We’re ready to officially launch one of our newest not-so-secret features: prototype testing! Some of you may have already put your Figma prototypes to the test in Helio, and now we’re ready to bring the feature to the masses, along with a powerful upgrade.
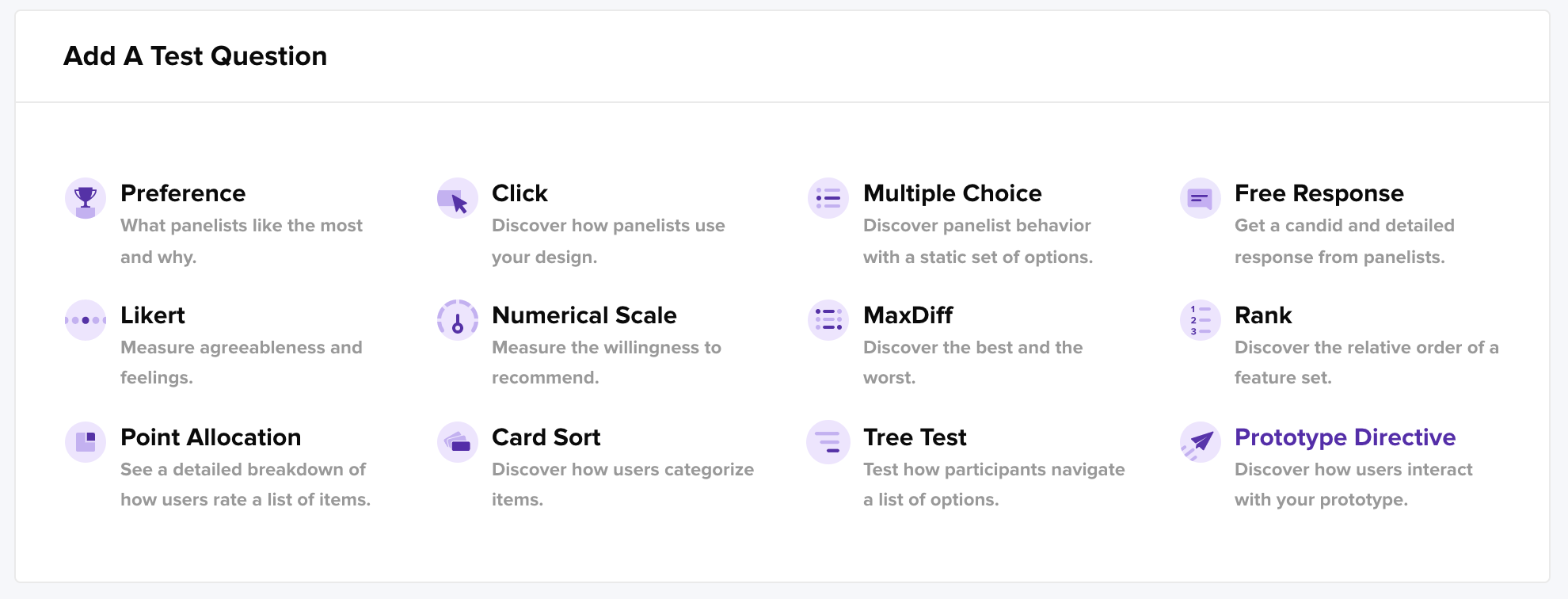
For those who haven’t heard, Helio now supports integration with Figma prototypes so that you can get feedback on interactive versions of your designs. To use this new feature, select Prototype Directive when adding a new question in the Helio test creation page.
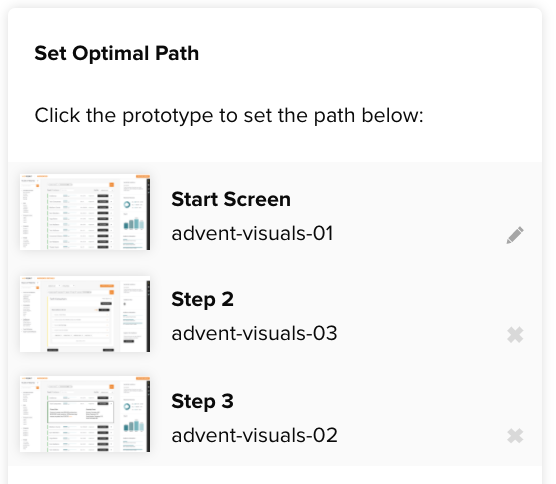
To set up your prototype directive question, you’ll need to set an optimal path for participants to move through your prototype. This will be the flow that will determine participant’s success or failure that will be reflected in the data report view.
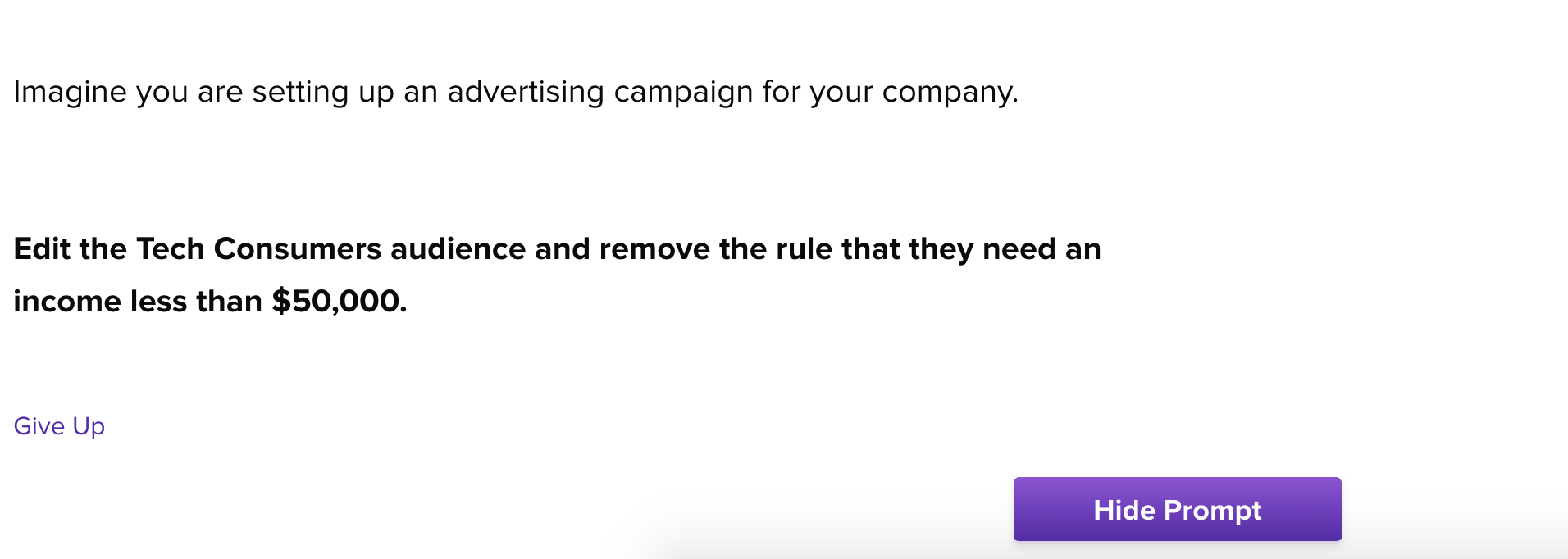
Once you’ve saved your optimal path and provided directions for participants, save the survey and preview to ensure there are no mistakes in your flow. When previewing a survey, you’ll see exactly what you’re test participants will see, including the Show Prompt action in case anyone needs a second look at the instructions.
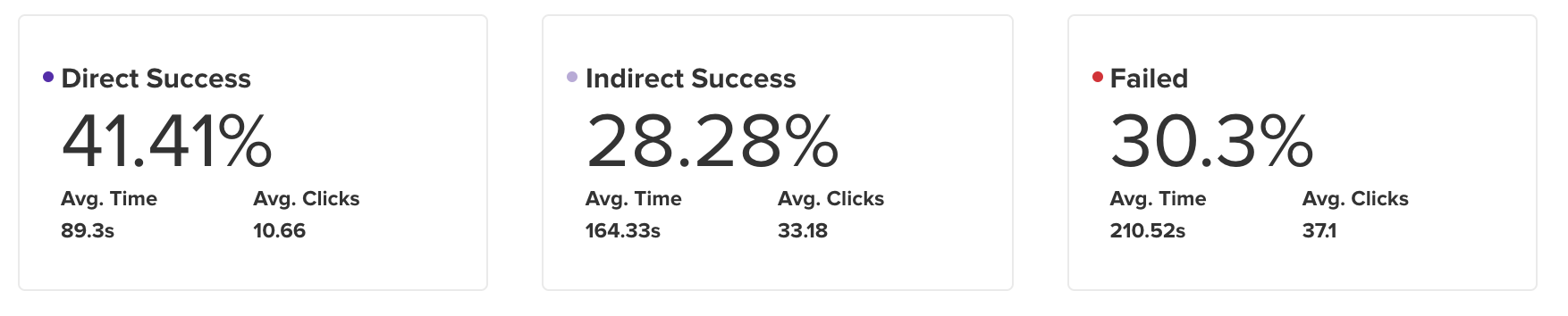
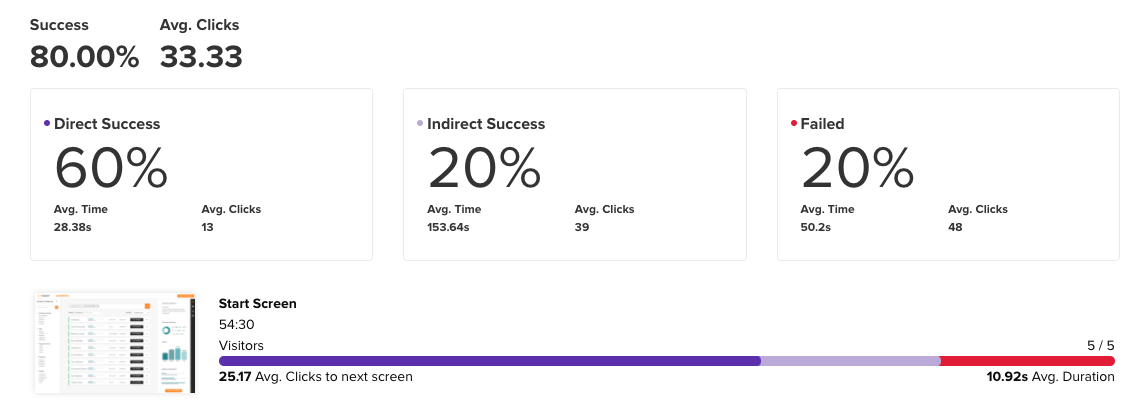
Once the survey has been run and collected responses, visit the report view to see a variety of quantitative feedback on the usage of your prototype. At the top, you’ll see the percentage of participants who moved straight through your optimal path (Direct Success), who clicked around before finding their way to the end (Indirect Success), and who gave up without making it all the way through (Failed).
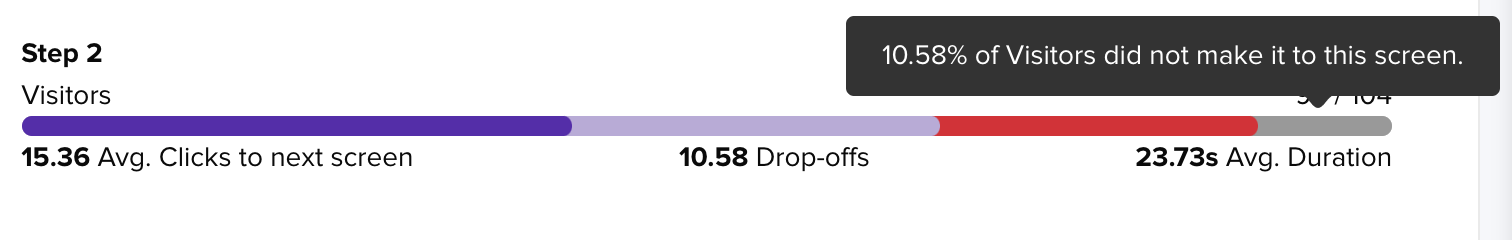
For each step in your optimal path, you’ll also see data such as the average amount of time to spent on the screen for all participants, the average amount of clicks to reach the next screen, and the amount of participants who gave up on that screen. Hover over the data bars for a more detailed description of the data you’re seeing!
V2 Release: Clicks on Every Screen!
With our new release, we’ve taken our prototype data reporting to the next level! This update gives you a more granular look at where participants are taking action on each screen, and how individual participants moved through the flow.
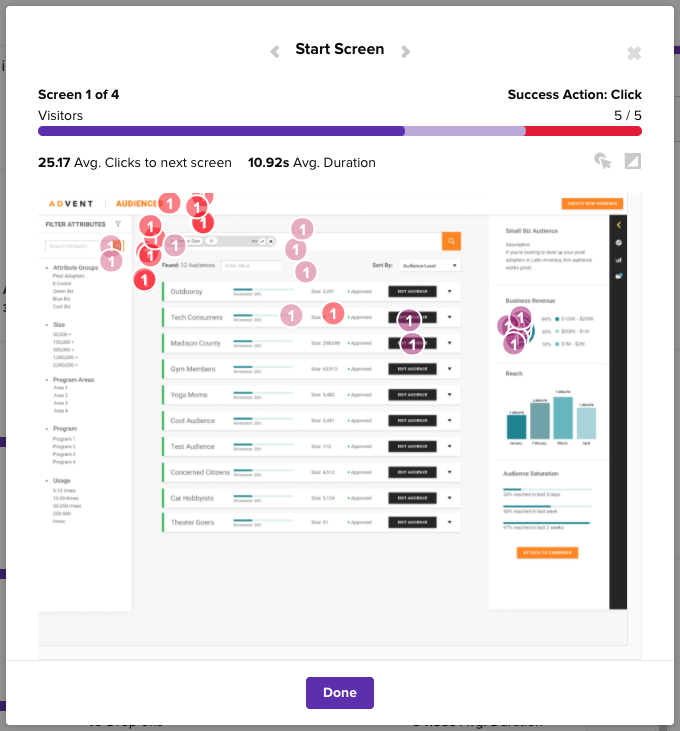
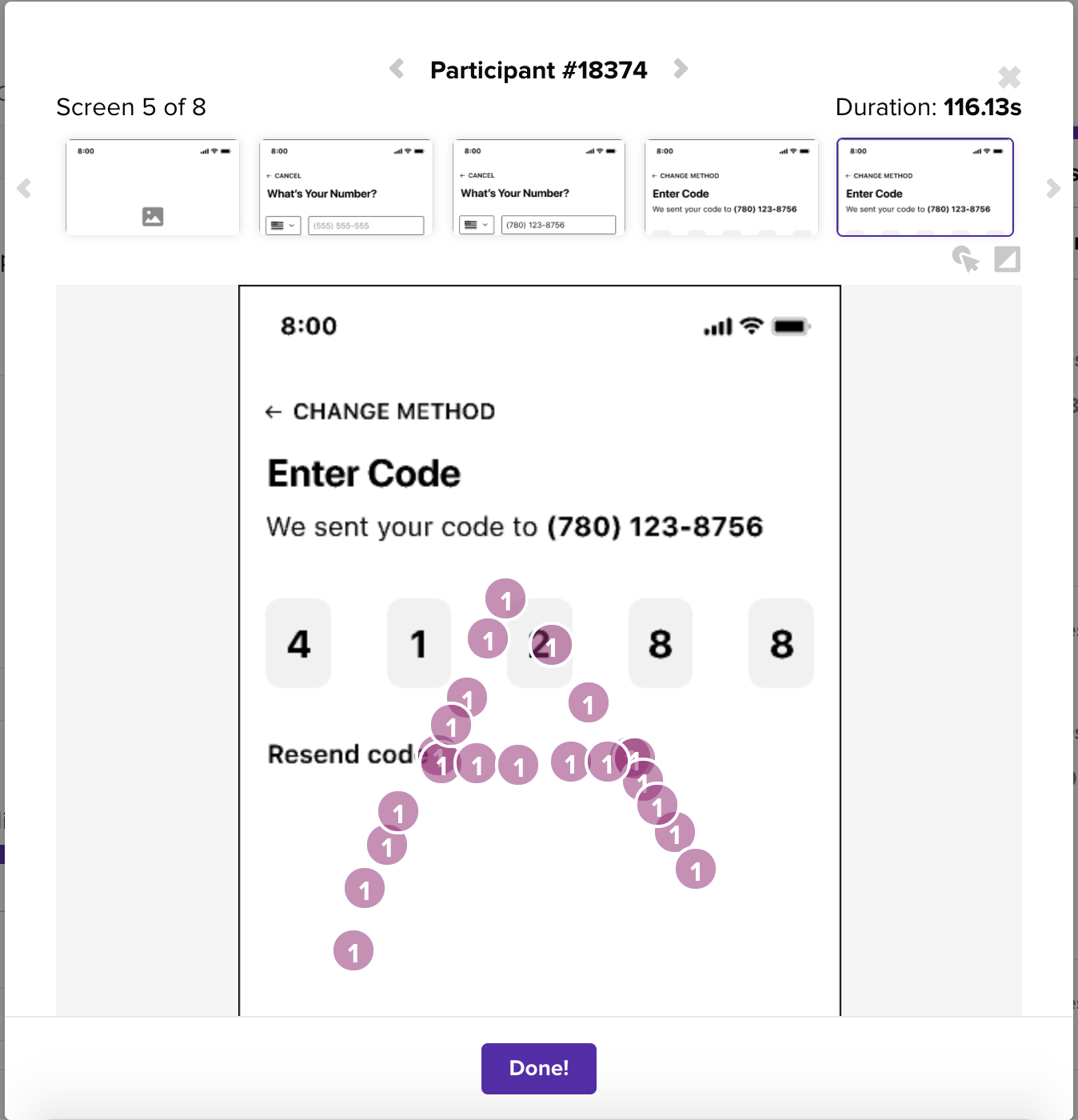
Click on the thumbnail image of each individual step to see click data on each screen. This gives you more insight into what users are doing when they’re getting caught up in your optimal path, or what alternate paths they’re exploring.
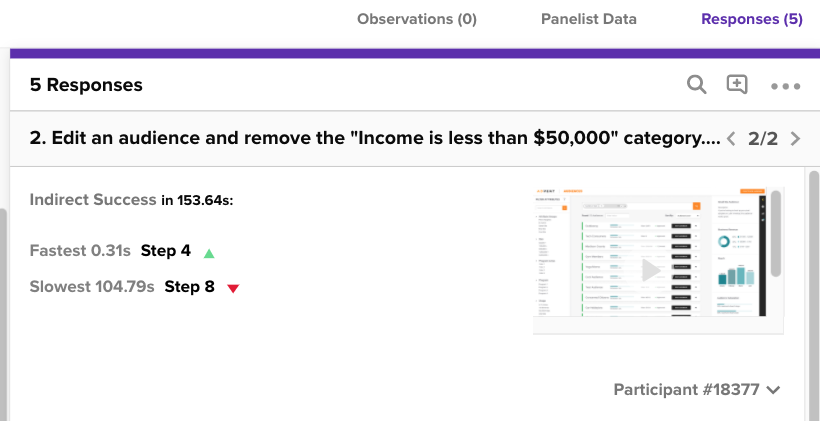
To see an individual participant’s click path, click on the image above the participant’s number under the Response panel on the right side of the data report.
This will open the same modal, this time giving you a view of that single participant’s actions within the optimal path.
Reach out to learn more about how you can get your Figma prototypes tested in Helio!