The Ultimate Guide to Figma Wireframing
Wireframing is an essential part of the design process, and Figma is a powerful tool that makes wireframing a breeze. Whether you’re a beginner just getting started or an experienced designer looking to level up your skills, this guide will walk you through everything you need about Figma wireframing.
🔩 The Nuts and Bolts:
- Blueprint for Success: Figma wireframe serves as the foundational blueprint for projects, focusing on layout, structure, and user flow to streamline design before aesthetic details are added.
- Enhanced Real-Time Collaboration: Figma’s cloud-based platform enhances collaboration, allowing multiple designers to work on the same wireframe simultaneously, streamlining workflow and accelerating design iterations.
- Interactive Prototyping Capabilities: With Figma, wireframes go beyond static images; designers can create interactive prototypes that simulate user interactions, which is crucial for testing and improving design usability.
- Accessible from Anywhere: Figma is entirely browser-based, ensuring that wireframes and collaborative projects are accessible from any device, enhancing designers’ flexibility.
- Streamlined Communication: Figma wireframes are vital communication tools among designers, developers, and stakeholders, ensuring clarity and alignment throughout the project lifecycle.
- Early Usability Testing: Figma enables early usability testing through interactive wireframes. This allows designers to identify and address user experience issues before further development, saving time and resources.
- Extensive Asset Libraries: Designers can utilize Figma’s extensive libraries of pre-designed elements and icons to quickly assemble and customize wireframes, speeding up the initial phases of the design process.
Understanding the Basics of Figma Wireframing
Before diving into the world of Figma wireframing, it’s essential to understand what it is. Simply put, Figma wireframing creates low-fidelity visual representations of a digital product’s layout and functionality.
Wireframes serve as a blueprint for your design, allowing you to quickly iterate and test different ideas without getting caught up in the details. They focus on layout, structure, and user flow, helping you map out the core elements of your design before diving into the visual aesthetics.
Figma is a cloud-based design tool that has gained immense popularity in recent years. It provides designers with a seamless real-time platform to create, collaborate, and prototype their designs. Unlike traditional desktop apps, Figma runs directly in your browser, making it accessible from any device or operating system.
With Figma’s robust set of features, you can easily create wireframes that are not only visually appealing but also interactive. This means you can simulate user interactions and test the usability of your design before writing a single line of code. Figma’s versatility and user-friendly interface have made it a go-to choice for designers worldwide.
What is Figma Wireframing?
Figma wireframing is a design process that leverages Figma’s capabilities to create wireframes for digital products. It involves creating low-fidelity representations of the product’s layout and functionality, focusing on the core elements and user flow.
Figma wireframing allows designers to iterate and test different ideas quickly. This ensures that the product’s structure and user experience are well thought out before investing time and resources into the visual design. Using Figma’s collaborative features, designers can easily share their wireframes with team members and stakeholders, gathering valuable feedback and insights.
Importance of Wireframing in the Design Process
Wireframing plays a crucial role in the design process as it helps establish the foundation of a digital product. By creating wireframes, designers can ensure that the layout, structure, and user flow are well-defined and optimized for a seamless user experience.
Wireframes also serve as a communication tool between designers, developers, and stakeholders. They clearly and concisely represent the design concept, making it easier for everyone involved to understand and provide feedback. This collaborative approach ensures that all parties are aligned and working towards the same goal, resulting in a more efficient and effective design process.
Furthermore, wireframing allows designers to identify potential usability issues and make necessary adjustments early in the design process. By focusing on the core elements and user flow, designers can address usability concerns before investing time and resources into the visual design, saving time and money in the long run.
In conclusion, Figma wireframing is a powerful tool that allows designers to create low-fidelity visual representations of a digital product’s layout and functionality. By leveraging Figma’s features, designers can quickly iterate, collaborate, and test their designs before moving on to the visual design phase. Wireframing plays a crucial role in the design process, establishing the foundation of a product and ensuring a seamless user experience. So, next time you embark on a design project, consider starting with Figma wireframing to set yourself up for success.
Build something your buyers *truly* want
Subscribe to Closing the Gap—a newsletter to help makers and doers get closer to customers. Learn more.
We believe in protecting your data. Here’s our Privacy Policy.
Getting Started with Figma
Now that you understand Figma wireframing better let’s dive into getting started with Figma.
Setting Up Your Figma Account
The first step is to set up your Figma account. Head over to the Figma website and sign up for a free account. Once you’ve signed up, you can access Figma’s cloud-based design tools.
Creating a Figma account is quick and easy. Simply click the “Sign Up” button on the Figma homepage and fill out the required information, such as your name, email address, and password. Once you’ve completed the sign-up process, you’ll receive a confirmation email to verify your account.
After verifying your account, you can log in to Figma using your credentials. You’ll receive a welcome message and a brief introduction to the platform’s features upon logging in.
Navigating the Figma Interface
Once logged into Figma, you’ll be greeted with a clean and intuitive interface. The left sidebar contains all the essential tools and features you’ll need to create wireframes, while the center canvas is where you’ll design your wireframes.
The left sidebar is divided into sections, each representing a specific set of tools. You’ll find options for creating shapes, adding text, importing images, and more. Additionally, there are tabs for accessing your projects, files, and components.
The center canvas is where the magic happens. You’ll design your wireframes by dragging and dropping elements onto the canvas, resizing and rearranging them to create your desired layout. Figma provides various design elements, including buttons, icons, and UI components, which you can easily customize to fit your wireframe’s needs.
Take some time to familiarize yourself with the different menus and options available. Don’t worry if it feels overwhelming at first – Figma’s interface is designed to be user-friendly, and you’ll quickly get the hang of it.
One of Figma’s great features is its collaborative nature. Inviting team members to work on the same project allows real-time collaboration and seamless communication. This makes it easy to gather feedback and make changes on the go, ensuring that your wireframes are always up to date and reflect the latest design decisions.
Furthermore, Figma offers a variety of keyboard shortcuts and customization options to enhance your workflow. These shortcuts can help you navigate the interface more efficiently and speed up your design process.
As you start exploring Figma’s interface and experimenting with its tools, don’t be afraid to get creative and push the boundaries of your wireframe designs. Figma provides a powerful platform for bringing your ideas to life and creating stunning visual representations of your concepts.
Essential Figma Wireframing Tools
Now that you’re comfortable with the basics of Figma let’s explore some essential wireframing tools that will help you create stunning wireframes.
Using Frames and Shapes
Frames and shapes are the building blocks of your wireframes. Figma offers various pre-built shapes and frame options to drag and drop onto your canvas. These tools allow you to quickly create buttons, inputs, and images, saving time and effort.
Frames also help you keep your wireframes organized. By grouping related elements, you can easily apply changes to multiple elements simultaneously and maintain consistency throughout your design.
Working with Text and Styles
Text and styles are another crucial aspect of wireframing in Figma. With Figma’s text tool, you can easily add and style text within your wireframes. Use different font sizes and weights to emphasize important information and create a hierarchy.
Figma’s style feature lets you define and apply consistent styles throughout your wireframes. This ensures that your design remains cohesive and saves you time by allowing you to update styles globally.
Utilizing Components and Assets
Components and assets are a game-changer when it comes to Figma wireframing. Components are reusable elements that you can create and reuse throughout your designs. This is especially useful when you have common elements like headers, footers, or navigation menus on multiple screens.
Assets, however, are pre-designed icons, images, and illustrations that you can import into your wireframes. These assets can add visual interest and enhance the user experience of your designs.
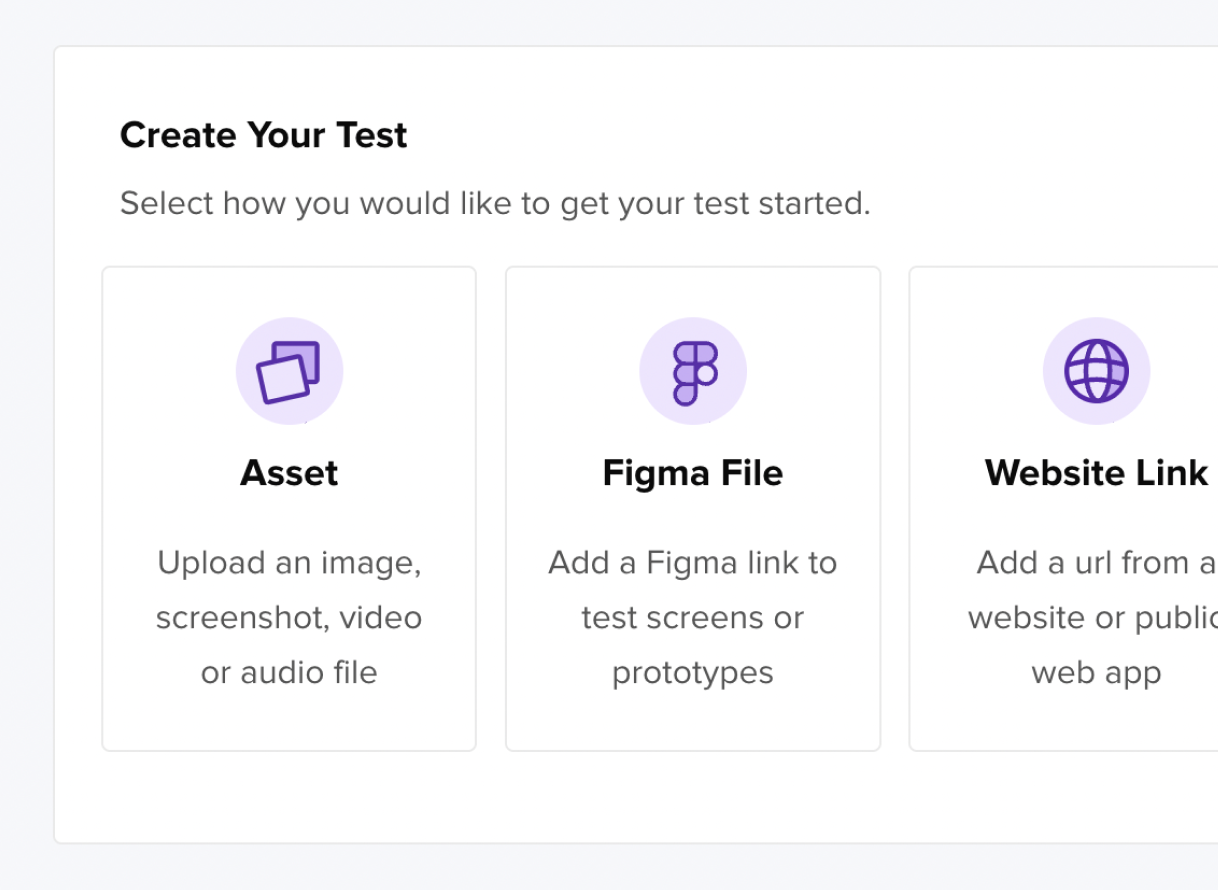
🚀 If you’re using Helio
Upload your Figma screens or prototype for quick feedback.

These assets can add visual interest and enhance the user experience of your designs.
Advanced Figma Wireframing Techniques
Now that you’ve mastered the essential tools, it’s time to advance your Figma wireframing skills with some advanced techniques.
Creating Interactive Prototypes
One of the most powerful features of Figma is its ability to create interactive prototypes. With Figma’s prototyping feature, you can link different screens together and simulate user interactions, such as button clicks and page transitions.
Creating interactive prototypes allows you to validate your design decisions and gather user feedback before proceeding to the development stage. This saves you time and ensures that your final product meets the needs of your target audience.
Collaborating in Real-Time
Figma’s real-time collaboration feature allows you to work simultaneously with other designers and stakeholders. This makes it easy to gather feedback, make changes, and iterate on your wireframes without the hassle of exchanging files or waiting for someone to finish their work.
With Figma’s collaboration tools, you can also leave comments directly on specific elements of your wireframes, making it easy to communicate your ideas and address any issues or concerns.
Tips for Efficient Figma Wireframing
Now that you have a solid grasp of Figma wireframing, here are some tips to help you work more efficiently.
Organizing Your Design Workflow
Establishing an organized workflow is essential when working on complex wireframes. Figma’s layers panel allows you to group and label elements, making it easier to navigate and update your wireframes.
Consider using Figma’s naming conventions for layers and frames. This will make it easier for you and your team to understand and update your wireframes later on. Remember, a well-organized design workflow leads to a more efficient design process.
Mastering Keyboard Shortcuts
Figma offers a wide range of keyboard shortcuts that can help speed up your wireframing process. Take the time to learn these shortcuts and incorporate them into your workflow. Not only will this save you time, but it will also make you feel like a Figma power user!
With these tips and techniques, you’re on your way to becoming a Figma wireframing pro. Remember, practice makes perfect, so don’t be afraid to experiment and try different approaches. Happy wireframing!
Figma Wireframing FAQs
Figma wireframing involves creating low-fidelity representations of digital products to outline structure and functionality before detailed design work begins. It benefits the design process by allowing quick iterations, testing basic layouts and flows, and serving as a transparent communication tool between design teams and stakeholders.
Figma’s cloud-based nature allows multiple users to edit wireframes in real time, providing an immediate exchange of ideas and feedback. This enhances collaboration, ensures all team members are aligned, and speeds up the design process.
Yes, Figma’s interactive prototypes, which can be derived from wireframes, are ideal for conducting user tests. They allow designers to gather feedback on usability and functionality early in the design process, which can be used to refine the user experience.
Critical features of Figma that enhance wireframing include its vector tools for detailed design work, its ability to simulate user interactions through clickable prototypes, and extensive collaboration features that support seamless feedback and iterations.
Figma stands out due to its cloud-based platform that supports real-time collaboration, comprehensive set of interactive design tools, and user-friendly interface, all of which are accessible directly from a web browser without any installations.
Designers should start by setting up a Figma account, familiarizing themselves with the interface, and using the essential tools to create frames and layouts. Organizing elements and utilizing Figma’s asset libraries can also help speed up the wireframing process.
Effective Figma wireframes should emphasize simplicity, emphasizing structure and user flow without getting caught up in design details. Designers should leverage Figma’s collaborative features to gather feedback frequently and iterate designs based on fundamental user interactions to ensure the wireframes effectively meet user needs.