Scroll Map Analysis to Enhance Your Website’s User Experience
In today’s digital world, understanding user behavior on your website is crucial for optimizing its design and improving user experience. One powerful tool that helps you gain insights into how users interact with your web pages is scroll map analysis. In this ultimate guide, we will dive deep into the world of scroll map analysis and explore its importance, key metrics, tools, and how to interpret the data to make informed design decisions.
🔩 The Nuts and Bolts:
- Scroll map analysis visualizes user scrolling behavior. This technique helps identify where users spend the most time on a page and where they drop off, allowing for targeted content optimization.
- Different types of scrolling behavior reveal user preferences. By understanding variations in how users scroll, such as quick scanning versus thorough reading, you can tailor website content and layout accordingly.
- Average fold position helps determine content visibility. Analyzing this metric ensures crucial content is seen without excessive scrolling, enhancing user engagement across devices.
- Scroll depth shows where users lose interest. This metric identifies specific points where users stop scrolling, allowing for adjustments to keep visitors engaged and drive conversions.
- Scroll speed indicates content engagement levels. Faster scrolling may suggest insufficiently captivating content, whereas slower scrolling points to more engaged and attentive users.
- Tools like Hotjar and Crazy Egg enhance scroll map analysis. These tools offer advanced features, such as session recordings and A/B testing, to provide deeper insights and facilitate continuous website optimization.
- Interpreting scroll map data improves design and content. By recognizing user behavior patterns and engagement levels, you can strategically enhance your website’s layout and content to meet user needs and expectations.
Understanding Scroll Map Analysis
Scroll map analysis is a technique that helps you visualize and understand how users scroll through your web pages. It provides valuable data on where visitors spend the most time on a page and how far they scroll before leaving. By analyzing scroll maps, you can identify patterns, optimize above-the-fold content, and enhance user engagement.
When delving into scroll map analysis, it’s essential to consider the different types of scrolling behavior exhibited by users. Some visitors may scroll quickly through a page, while others may take their time to digest the content. Understanding these variations can offer insights into user preferences and browsing habits, allowing you to tailor your website’s layout and content accordingly.
What is Scroll Map Analysis?
Scroll map analysis involves tracking user scrolling behavior and presenting the data in a visual format. It creates a heat map that indicates the areas where users spend the most time on a page. The hotter the area, the more users engage with the content in that specific section.
Furthermore, scroll map analysis can also help in identifying potential friction points within a webpage. By pinpointing areas where users tend to drop off or lose interest, you can implement strategic changes to improve the overall user experience and encourage visitors to stay engaged with your site.
Importance of Scroll Map Analysis
Scroll map analysis is important for several reasons. Firstly, it helps you understand how users navigate your website and interact with your content. By knowing where users focus their attention, you can optimize those areas for maximum impact. Secondly, it can reveal user behavior patterns that influence their decision-making process. With this knowledge, you can refine your website’s design and content to meet users’ needs and expectations.
Moreover, scroll map analysis can be instrumental in A/B testing different layouts or content structures. By comparing scroll maps of variant pages, you can determine which design elements resonate better with your audience and drive higher engagement rates. This iterative approach to optimization can lead to continuous improvements in user satisfaction and conversion rates.
Make your design decisions count.
Subscribe to Design Under Pressure. Get insights, UX metrics, and tools for bold, informed design.
We respect your inbox. Just insights. No fluff. Privacy Policy.
Key Metrics in Scroll Map Analysis
Let’s dive into the key metrics you should focus on when analyzing scroll maps.
Scroll map analysis is a valuable tool for understanding user behavior on your website. By examining how visitors interact with your content as they scroll through the page, you can gain insights that help optimize the user experience and drive conversions.
Average Fold Position
The average fold position refers to the point on your webpage where users have to scroll to see additional content. Understanding the average fold position helps you determine the visibility of important information and whether users are missing out on crucial content because it’s below the fold. By optimizing content above the fold, you can capture users’ attention and encourage them to explore further.
It’s essential to consider various screen sizes and resolutions when analyzing the average fold position. What appears above the fold on a desktop screen may require scrolling on a mobile device. By ensuring key information is prominently displayed regardless of the device, you can create a seamless experience for all users.
Scroll Depth
Scroll depth tells you how far users scroll down on your webpage. It shows the percentage of users who stop scrolling at certain points on the page. This metric helps you identify at what point users lose interest or engagement and where they are most likely to take action. By analyzing scroll depth data, you can refine your content or layout to keep users engaged for longer periods.
Understanding scroll depth patterns can also provide insights into user intent. For example, if a significant portion of users scrolls to a specific section of the page and then exits, it may indicate that the content at that point is not meeting their expectations. By adjusting the content or calls-to-action in that area, you can potentially improve user retention and conversion rates.
Scroll Speed
Scroll speed refers to the pace at which users scroll through your webpage. It gives you insight into how quickly users consume your content and whether they are taking the time to engage with it thoroughly. If users scroll too quickly, it could indicate that your content is not captivating enough or that they are simply scanning the page. By analyzing scroll speed, you can optimize your content to hold users’ attention and encourage them to slow down and absorb the information.
It’s important to consider the relationship between scroll speed and scroll depth. A user who scrolls rapidly to the bottom of the page may not have fully engaged with the content, while a slower scroll speed could indicate a more deliberate and attentive reading process. By analyzing these two metrics together, you can gain a more comprehensive understanding of user behavior and tailor your content strategy accordingly.
UX Research Methods
Tools for Scroll Map Analysis
Google Analytics
Google Analytics is a comprehensive web analytics tool that provides scroll map analysis features. It allows you to track user behavior, including scroll depth and average fold position, right within the familiar Google Analytics dashboard. With Google Analytics, you can gain valuable insights into how users interact with your web pages and make informed decisions to optimize your website.
One of the key advantages of using Google Analytics for scroll map analysis is its integration with other Google tools, such as Google Tag Manager and Google Data Studio. This seamless integration allows you to combine scroll map data with other metrics and create customized reports to gain a deeper understanding of user behavior on your website. By leveraging these integrations, you can uncover correlations between scroll behavior and conversion rates, bounce rates, and other key performance indicators.
Hotjar
Hotjar is another powerful tool for scroll map analysis. It offers heatmaps that show you where users click, move their cursor, and scroll. With its intuitive interface, Hotjar provides detailed insights into user behavior, allowing you to spot trends, identify friction points, and optimize your website accordingly. Hotjar also offers features like session recordings and feedback polls to further enhance your understanding of user behavior.
One unique feature of Hotjar is its ability to segment scroll map data based on user attributes such as device type, traffic source, and geographic location. By segmenting the scroll map data, you can uncover patterns specific to different user groups and tailor your website optimization strategies accordingly. This level of granularity can help you prioritize improvements that will have the most significant impact on user engagement and conversion rates.
Crazy Egg
Crazy Egg is a widely used tool for scroll map analysis. It provides visual reports, heatmaps, and click tracking features to help you understand user behavior and optimize your website’s design and content. Crazy Egg’s scroll map feature offers detailed insights into how users scroll and interact with your web pages, enabling you to make data-driven decisions to improve user experience.
In addition to scroll map analysis, Crazy Egg offers A/B testing capabilities that allow you to experiment with different page layouts, content variations, and call-to-action placements. By running A/B tests based on insights from scroll maps, you can validate design changes and ensure that your website improvements lead to tangible performance gains. This iterative approach to optimization, supported by scroll map analysis and A/B testing, can help you create a user-centric website that drives conversions and enhances user satisfaction.
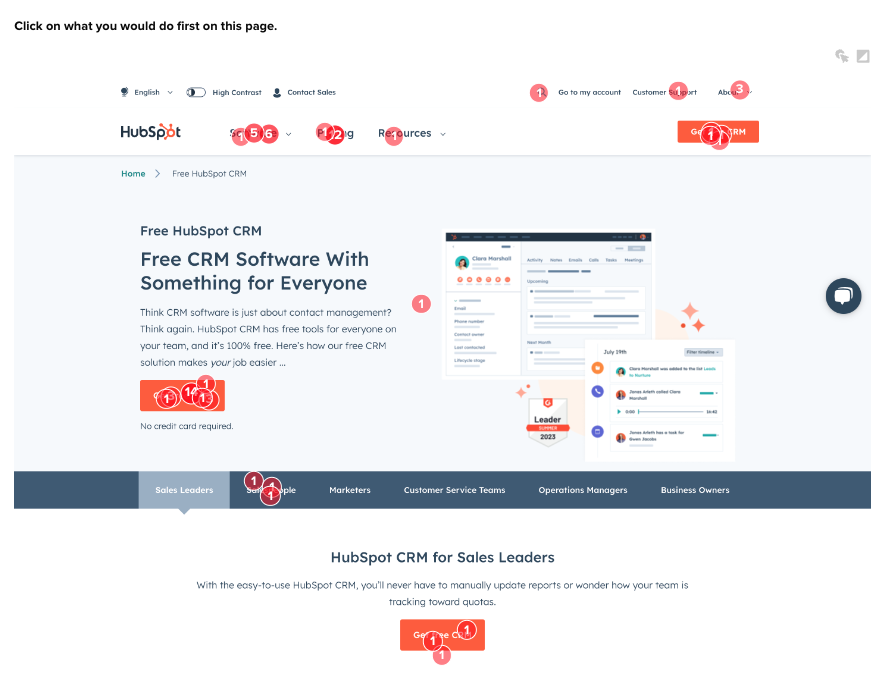
🚀 If you’re using Helio
Support scroll map data with click test data to gain valuable insights into how users interact with your web pages.

By recognizing these behavior patterns, you can optimize the layout and placement of components.
Interpreting Scroll Map Data
Now that you know the key metrics and have the right tools, let’s explore how to interpret scroll map data for valuable insights.
Identifying User Behavior Patterns
Scroll maps can reveal patterns in user behavior. For example, you might notice that users tend to scroll quickly until they reach a particular section, indicating strong interest in that content. By recognizing these behavior patterns, you can optimize the layout and placement of important information to capture and hold users’ attention.
Recognizing Content Engagement Levels
Scroll maps provide valuable insights into the engagement levels of different sections of your webpage. Areas with higher engagement, indicated by hotter spots on the map, show where users spend the most time and interact the most. By identifying these areas, you can focus on improving the content and design in those sections to further enhance user engagement and increase conversions.
Improving Website Design with Scroll Map Analysis
Now that you understand the importance of scroll map analysis and how to interpret the data, let’s explore how you can use this knowledge to improve your website’s design.
Optimizing Above the Fold Content
With scroll map analysis, you can pinpoint the average fold position, ensuring that crucial content is visible without the need for excessive scrolling. By optimizing above-the-fold content, you can immediately capture users’ attention and entice them to explore further down the page.
Enhancing User Experience
By analyzing scroll maps and understanding user behavior patterns, you can enhance the overall user experience on your website. You can identify any areas that tend to lose users’ attention and make improvements to increase engagement. With a user-centered approach, you can optimize your website design and content delivery, leading to higher satisfaction levels and improved conversions.
Scroll map analysis is a valuable tool for understanding how users interact with your website and optimizing its design. By utilizing the key metrics, tools, and interpreting the scroll map data, you can make informed decisions to improve user experience and increase conversions. Remember, the ultimate goal is to create a seamless and engaging browsing experience that keeps users coming back for more.
Scroll Map Analysis FAQs
Scroll map analysis is a technique that tracks and visualizes user scrolling behavior on a webpage. It helps identify where users spend the most time and where they lose interest, providing insights for optimizing content and design.
Scroll map analysis is crucial for understanding user behavior, optimizing above-the-fold content, and identifying friction points on a webpage. It helps improve user engagement and overall website performance.
The key metrics in scroll map analysis include average fold position, scroll depth, and scroll speed. These metrics provide insights into content visibility, user engagement, and scrolling behavior patterns.
By analyzing scroll maps, you can identify areas where users engage the most and make data-driven decisions to optimize content placement, enhance user experience, and increase conversions.
Popular tools for scroll map analysis include Google Analytics, Hotjar, and Crazy Egg. These tools offer features such as heatmaps, click tracking, and session recordings to provide detailed insights into user behavior.
Scroll depth shows how far users scroll down a webpage, indicating where they lose interest or take action. This metric helps refine content and layout to keep users engaged for longer periods.
Yes, scroll map analysis is valuable for A/B testing different layouts and content structures. By comparing scroll maps of variant pages, you can determine which design elements drive higher engagement and optimize accordingly.