Enhance User Engagement with Scroll Map Analysis: A Comprehensive Guide
The Ultimate Guide to Scroll Map Analysis. Scroll map analysis is a powerful tool that can provide valuable insights into user behavior on your website. By understanding how users interact with your content as they scroll down the page, you can make informed decisions to improve website design, enhance user experience, and ultimately drive better engagement.
🔩 The Nuts and Bolts:
- Scroll Map Analysis Reveals User Behavior: Scroll map analysis visualizes how users interact with a webpage, highlighting areas of high engagement and sections often overlooked. This helps in optimizing website design.
- Scroll Maps Use Color Gradients to Show Engagement: Warmer colors indicate high levels of user interaction, while cooler colors show less engagement. Understanding these patterns can guide content placement and design decisions.
- Key Metrics from Scroll Maps Inform Improvements: Metrics like average scroll depth, bounce rate, and attention time provide insights into user behavior, helping identify where users lose interest and how to keep them engaged.
- Optimize Content Placement with Scroll Map Data: Placing important elements like headlines and calls-to-action in high-engagement areas identified by scroll maps can significantly improve user interaction and conversions.
- Scroll Map Tools Offer Comprehensive Insights: Tools like Hotjar, Crazy Egg, and Mouseflow provide detailed scroll maps along with additional features like session recording and heatmaps to enhance understanding of user behavior.
- Mobile Scroll Map Analysis is Essential: With the rise of mobile browsing, analyzing scroll maps specifically for mobile devices helps optimize the user experience on smaller screens, ensuring smooth navigation and engagement.
- A/B Testing with Scroll Maps Drives Optimization: Comparing scroll maps of different webpage versions through A/B testing provides quantitative data on user behavior, enabling data-driven design improvements.
Understanding Scroll Map Analysis
In order to grasp the importance of scroll map analysis, it’s essential to first understand what it actually is. Scroll map analysis is a technique used to visualize how users scroll and interact with your website. It generates a heatmap that shows the areas of the page that receive the most attention, as well as those that are often overlooked.
What is Scroll Map Analysis?
Scroll map analysis is a method of tracking and analyzing user scrolling patterns on a webpage. It provides a visual representation of how far users scroll down, allowing you to identify where users are most engaged and where they may be dropping off.
Scroll maps are typically color-coded, with warmer colors indicating higher levels of engagement and cooler colors representing areas that receive less attention. By analyzing the scroll map, you can gain insights into which parts of your page are attracting the most interest, and adjust your design accordingly.
Importance of Scroll Map Analysis
Scroll map analysis can play a crucial role in optimizing your website’s design and layout. By understanding how users navigate your page, you can make data-driven decisions to improve the user experience and increase engagement.
By analyzing scroll maps, you can identify important metrics, such as the average scroll depth and bounce rate. This information can help you determine whether users are finding the content they are looking for and staying engaged. It can also reveal areas where users may be losing interest or encountering obstacles, allowing you to make targeted improvements.
Furthermore, scroll map analysis can provide valuable insights into user behavior and preferences. For example, you may discover that users tend to scroll quickly through certain sections of your page, indicating that the content in those areas may not be capturing their attention effectively. Armed with this knowledge, you can experiment with different content formats or calls-to-action to better engage your audience.
Another benefit of scroll map analysis is its ability to uncover hidden opportunities for optimization. By identifying areas of the page that are frequently overlooked, you can explore ways to make those sections more visually appealing or compelling. This could involve adding eye-catching images, adjusting the layout, or rephrasing the content to make it more enticing.
Moreover, scroll map analysis can be particularly useful when conducting A/B testing or implementing website changes. By comparing scroll maps before and after making modifications, you can assess the impact of your changes on user engagement and determine whether they have been successful in capturing users’ attention and encouraging them to explore further.
Make your design decisions count.
Subscribe to Design Under Pressure. Get insights, UX metrics, and tools for bold, informed design.
We respect your inbox. Just insights. No fluff. Privacy Policy.
Tools for Scroll Map Analysis
Now that you understand the importance of scroll map analysis, let’s explore the tools available to help you gather and interpret this data.
Scroll map analysis is a crucial aspect of understanding user behavior on your website. By visualizing how far users scroll on a page, you can identify areas of high interest and engagement, as well as pinpoint where users may be dropping off. This data is invaluable for optimizing your website’s layout and content to improve user experience and drive conversions.
Choosing the Right Scroll Map Tool
There are various scroll map tools available, each with its own set of features and capabilities. When selecting a tool, consider factors such as ease of use, compatibility with your website platform, and the level of detail provided in the scroll map visualization.
Some popular scroll map tools include Hotjar, Crazy Egg, and Mouseflow. These tools offer a range of additional features, such as session recording and heatmaps, which can further improve your understanding of user behavior.
It’s essential to choose a scroll map tool that aligns with your specific goals and technical requirements. Look for a tool that not only provides scroll depth data but also offers insights into user interactions, such as clicks and mouse movements, to gain a comprehensive view of user behavior.
Setting Up Your Scroll Map Tool
Once you’ve chosen a scroll map tool, it’s time to set it up on your website. This typically involves adding a code snippet provided by the tool to your website’s HTML. Many tools offer plugins or integrations for popular content management systems, making setup even easier.
After setting up your scroll map tool, it may take some time to collect enough data for meaningful analysis. Be patient and allow the tool to gather sufficient information before drawing conclusions.
Regularly monitor the data collected by your scroll map tool to identify trends and patterns in user behavior. Use this information to make informed decisions about optimizing your website for improved user engagement and conversion rates.
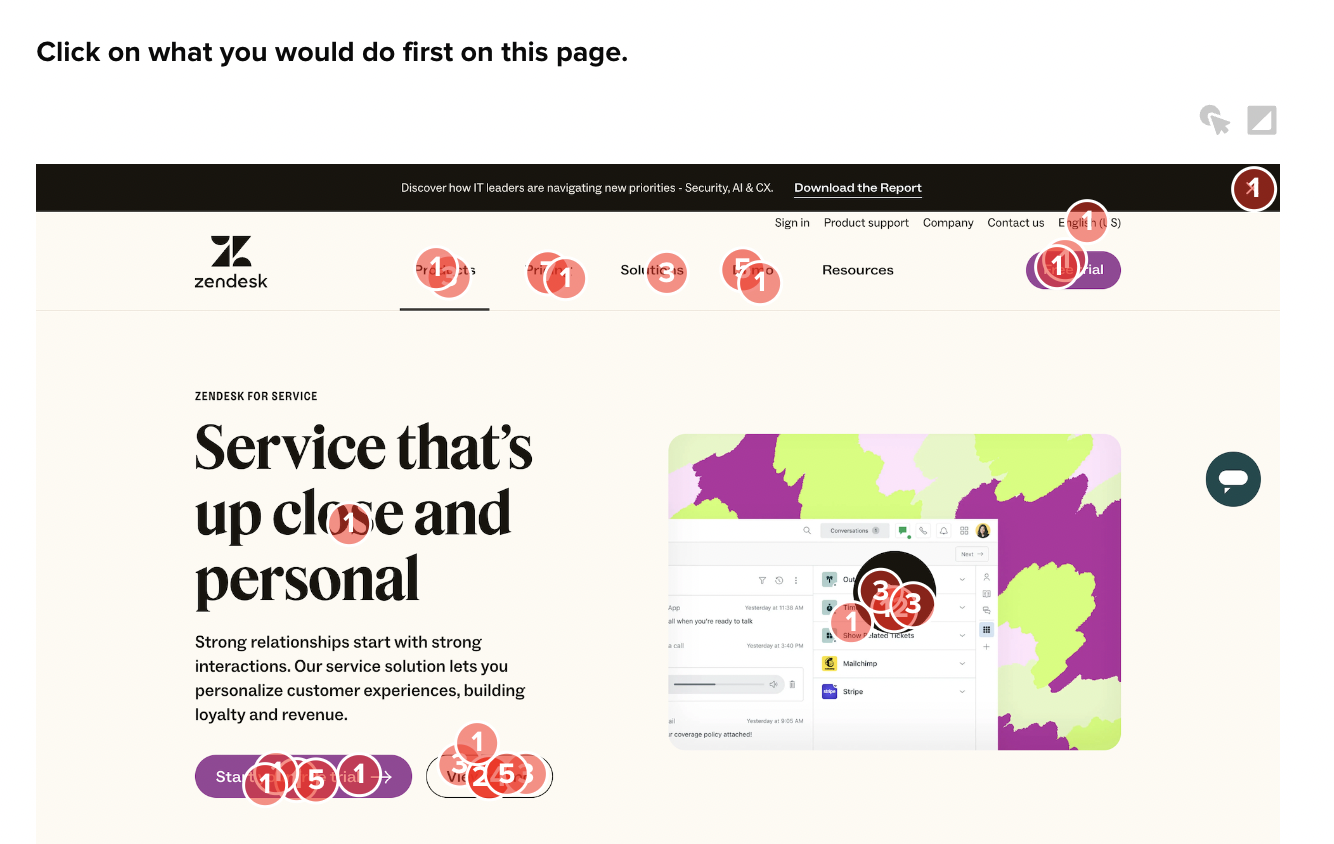
UX Metric
Tools for Scroll Map Analysis
Now that you understand the importance of scroll map analysis, let’s explore the tools available to help you gather and interpret this data.
Scroll map analysis is a crucial aspect of understanding user behavior on your website. By visualizing how far users scroll on a page, you can identify areas of high interest and engagement, as well as pinpoint where users may be dropping off. This data is invaluable for optimizing your website’s layout and content to improve user experience and drive conversions.
Choosing the Right Scroll Map Tool
There are various scroll map tools available, each with its own set of features and capabilities. When selecting a tool, consider factors such as ease of use, compatibility with your website platform, and the level of detail provided in the scroll map visualization.
Some popular scroll map tools include Hotjar, Crazy Egg, and Mouseflow. These tools offer a range of additional features, such as session recording and heatmaps, which can further improve your understanding of user behavior.
It’s essential to choose a scroll map tool that aligns with your specific goals and technical requirements. Look for a tool that not only provides scroll depth data but also offers insights into user interactions, such as clicks and mouse movements, to gain a comprehensive view of user behavior.
Setting Up Your Scroll Map Tool
Once you’ve chosen a scroll map tool, it’s time to set it up on your website. This typically involves adding a code snippet provided by the tool to your website’s HTML. Many tools offer plugins or integrations for popular content management systems, making setup even easier.
After setting up your scroll map tool, it may take some time to collect enough data for meaningful analysis. Be patient and allow the tool to gather sufficient information before drawing conclusions.
Regularly monitor the data collected by your scroll map tool to identify trends and patterns in user behavior. Use this information to make informed decisions about optimizing your website for improved user engagement and conversion rates.
🚀 If you’re using Helio
Leverage a click map to showcase how people are navigating your site.

Optimize the layout and structure of your website to ensure a seamless experience.
Enhancing User Experience Based on Scroll Map Data
One of the primary goals of scroll map analysis is to improve user experience. By understanding how users engage with your content, you can optimize the layout and structure of your website to ensure a seamless and enjoyable browsing experience.
By delving deeper into scroll map data, you can uncover patterns that indicate user preferences and behaviors. This information is invaluable for creating a user-centric design that prioritizes ease of navigation and accessibility.
For example, if your scroll map reveals that users are quickly scrolling past important information, you may consider making that information more visually prominent or reorganizing the content to capture their attention. By doing so, you can increase the chances of users finding and engaging with the content that matters most.
Optimizing Content Placement for Better Engagement
Scroll map analysis can also guide you in optimizing the placement of your content for maximum engagement. By identifying the areas of your page where users spend the most time, you can strategically position important elements such as headlines, images, and calls-to-action.
Furthermore, analyzing scroll map data over time can reveal trends in user behavior and preferences. This longitudinal approach allows you to adapt your design strategy proactively, staying ahead of evolving user expectations and ensuring continued engagement.
Placing content in these high-engagement areas can increase the chances of users interacting with it. By continuously monitoring and analyzing your scroll maps, you can refine and improve your content placement to drive better user engagement and achieve your desired goals.
Advanced Scroll Map Analysis Techniques
Once you have mastered the basics of scroll map analysis, you can take it a step further with advanced techniques to gain even deeper insights.
Conducting A/B Testing with Scroll Maps
One powerful technique is to conduct A/B testing using scroll maps. By comparing the scroll maps of two different versions of a webpage, you can gather quantitative data on user behavior and make informed decisions about design changes.
For example, you can test different layouts, headlines, or call-to-action placements to see which version yields better user engagement. By analyzing the scroll maps of both versions, you can determine which changes lead to higher levels of user interaction and optimize your website accordingly.
Scroll Map Analysis for Mobile Devices
With the rise of mobile browsing, it’s essential to consider scroll map analysis specifically for mobile devices. Mobile scroll maps can provide valuable insights into how users interact with your website on smaller screens.
When analyzing scroll maps for mobile, pay attention to finger movement patterns and scrolling behaviors. Optimize your mobile layout to accommodate these patterns and ensure a smooth and intuitive experience for your mobile users.
Scroll map analysis is an invaluable tool in understanding and improving user engagement on your website. By utilizing scroll maps and interpreting the data they provide, you can make informed design decisions that enhance user experience and drive better results. Start incorporating scroll map analysis into your website optimization strategy today and unlock its full potential.
Scroll Map Analysis FAQs
Scroll map analysis is a technique used to track and visualize how users scroll and interact with a webpage. It generates a heatmap that shows areas of high and low engagement, helping identify which parts of a page attract the most attention and which are often overlooked.
Scroll map analysis provides valuable insights into user behavior, helping optimize website design and layout. By understanding how users navigate a page, you can make data-driven decisions to improve user experience, increase engagement, and drive better results.
Popular scroll map tools include Hotjar, Crazy Egg, and Mouseflow. These tools offer a range of features, such as session recording and heatmaps, to provide a comprehensive understanding of user behavior on your website.
To set up a scroll map tool, you typically need to add a code snippet provided by the tool to your website’s HTML. Many tools offer plugins or integrations for popular content management systems, making setup easier. After setup, allow the tool to collect data for meaningful analysis.
Scroll maps use a color gradient to represent scrolling behavior. Warmer colors, like red and orange, indicate areas with higher user engagement, while cooler colors, like blue and green, show areas with less interaction. Understanding these colors helps identify high and low-engagement areas.
Scroll map data can guide the optimization of content placement, ensuring important elements are positioned in high-engagement areas. It also helps identify sections where users lose interest, allowing you to make targeted improvements to enhance user experience and retention.
A/B testing with scroll maps allows you to compare the scroll patterns of different webpage versions, providing quantitative data on user behavior. This helps make informed design changes that lead to higher user engagement and better overall website performance.