Transform Your Site’s User Experience with These Practical Usability Tips
Maximizing User Experience: 10 Tips for Enhancing Website Usability. In today’s digital world, where people spend a significant amount of time browsing websites, maximizing user experience has become paramount for businesses. A well-designed and user-friendly website not only attracts visitors but also keeps them engaged, increasing the chances of conversions and customer loyalty. To help you enhance the usability of your website, here are 10 practical tips that you should consider implementing.
🔩 The Nuts and Bolts:
- Simplify Navigation for Better Usability: Ensure your website has a clear, organized navigation menu with descriptive labels for easy access to different sections.
- Prioritize Mobile Responsiveness: A mobile-friendly website improves usability and search engine rankings, ensuring seamless user experience across devices.
- Speed Up Page Load Times: Optimize website performance by minimizing file sizes and leveraging caching techniques to reduce bounce rates and enhance user satisfaction.
- Make Content Readable and Scannable: Use descriptive headings, short paragraphs, bullet points, and engaging visuals to make content easy to read and digest.
- Ensure Accessibility for All Users: Follow accessibility guidelines to make your website usable for individuals with disabilities, enhancing overall user experience.
- Incorporate User Feedback into Design Improvements: Actively seek and analyze user feedback to identify and address pain points, continuously improving the user experience.
- Provide Helpful Error Messages: Clear, descriptive error messages guide users on how to rectify issues, minimizing frustration and enhancing usability.
Understanding the Importance of User Experience
Before we delve into the tips, let’s first understand what user experience (UX) and website usability really mean. In simple terms, user experience refers to how users interact with a website and how it makes them feel. Website usability, on the other hand, focuses on making the website easy to use and navigate. Both these aspects are crucial for ensuring a satisfactory experience for your visitors.
Delving deeper into the realm of user experience, it’s important to note that it goes beyond just the surface level of aesthetics. User experience encompasses the emotional responses and perceptions that users have while interacting with a website. It involves understanding the user’s needs, desires, and behaviors to create a design that not only looks good but also functions seamlessly.
User experience encompasses various factors such as the visual design, navigation, content, and overall functionality of a website. It involves creating a seamless experience that aligns with the user’s goals and expectations. Website usability, on the other hand, is all about eliminating friction and ensuring that users can easily find what they’re looking for.
When it comes to website usability, one key aspect to consider is the concept of information architecture. This involves organizing and structuring the content on your website in a way that is intuitive and easy to navigate. By implementing a clear information architecture, you can help users quickly locate the information they need, leading to a more positive user experience.
The Impact of UX on Business Success
A positive user experience can have a significant impact on the success of your business. When users have a seamless and enjoyable experience on your website, they are more likely to stay longer, explore more pages, and ultimately convert into customers. On the other hand, a poor UX can lead to high bounce rates and lost opportunities.
Furthermore, user experience doesn’t just stop at the website itself. It extends to all touchpoints a user has with your brand, including social media, customer service, and even physical products. By prioritizing user experience across all these channels, you can build a strong brand reputation and foster customer loyalty.
Make your design decisions count.
Subscribe to Design Under Pressure. Get insights, UX metrics, and tools for bold, informed design.
We respect your inbox. Just insights. No fluff. Privacy Policy.
The Role of Design in User Experience
Design plays a crucial role in shaping the user experience. By following user-centric design principles, you can create an intuitive and aesthetically pleasing website that caters to the needs and preferences of your target audience.
Moreover, design goes beyond just the visual aspects of a website. It also encompasses factors such as information architecture, interaction design, and content strategy. These elements work together to create a seamless and engaging user experience that encourages visitors to explore further and take desired actions.
The Principles of User-Centric Design
User-centric design focuses on putting the user at the center of the design process. It involves researching and understanding the user’s goals, behaviors, and pain points to address them effectively. By incorporating user feedback and conducting usability tests, you can refine your design and optimize the user experience.
Additionally, user-centric design involves creating personas to represent different user segments. These personas help designers empathize with users and make informed decisions that meet their specific needs and expectations. By designing with empathy, you can ensure that your website resonates with your target audience on a deeper level.
Balancing Aesthetics and Functionality
While aesthetics are important for creating a visually appealing website, it is equally important to strike a balance with functionality. Avoid overwhelming the user with excessive visuals or complicated navigation. Keep the design clean, organized, and intuitive, ensuring that the user can easily find what they’re looking for.
Furthermore, incorporating responsive design principles is essential in today’s digital landscape. With the increasing use of mobile devices, ensuring that your website is optimized for various screen sizes and devices is crucial. Responsive design allows your site to adapt seamlessly to different platforms, providing a consistent user experience across all devices.
UX Research Methods
Enhancing Website Usability: The Top 10 Tips
Simplifying Navigation for Better Usability
One of the key aspects of website usability is intuitive navigation. Make sure your website has a clear and organized navigation menu that allows users to easily navigate between different sections. Use descriptive labels and keep the menu visible and easily accessible on every page.
When designing your navigation menu, consider the user’s journey and the logical flow of information. Group related pages together and prioritize the most important sections. This will help users quickly find what they’re looking for and reduce frustration.
Prioritizing Mobile Responsiveness
In today’s mobile-dominated world, ensuring that your website is responsive and mobile-friendly is crucial. Mobile responsiveness not only improves usability but also positively affects your website’s search engine rankings. Make sure that your website adapts seamlessly to different screen sizes and provides a great user experience on mobile devices.
Consider the unique challenges that mobile users face, such as limited screen space and slower internet connections. Optimize your website’s layout and content to accommodate these constraints. Use responsive design techniques to ensure that your website looks and functions flawlessly across all devices.
Slow-loading pages can be frustrating for users and lead to high bounce rates. Optimize your website’s performance by minimizing file sizes, leveraging caching techniques, and using a fast and reliable hosting server. Regularly monitor and optimize your website’s loading speed to provide a smooth user experience.
Speeding Up Page Load Times
Consider implementing lazy loading techniques, which prioritize the loading of visible content first and delay the loading of non-visible content. This can significantly improve perceived performance and reduce the waiting time for users.
Making Content Readable and Scannable
When it comes to content, make sure it is easy to read and scan. Use descriptive headings, short paragraphs, and bullet points to break up large chunks of text. Incorporate relevant images and videos to enhance the visual appeal and engage users. Additionally, use fonts and color schemes that are easy on the eyes.
Consider the readability of your content across different devices and screen sizes. Adjust font sizes and line spacing to ensure that the text remains legible on smaller screens. Test your content with real users to gather feedback on its readability and make necessary adjustments.
Ensuring Website Accessibility for All Users
Accessibility is a critical aspect of website usability. Make sure your website is accessible to users with disabilities by following accessibility guidelines, such as providing alt text for images and ensuring proper color contrast. Ensuring that all users can access and use your website enhances the user experience for everyone.
Consider conducting accessibility audits to identify any potential barriers for users with disabilities. Test your website with assistive technologies, such as screen readers, to ensure compatibility and usability. By prioritizing accessibility, you create a more inclusive and user-friendly website.
🚀 If you’re using Helio
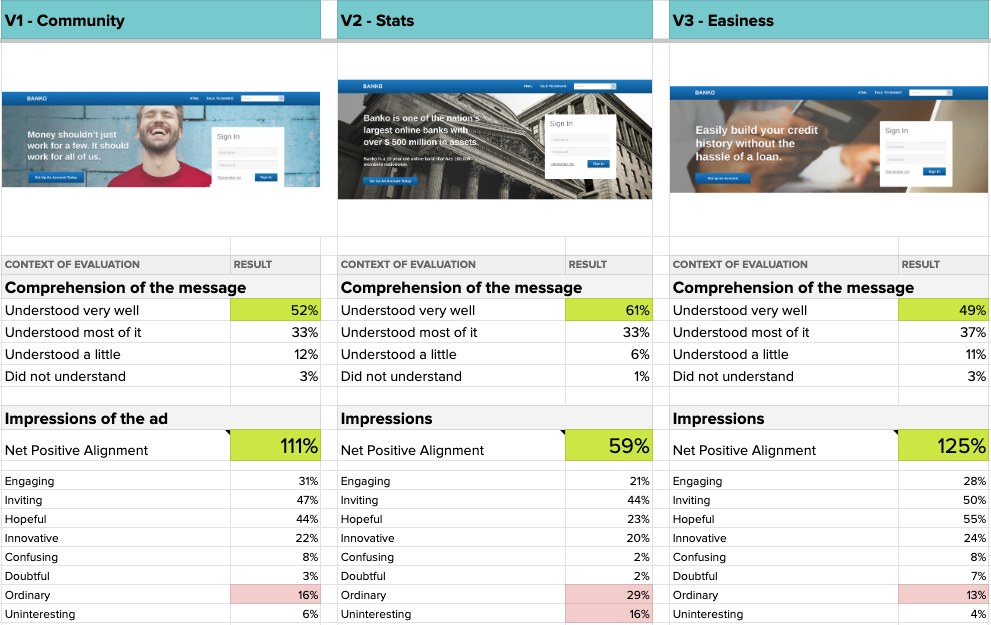
Test site comprehension regularly, to inform changes to your website.

Enhance the user experience for everyone.
Incorporating User Feedback into Design Improvements
User feedback is invaluable in identifying areas for improvement. Actively seek feedback from your users through surveys, feedback forms, or social media. Analyze the feedback and make necessary design improvements to address any pain points or usability issues. By listening to your users, you can continuously enhance the user experience.
Consider implementing a user feedback loop, where you regularly collect feedback and iterate on your website’s design based on user insights. This iterative approach allows you to make incremental improvements over time, ensuring that your website remains user-friendly and aligned with user needs.
Using Clear and Concise Calls to Action
A call to action (CTA) is a crucial element in guiding users towards desired actions. Make sure your CTAs are clear, concise, and prominently displayed. Use action verbs and incorporate contrasting colors to make them stand out. By providing clear instructions, you can enhance usability and encourage conversions.
Consider the context in which your CTAs appear and align them with the user’s goals. Use persuasive language and highlight the benefits of taking the desired action. Test different variations of your CTAs to determine which ones resonate best with your audience and drive the highest conversion rates.
Implementing Intuitive Search Features
Search functionality can greatly improve the usability of your website, allowing users to quickly find what they’re looking for. Implement an intuitive search feature with relevant filters and suggestions. Ensure that the search bar is easily noticeable and accessible on every page.
Consider incorporating advanced search capabilities, such as autocomplete suggestions and faceted search, to help users refine their search queries and find specific information more efficiently. Monitor search analytics to gain insights into user search behavior and continuously optimize your search feature based on user needs.
Providing Helpful Error Messages
Errors can happen, but how you handle them can make a significant difference in user experience. Use clear and descriptive error messages that guide users on how to rectify the issue. Avoid generic error messages that provide little to no information. By providing helpful error messages, you can minimize user frustration and increase usability.
Consider providing additional resources or links to relevant support documentation in your error messages. This can help users troubleshoot the issue themselves and reduce the need for contacting customer support. Regularly review and update your error messages based on user feedback to ensure that they remain informative and user-friendly.
Regularly Testing and Updating Your Website
Lastly, regularly test and update your website to ensure that it maintains optimal usability. Conduct user testing and gather feedback to identify any areas that need improvement. Stay up to date with emerging design trends and technological advancements to provide a modern and engaging user experience.
Consider implementing A/B testing to compare different design variations and determine which ones perform better in terms of usability metrics. Continuously monitor website analytics to identify any usability issues or bottlenecks. By regularly testing and updating your website, you can proactively address user needs and stay ahead of the competition.
By implementing these 10 tips, you can maximize user experience and enhance the usability of your website. Remember, a great user experience not only delights your visitors but also drives business success. Continuously strive to improve and keep your website user-friendly, and you’ll reap the rewards in terms of increased engagement, conversions, and customer satisfaction.
User Experience FAQs
User experience (UX) refers to how users interact with a website and how it makes them feel. It encompasses various factors such as visual design, navigation, content, and overall functionality to create a seamless and enjoyable experience for users.
A positive user experience is crucial for business success as it encourages users to stay longer on a website, explore more pages, and ultimately convert into customers. Good UX can lead to higher engagement, increased conversions, and greater customer loyalty.
Design plays a significant role in shaping user experience by creating intuitive and aesthetically pleasing interfaces. A well-designed website aligns with user goals and expectations, making navigation easy and enhancing overall satisfaction.
User-centric design involves putting the user at the center of the design process. This includes researching user goals and behaviors, incorporating user feedback, conducting usability tests, and creating personas to guide design decisions.
Enhance website usability by simplifying navigation, ensuring mobile responsiveness, speeding up page load times, making content readable and scannable, ensuring accessibility, and incorporating user feedback into design improvements.
Mobile responsiveness ensures that a website adapts seamlessly to different screen sizes and devices, providing a consistent user experience. It improves usability, enhances search engine rankings, and caters to the growing number of mobile users.
Effective error messages should be clear and descriptive, guiding users on how to resolve issues. Avoid generic messages and provide additional resources or links to relevant support documentation to help users troubleshoot problems themselves.