The Ultimate Guide to User Testing a Figma Prototype
User testing is a crucial step in the design process for any Figma prototype. It allows you to gather valuable feedback and insights from real users, enabling you to make informed decisions and improve the overall user experience. In this ultimate guide, we will explore the importance of user testing, how to prepare your Figma prototype for testing, conduct practical user testing sessions, analyze the results, and follow best practices to ensure success.
🔩 The Nuts and Bolts:
- Direct Path to User-Centric Design
User testing Figma prototype validates design decisions by directly involving target users, leading to more intuitive and effective designs. - Diverse Participant Selection Enhances Feedback Quality
Including users from varied backgrounds in user testing Figma prototype sessions ensures a broad range of feedback, highlighting universal and niche usability issues. - Real-Time Collaboration Fosters Dynamic Design Adjustments
Figma’s collaborative platform enables instant feedback during user testing, allowing designers to make live adjustments and immediately test different solutions. - Remote Testing Expands User Insight Reach
Conducting user testing Figma prototype remotely widens participation, capturing insights from users across different demographics and geographic locations. - Iterative Testing Process Refines Product Usability
User testing Figma prototype in iterative cycles allows for continuous refinement, ensuring each design iteration better aligns with user needs and preferences. - Quantitative and Qualitative Feedback Drives Improvement
Combining structured and open-ended questions in user testing sessions provides a mix of quantitative and qualitative data, offering a comprehensive view of user experience. - Feedback Analysis Informs Design Prioritization
Analyzing feedback from user testing Figma prototype sessions helps identify critical design changes, guiding prioritization based on user impact.
Understanding the Importance of User Testing
Before we dive into the nitty-gritty details of user testing a Figma prototype, let’s first understand why it is so important. User testing helps you to validate your design choices and identify any usability issues or pain points that might be obscure to you as the designer.
By observing real users interact with your prototype, you can gain insights into their expectations, behaviors, and preferences. Understanding your users’ needs and incorporating their feedback early on can save you time, money, and resources in the long run.
Regarding user testing, it’s important to remember that your design is not just about aesthetics. It’s about creating a product that is intuitive and easy to use. User testing allows you to put yourself in your users’ shoes and see your design from their perspective. It helps you uncover any flaws or areas of improvement that you may have overlooked during the design process.
Furthermore, user testing allows you to gather real-world data and validate your assumptions. It allows you to test your design against real users and see how they interact with it in a controlled environment. This data-driven approach can help you make informed decisions and iterate on your design to create a better user experience.
Defining User Testing in Figma
User testing in Figma involves evaluating the usability and effectiveness of your prototype by conducting interactive sessions with real users. It allows you to test specific scenarios, gather feedback, and assess the user experience.
One of the key advantages of using Figma for user testing is its collaborative platform. With Figma, you can easily share your prototypes with stakeholders and team members, allowing them to provide feedback and contribute to the testing process. This collaborative approach fosters a sense of inclusivity and ensures that all relevant parties have a say in the design decisions.
In addition, Figma’s real-time collaboration features enable you to conduct user testing remotely. This means you can reach a wider audience and gather user feedback in different locations and time zones. Remote user testing saves time and resources and provides a more diverse range of perspectives, enhancing the overall validity of your findings.
Make your design decisions count.
Subscribe to Design Under Pressure. Get insights, UX metrics, and tools for bold, informed design.
We respect your inbox. Just insights. No fluff. Privacy Policy.
Benefits of User Testing for Prototypes
There are numerous benefits to conducting user testing for your Figma prototypes. Firstly, it helps you identify potential usability issues, allowing you to make necessary improvements before launching your product. Uncovering these issues early on can enhance the user experience and increase user satisfaction.
Secondly, user testing provides valuable insights into your target audience’s needs, preferences, and pain points. This information allows you to tailor your designs to meet their requirements, creating a more user-centric product.
Additionally, user testing can help you validate your design decisions and gather evidence to support your choices. It provides tangible data that can be used to convince stakeholders, attract investors, or secure a budget for further development.
Moreover, user testing can also uncover unexpected opportunities for innovation and improvement. By observing how users interact with your prototype, you may discover new features or functionalities that could enhance the overall user experience. These insights can be invaluable in shaping the direction of your product and staying ahead of the competition.
In conclusion, user testing is an essential part of the design process. It lets you gain valuable insights, validate your design choices, and create a user-centric product. By investing time and resources into user testing, you can ensure that your design meets the needs and expectations of your target audience, ultimately leading to a successful and satisfying user experience.
Preparing Your Figma Prototype for User Testing
Now that we understand the importance of user testing let’s explore how to prepare your Figma prototype to ensure a smooth and effective testing process.
Designing with User Testing in Mind
When creating your Figma prototype, it’s crucial to consider the goals and objectives of your user testing sessions. Consider the specific scenarios and tasks you want your users to perform and design your prototype accordingly. Make sure it accurately represents the intended user experience.
Consider incorporating interactive elements like buttons, form fields, and navigation menus to simulate a realistic user journey. This will allow your participants to provide more relevant feedback and insights.
Setting Up Your Prototype for Testing
Before you begin the user testing sessions, you must ensure your Figma prototype is properly set up for testing. Firstly, ensure all the required screens and interactions are correctly linked so users can navigate the prototype seamlessly.
Create a clear and concise task list or script for your participants to follow. This will structure the testing sessions and ensure consistent information is gathered from each user. Communicate the goals, expectations, and any specific instructions to your participants to maximize the effectiveness of the testing process.
Prototype Testing
Conducting User Testing on Your Figma Prototype
Now that your Figma prototype is ready, it’s time to conduct user testing sessions to gather valuable insights and feedback. Let’s explore the best practices for choosing the right user testing methods and implementing the sessions effectively.
Choosing the Right User Testing Methods
You can employ several user testing methods to gather feedback on your Figma prototype. The choice of method depends on your testing goals, budget, and available resources. Some common methods include moderated usability testing, unmoderated remote testing, and A/B testing.
Select the method that aligns with your objectives and provides the most value in gathering relevant feedback. Consider the time and effort required and the number of participants needed for each method.
Implementing User Testing Sessions
When conducting user testing sessions, creating a comfortable and non-intimidating environment for your participants is important. Explain the purpose of the testing and let them know that you are evaluating the prototype, not them. Encourage honest and constructive feedback.
During the session, observe the participants’ interactions with the prototype closely. Pay attention to their behavior, facial expressions, and verbal cues. Ask open-ended questions to gather deeper insights and encourage participants to think aloud as they navigate the prototype.
Take notes, record the sessions if possible, and encourage participants to share their thoughts and suggestions. Remember, the goal is to gather as much feedback and insights as possible to improve the user experience.
Analyzing User Testing Results
After conducting the user testing sessions, it’s time to analyze the results and interpret the feedback gathered. This step is crucial in identifying patterns, uncovering usability issues, and making data-driven design decisions.
Interpreting User Feedback
Review the notes, recordings, and other data collected during the testing sessions. Look for common themes, recurring issues, and positive feedback. Categorize the feedback into different areas, such as usability, navigation, visual design, and overall user experience.
Identify any pain points or areas of improvement and prioritize them based on their impact on the user experience. Remember to consider the context and the specific goals of your prototype. Some issues might have a more significant impact than others.
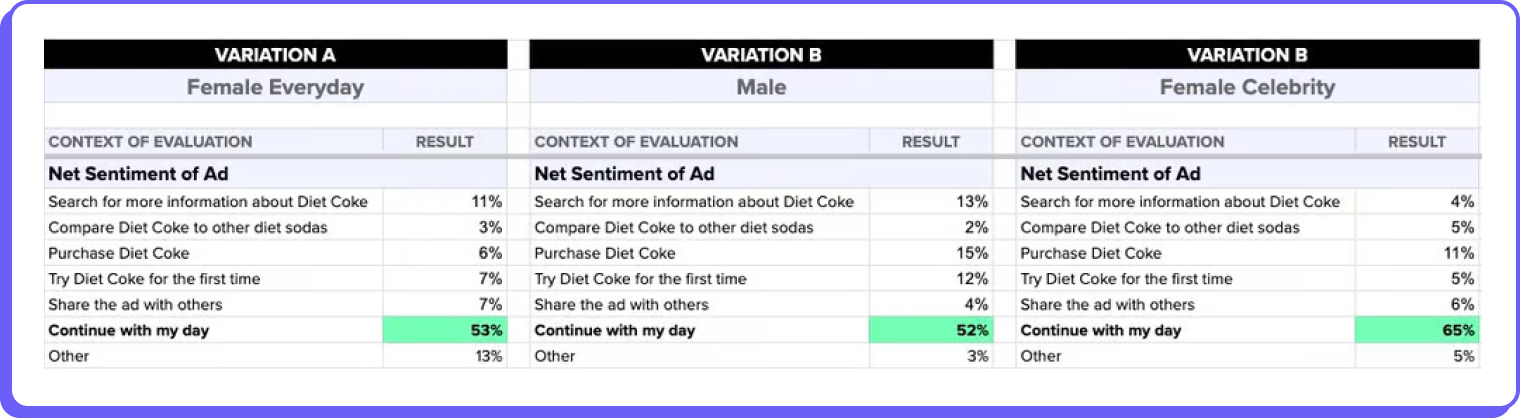
🚀 If you’re using Helio
Categorize the feedback into different areas, such as usability, navigation, visual design, and overall user experience.

Remember to consider the context and the specific goals of your prototype.
Making Adjustments Based on User Testing
Once you have analyzed the user feedback, it’s time to adjust your Figma prototype. Address the identified usability issues, refine the design elements, and iterate based on the feedback received. Use the insights gathered to guide your design decisions and improve the overall user experience.
Consider conducting additional rounds of user testing to validate the effectiveness of the changes made. This iterative process allows you to continually refine and enhance your prototype until it meets the needs and expectations of your target audience.
Best Practices for User Testing in Figma
To ensure the success of your user testing sessions in Figma, it’s important to follow some best practices and avoid common mistakes. Let’s explore some tips to maximize the effectiveness of your testing process.
Avoiding Common User Testing Mistakes
One common mistake in user testing is leading participants or providing too much guidance. It’s important to let the users explore and navigate the prototype on their own without influencing their behavior or decisions. This will provide more authentic feedback and insights.
Another mistake is using biased or leading questions during the testing sessions. Ensure your questions are open-ended, neutral, and do not imply a specific answer. This will prevent participants from providing biased responses and give you more accurate insights.
Ensuring Effective User Testing
To ensure effective user testing, recruit participants who represent your target audience. Include individuals with various levels of expertise and familiarity with similar products or experiences. This will provide diverse perspectives and help you identify usability issues for different user groups.
Document and share the results of your user testing sessions with your team and stakeholders. Present the findings clearly and concisely, highlighting the major insights and proposed changes. This will facilitate collaboration, discussion, and alignment among team members and stakeholders.
In conclusion, user testing a Figma prototype is an essential step in the design process. It allows you to gather valuable feedback, improve the user experience, and create more user-centric products. By following the best practices outlined in this guide, you can ensure a successful and effective user testing process. So, don’t skip this crucial step; embrace user testing and design with your users in mind.
Figma Prototype FAQs
User testing Figma prototype is a process where designers and developers assess the usability and effectiveness of their designs by observing real users as they interact with the prototype. This method is crucial for gathering insights on user behavior, preferences, and challenges, directly influencing design improvements.
Conducting user testing on a Figma prototype is essential for validating design choices, identifying usability issues, and ensuring the product aligns with user expectations. It offers an opportunity to make informed adjustments based on real feedback, ultimately enhancing the user experience and satisfaction.
To prepare your Figma prototype for user testing, ensure that all interactive elements function correctly and represent realistic user flows. Define clear testing goals, create a detailed script or task list for participants, and set up the environment to mimic how users would typically engage with your product.
Effective methods for conducting user testing in Figma include moderated sessions, where real-time feedback can be gathered, and unmoderated remote testing, which allows participants to complete tasks at their convenience. Choosing the right method depends on your testing objectives and the prototype’s complexity.
Feedback from Figma prototype user testing should be analyzed by identifying common patterns, user struggles, and areas for improvement. Categorize feedback into themes, prioritize issues based on their impact on the user experience, and use insights to guide iterative design refinements.
During user testing of a Figma prototype, avoid leading participants with suggestive questions, failing to represent your target audience in the participant group, and overlooking the importance of testing multiple iterations. Ensure questions are open-ended and unbiased to gather genuine feedback.
User testing Figma prototype improves the final product by highlighting usability issues, validating design concepts with real users, and uncovering opportunities for enhancement. Iterative testing and incorporating user feedback lead to a more refined, user-centric product that meets or exceeds user expectations.