensuring a shared understanding of the design vision.
Efficient feedback loop: Annotated wireframes make it easier for team members to provide specific feedback and suggestions, leading to a more iterative and refined design process.
Streamlined handoff process: When handing off wireframes to the development team, annotated wireframes act as a detailed reference, reducing the chances of misinterpretation or errors.
Now that you have a good understanding of annotated wireframes and how to create them, you can leverage this powerful tool to enhance your design process. By providing clarity, context, and collaboration, annotated wireframes will help you take your UI/UX design to the next level.
Annotated Wireframes FAQs
Annotated wireframes are wireframes that include additional notes, explanations, and comments to provide context and clarity. They help bridge the gap between the design and development phases by detailing functionality, content, design choices, and interactions.
Annotated wireframes are crucial because they enhance communication between designers, developers, and stakeholders. They ensure that everyone understands the design intent, reducing the risk of misinterpretation and improving the efficiency and quality of the final product.
Annotated wireframes typically include functional annotations (explaining the purpose of elements), content annotations (providing context for text and images), design annotations (highlighting visual design choices), and interaction annotations (describing user interactions with the interface).
Different annotations serve unique purposes: text annotations provide straightforward explanations, bubble annotations emphasize important details, numbered annotations help organize information, and sketch annotations allow for creative exploration of design ideas.
Popular tools for creating annotated wireframes include Adobe XD, Balsamiq, and Axure RP. These tools offer features that allow designers to create wireframes, add annotations, and collaborate effectively with team members.
To create effective annotated wireframes, keep annotations concise, maintain consistency in style, and use visual cues to direct attention. Avoid overcomplicating annotations, using jargon, or neglecting user-centric details to ensure clarity and usability.
Annotated wireframes facilitate better collaboration by providing a clear, shared understanding of the design intent. They enable efficient feedback loops, help track design iterations, and ensure a smooth handoff from design to development, reducing the chances of errors.