How Heatmap Insights Can Transform Your Website’s Performance
If you’re a website owner or marketer, you’ve probably heard about the power of heatmap technology. In this ultimate guide, we’ll take you through everything you need to know about heatmaps and how they can transform your online presence.
🔩 The Nuts and Bolts:
- Heatmap technology reveals user interaction patterns. By visualizing data with color-coded maps, heatmaps show which areas of your website receive the most attention, helping you optimize layout and content placement.
- Different types of heatmaps provide varied insights. Click maps, scroll maps, and move maps each offer unique perspectives on user behavior, from popular click areas to scrolling habits and cursor movements.
- Enhancing user experience through heatmaps. Heatmap data highlights user pain points and preferences, allowing you to make informed changes that improve navigation, engagement, and overall satisfaction.
- Boosting conversion rates with heatmap analysis. By identifying and addressing conversion bottlenecks, such as confusing forms or overlooked CTAs, heatmaps help you increase the likelihood of turning visitors into customers.
- Optimizing web design with heatmap feedback. Heatmaps provide critical feedback on which sections of your website are effective and which are ignored, guiding design decisions for better communication of key messages.
- Advanced heatmap techniques offer deeper insights. Segmenting data, combining heatmaps with A/B testing, and conducting longitudinal studies help you understand user behavior over time and across different demographics.
- Choosing the right heatmap tool is essential. Selecting software with easy installation, customizable options, and robust tracking capabilities ensures you gather accurate and actionable data for website optimization.
Understanding Heatmap Technology
Let’s start by diving into the basics. What exactly is a heatmap? It’s a visual representation of data that helps you understand how visitors interact with your website. Heatmaps use color coding to highlight areas of high and low user activity. By analyzing this data, you can gain valuable insights into user behavior, preferences, and pain points.
What is a Heatmap?
A heatmap is a graphical representation of data where different colors are used to indicate the intensity of activity in specific areas of a webpage. Red typically represents high activity, while blue represents low activity. By examining a heatmap, you can quickly identify which parts of your website are attracting the most attention and which areas may be overlooked.
The Science Behind Heatmaps
Heatmaps are based on eye-tracking studies and mouse movement analysis. Through sophisticated tracking tools, these can capture valuable data such as where users are looking, where they pause, and where they click. This technology allows you to understand user engagement levels, identify usability issues, and make informed decisions to improve your website’s performance.
Different Types of Heatmaps
Not all heatmaps are created equal. There are several variations of heatmaps that cater to different needs and goals. Some of the most common types include click maps, scroll maps, and move maps. Each provides unique insights into how users interact with your website. By leveraging these different types, you can gain a comprehensive understanding of user behavior and take actions to optimize their experience.
Now, let’s delve deeper into the different types of heatmaps and how they can provide you with valuable insights. Click maps, for example, show you where users are clicking the most on your website. This information can help you identify popular links, buttons, or areas of interest that are driving user engagement. By analyzing the click map, you can optimize your website’s layout and design to enhance user experience and increase conversions.
Scroll maps, on the other hand, reveal how far users scroll down your webpage. This data is crucial in determining the visibility and effectiveness of your content. By understanding where users tend to stop scrolling, you can strategically place important information or calls to action in those areas to maximize engagement. Scroll maps can also highlight areas where users lose interest or abandon the page, allowing you to make necessary adjustments to keep them engaged.
Additionally,
Move maps provide insights into how users move their mouse cursor across your website. This information can help you identify patterns and behaviors that indicate user engagement or confusion. By analyzing move maps, you can optimize your website’s navigation and layout to guide users towards important elements or desired actions. This can lead to a smoother user experience and increased conversions.
By utilizing these different types of heatmaps, you can gain a comprehensive understanding of user behavior on your website. This knowledge empowers you to make data-driven decisions to improve your website’s performance, enhance user experience, and ultimately achieve your business goals. Heatmap technology is a powerful tool that unlocks valuable insights, allowing you to stay ahead of the competition and create a website that truly resonates with your audience.
Make your design decisions count.
Subscribe to Design Under Pressure. Get insights, UX metrics, and tools for bold, informed design.
We respect your inbox. Just insights. No fluff. Privacy Policy.
The Importance of Heatmap Technology
Now that you have a solid grasp on the fundamentals, let’s explore why heatmap technology is crucial for your online success.
Heatmap technology is a powerful tool that offers deep insights into user behavior on your website. By visually representing user interactions through color-coded maps, heatmaps provide a comprehensive overview of how visitors engage with your site. This detailed analysis goes beyond traditional analytics data, giving you a nuanced understanding of user preferences and behaviors.
Enhancing User Experience
User experience (UX) is paramount to maintaining a loyal customer base. Heatmaps allow you to see how users navigate your site, what content they engage with, and what areas may be causing frustration. Armed with this knowledge, you can make data-driven decisions to create a seamless and delightful user experience.
Moreover, heatmaps can reveal valuable insights such as scrolling patterns, click densities, and cursor movements, enabling you to optimize your website for maximum user engagement. By understanding how users interact with different elements on your site, you can tailor your content and design to meet their needs effectively.
Boosting Website Conversion Rates
Your website may be getting plenty of traffic, but are visitors converting into customers? Heatmap data can help you uncover conversion bottlenecks. By identifying problematic areas such as confusing forms or overlooked call-to-action buttons, you can make the necessary adjustments to improve your website’s conversion rates.
Furthermore, heatmaps can highlight areas of high user interest, allowing you to strategically place important elements such as product offerings or subscription prompts. This targeted approach can significantly enhance the likelihood of converting visitors into paying customers, ultimately boosting your website’s conversion rates.
Optimizing Web Design and Layout
When it comes to website design, it’s important to strike the right balance between aesthetics and functionality. Heatmap technology can provide valuable feedback on your website’s layout. By identifying which sections are attracting the most attention and which are being ignored, you can optimize your design to ensure that your key messages are effectively communicated.
By analyzing heatmap data, you can make informed decisions about the placement of key elements, the visual hierarchy of your pages, and the overall flow of information. This iterative process of design optimization based on user behavior insights can lead to a more visually appealing and user-friendly website that resonates with your target audience.
UX Research Methods
Implementing Heatmap Technology
Ready to harness the power of heatmaps? Let’s explore how you can implement this valuable technology on your website.
Heatmaps are a powerful tool that visually represent data to help you understand how users interact with your website. By implementing heatmap technology, you can gain valuable insights into user behavior, identify areas for improvement, and optimize the overall user experience.
Choosing the Right Heatmap Tool
There is a wide range of heatmap tools available, so it’s important to choose one that suits your needs. Look for software that offers easy installation, customizable display options, and robust tracking capabilities. Take advantage of free trials or demos to find the tool that aligns with your specific requirements.
Consider factors such as the level of detail provided, real-time tracking capabilities, and compatibility with your website platform. It’s essential to select a heatmap tool that not only meets your current needs but also has the flexibility to scale as your website grows.
Setting Up Your Heatmap
Once you’ve selected a heatmap tool, it’s time to start collecting data. Most tools require a simple snippet of code to be added to your website. From there, the tool will begin tracking user interactions and generating insightful heatmaps. Remember to give it some time to accumulate enough data for meaningful analysis.
Customize your heatmap settings to focus on specific pages, user segments, or behaviors that are most relevant to your goals. By tailoring your heatmap setup, you can gather targeted insights that will help you make informed decisions about website improvements.
Interpreting Heatmap Data
Now that your heatmaps are up and running, it’s time to interpret the data. Heatmap tools typically provide intuitive dashboards that allow you to review and analyze your data. Look for patterns, trends, and any potential usability issues. With this information, you can make data-driven decisions to optimize your website’s performance.
Pay close attention to areas of high user engagement, as well as areas where users may be dropping off or encountering obstacles. By understanding how users interact with different elements on your website, you can make strategic changes to enhance user satisfaction and achieve your conversion goals.
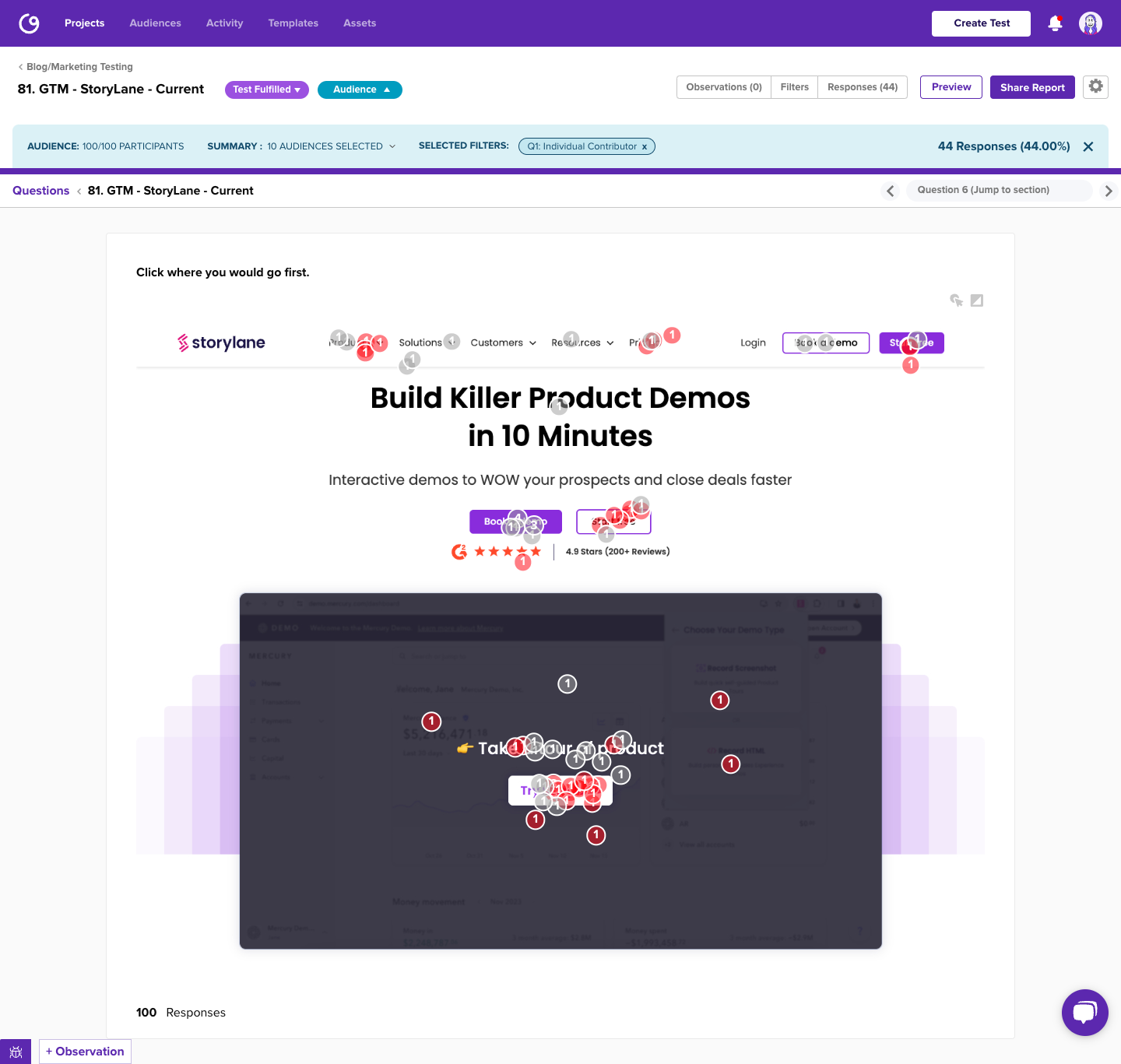
🚀 If you’re using Helio
Leverage a click map in lieu of a heatmap to track engagement.

Delve deeper into the nuances of user interactions.
Advanced Heatmap Techniques
Ready to take your heatmap game to the next level? Let’s explore some advanced techniques that can supercharge your insights.
Heatmaps are powerful tools that visually represent data to help you understand user behavior on your website. By utilizing advanced heatmap techniques, you can delve deeper into the nuances of user interactions and make data-driven decisions to enhance your online presence.
Segmenting Heatmap Data
Sometimes, analyzing all your data as a whole may not give you the full picture. Segmenting your heatmap data allows you to compare user behavior across different demographic groups, traffic sources, or other variables. This can help you identify specific audience preferences and optimize your website accordingly.
By segmenting your heatmap data, you can uncover hidden patterns and trends that may not be apparent when looking at the data in its entirety. This level of granularity enables you to tailor your website content and design to better meet the diverse needs of your audience segments.
A/B Testing with Heatmaps
Combine the power of heatmaps with A/B testing to get even more impactful results. By comparing different variations of your website design or content, you can measure the impact of changes on user behavior. Heatmaps provide valuable insights that can guide your decision-making process in A/B testing experiments.
Integrating A/B testing with heatmaps allows you to make informed decisions based on concrete data rather than assumptions. This iterative approach to website optimization ensures that you are continuously refining your digital strategy to drive better results and user engagement.
Longitudinal Studies Using Heatmaps
Heatmaps are not limited to analyzing a single moment in time. By conducting longitudinal studies, you can track changes in user behavior over time. This allows you to measure the effectiveness of tweaks and improvements made to your website, ensuring you’re consistently delivering an exceptional user experience.
Longitudinal studies using heatmaps provide valuable insights into user behavior trends and patterns that evolve over time. By monitoring these changes, you can adapt your website strategy to meet the evolving needs and preferences of your audience, ultimately fostering long-term success and growth.
In Conclusion
With heatmap technology, you have a powerful tool at your disposal to improve user experience, boost conversion rates, and optimize your website for maximum effectiveness. By understanding the basics, implementing heatmaps on your site, and leveraging advanced techniques, you can gain valuable insights and stay one step ahead of the competition. Take the plunge into the world of heatmaps, and watch your website thrive!
Heatmap FAQs
A heatmap is a visual representation of data that uses color coding to indicate the intensity of activity in specific areas of a webpage. Red typically represents high activity, while blue represents low activity.
Heatmap technology tracks user interactions such as eye movements, mouse movements, and clicks. This data is then visualized using color-coded maps to highlight areas of high and low user engagement on a webpage.
The most common types of heatmaps include click maps, which show where users click the most; scroll maps, which reveal how far users scroll down a page; and move maps, which track cursor movements to understand user navigation patterns.
Heatmap technology is important because it provides deep insights into user behavior, helping website owners and marketers enhance user experience, boost conversion rates, and optimize web design based on actual user interactions.
Heatmaps highlight user preferences and pain points by showing which areas of a website attract the most attention and which are ignored. This information allows website owners to make informed changes that improve navigation and engagement.
Heatmaps identify areas where users encounter obstacles or lose interest, such as confusing forms or overlooked call-to-action buttons. By addressing these issues, website owners can improve the likelihood of converting visitors into customers.
Advanced techniques include segmenting heatmap data to compare user behavior across different demographics, combining heatmaps with A/B testing for more impactful results, and conducting longitudinal studies to track changes in user behavior over time.