Interaction Matrix Properties
An interaction matrix is built of multiple components:
- Audience
- Design
- Actions
- Test
- Data
- Recommendations
- Variations

Audience
Your audience is the group of participants you want to interact with your designs and get feedback from. Who your audience is will be the first piece that needs to be defined.
Demographics such as age, gender, and location are widely used parameters for targeting the right audience. Helio’s Targeted Audiences give you the option to target by income and education as well.
The most effective method is to target your participants based on their behaviors and responsibilities. Start by identifying the unique traits that make a participant someone you need feedback from, and then reach out to our team to begin building that audience.

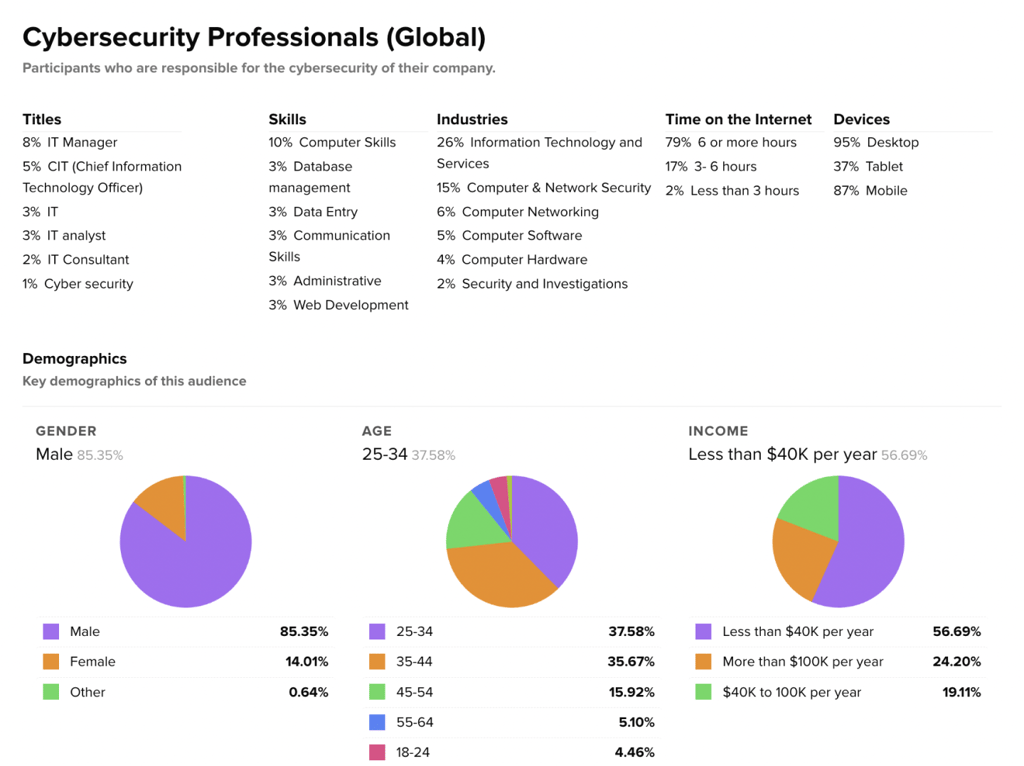
On top of completely custom groups of participants, Helio’s Ready-Made Audiences provides over 1,000 pre-set groups of participants targeted by their actions and ideas. We used one of these ready-made audiences, Male Formalwear Online Shoppers in the US, to test the usability of our men’s eCommerce clothing site.
Design
This may feel like an obvious step, but you need to know what area of your platform you’d like to focus on.

The Interaction Matrix works best when tested on a single page with a variety of CTAs for participants to interact with. This way you can keep participants in a single mindset and gauge the usability of several different actions on a page at once.
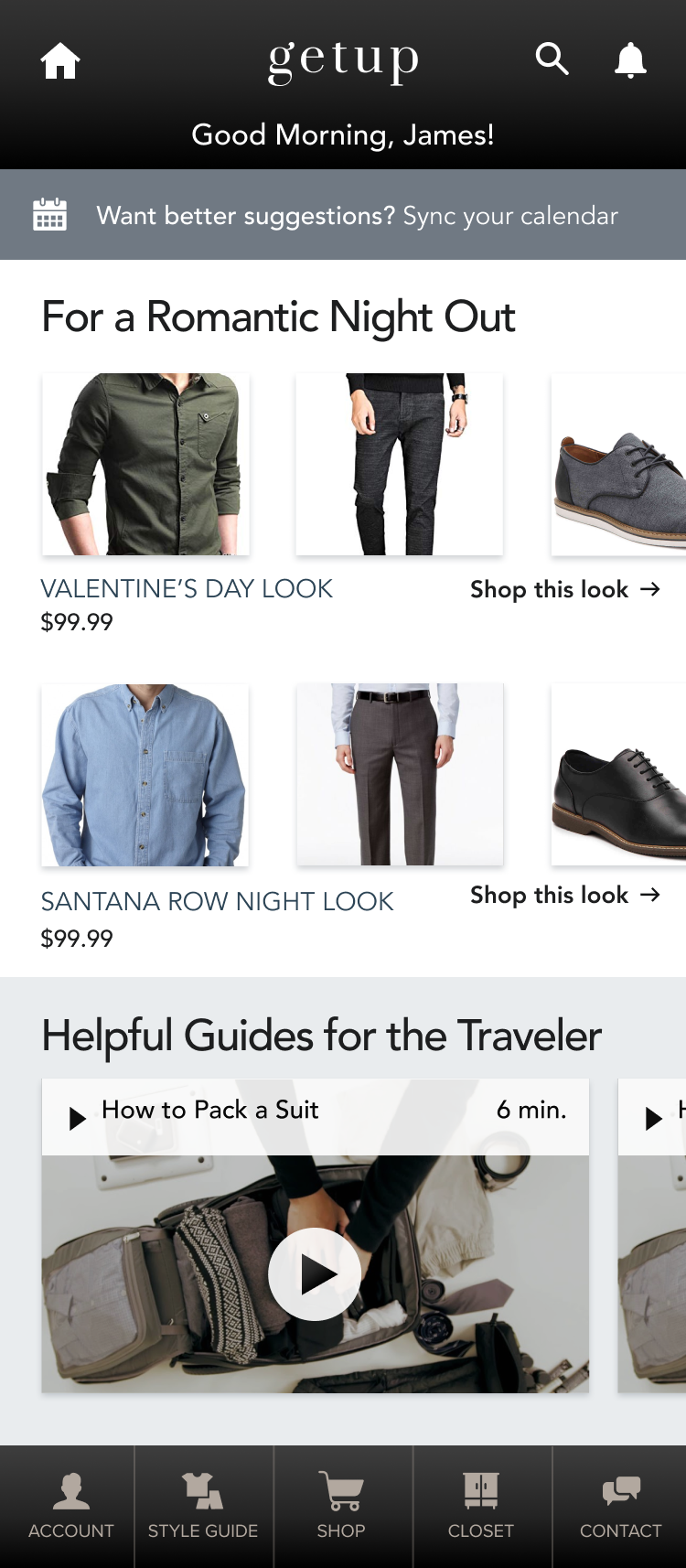
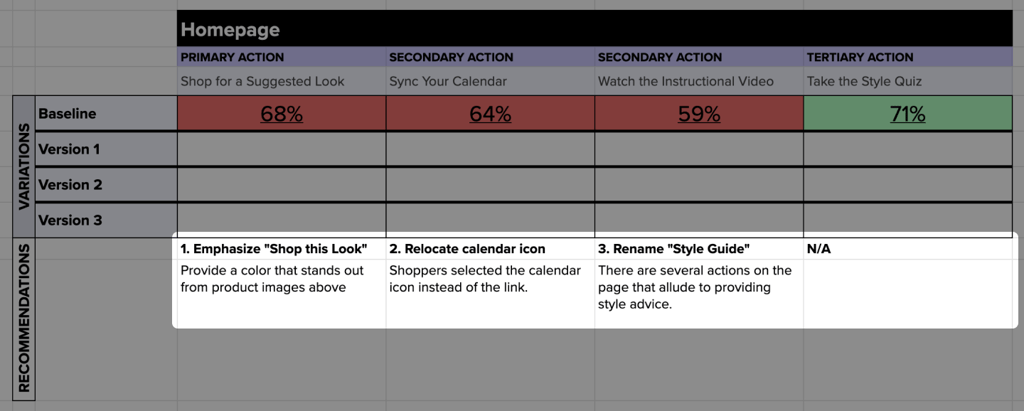
The design area for our Interaction Matrix example is the homepage of an eCommerce clothing site, with CTAs ranging from accessing your shopping cart to taking a personal style quiz.
A design can be an entire web page, or it could be a specific area of a product, feature, or content that users have multiple opportunities to interact with. Homepages or dashboards are a great place with a variety of items to interact with, and that’s what we selected as our first eCommerce design for testing.
Actions
As we mentioned, the Interaction Matrix works best for testing designs with multiple opportunities for interaction. The specific actions that you want to test will be your Calls-to-Action in the IM, and there are three types of CTAs: primary, secondary, and tertiary. Check out our section on setting up the Interaction Matrix to learn the difference between these actions.
Test
The actions you’ve identified in your design will be turned into questions in Helio’s user survey platform. To test whether participants can take action on your design, you’ll use Click Test questions, which gathers first-click data from participants using your designs.

Data
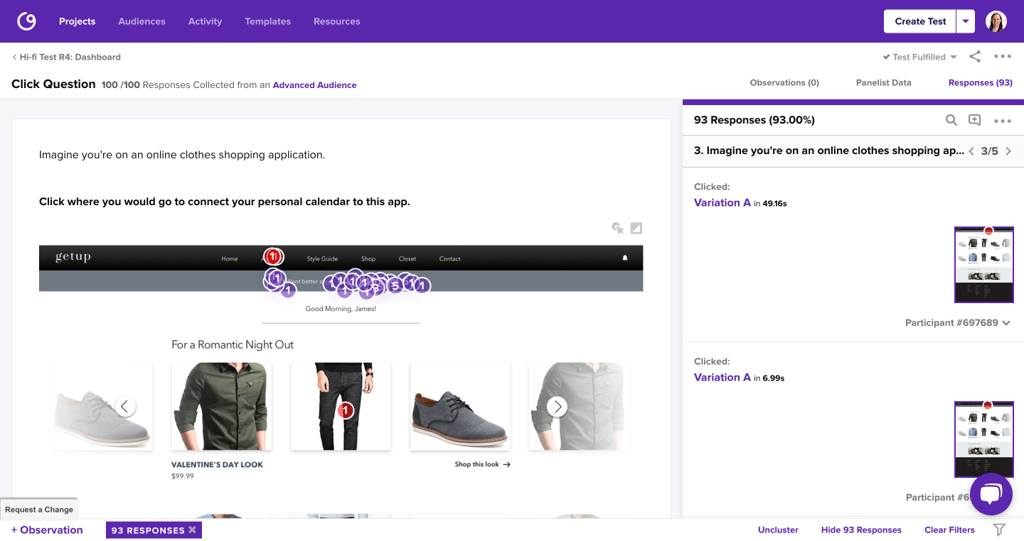
The data to populate your Interaction Matrix is pulled from your Helio test. Once you send the test to your audience, the data will appear as red clicks across your designs.
For each question, you’re looking to determine the percentage of participants who successfully clicked on the correct action. Helio’s data report allows you to click-and-drag a box over a collection of clicks to see how many participants clicked in that area. That percentage of participants then goes into the Interaction Matrix under the appropriate column for that action.

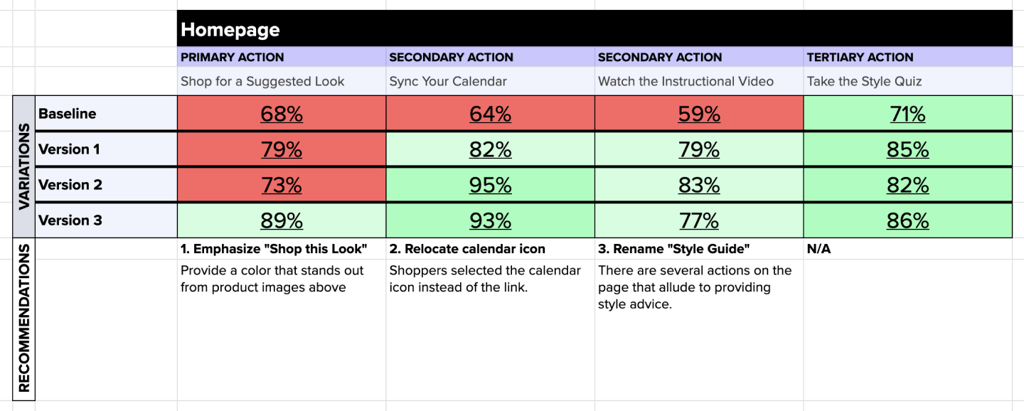
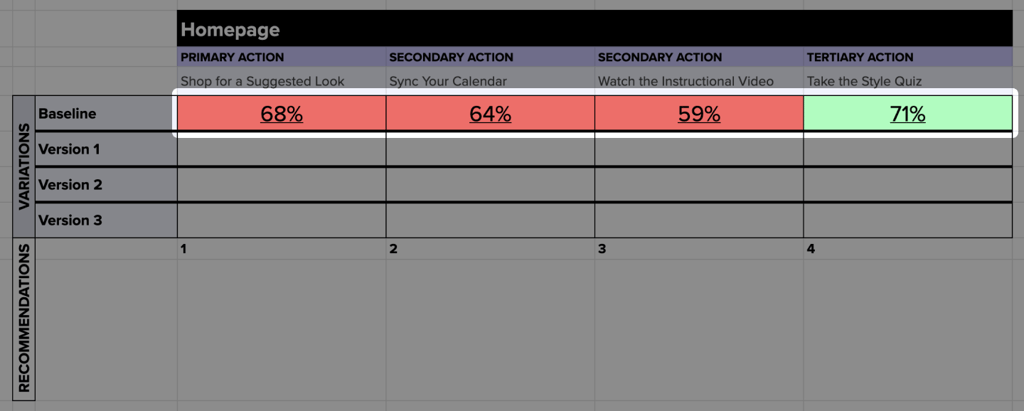
Once the percentage is entered into the Interaction Matrix, refer to the success key to understand how well each action performed. The colors highlighting the IM data points correspond to 3 measures of success: easy to use, average, and needs improvement.
Recommendations
Once the data is entered and the success key has been used to color in the full picture, it’s time to start thinking about the next version of your design. The data will show you which actions need improvement, and your recommendations should speak to how your team can produce that improvement for that action.
The format of our recommendations usually appears as a single concise suggestion, followed by an explanation of why that may improve results. For instance, the suggestion for our eCommerce site would be to emphasize the Shop this Look CTA because the color may clash with product images above.

Anyone can make a recommendation on how to move forward your designs, the key is to have a test & learn approach in mind. The Interaction Matrix gives you a tool to quickly test your new designs against old iterations, so we encourage you to come up with as wide a variety of improvements as possible and put them to the test! Your teams’ imagination is your only limitation.
Variations
Improving the experience and usability of a design requires iteration. Once you’ve tested the first version of your design, be prepared to explore other variations based on what you learn from the data.



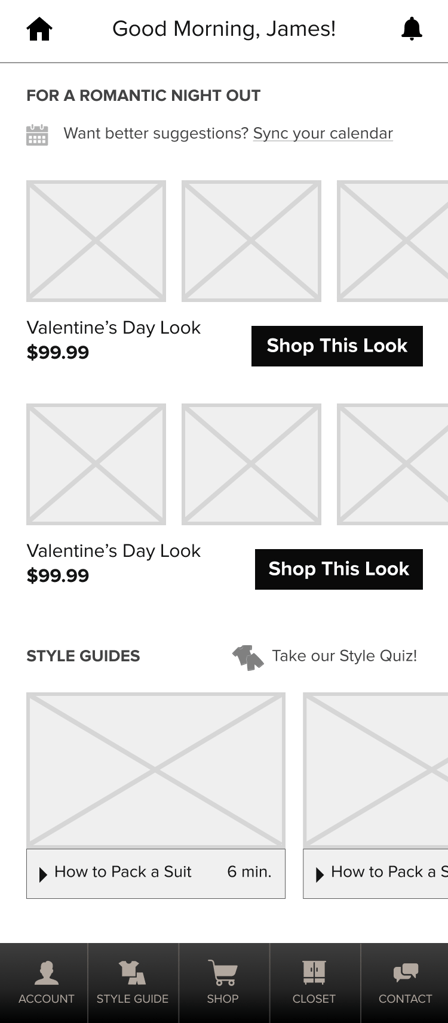
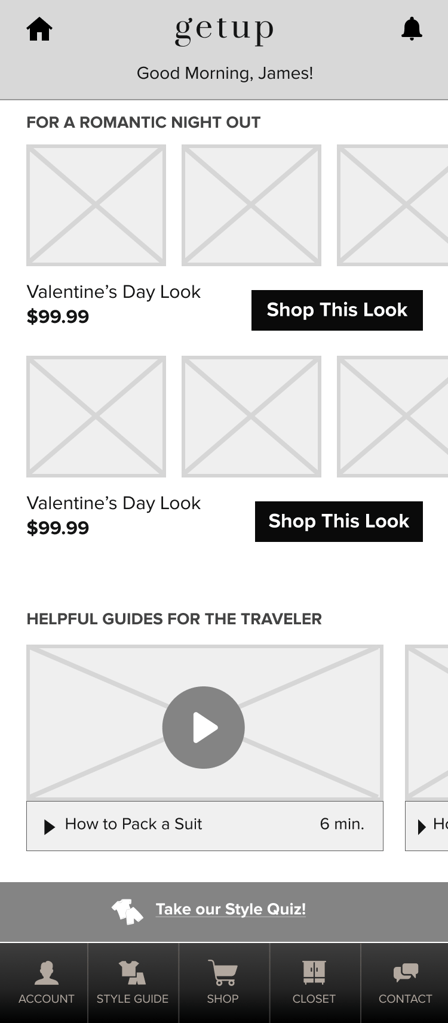
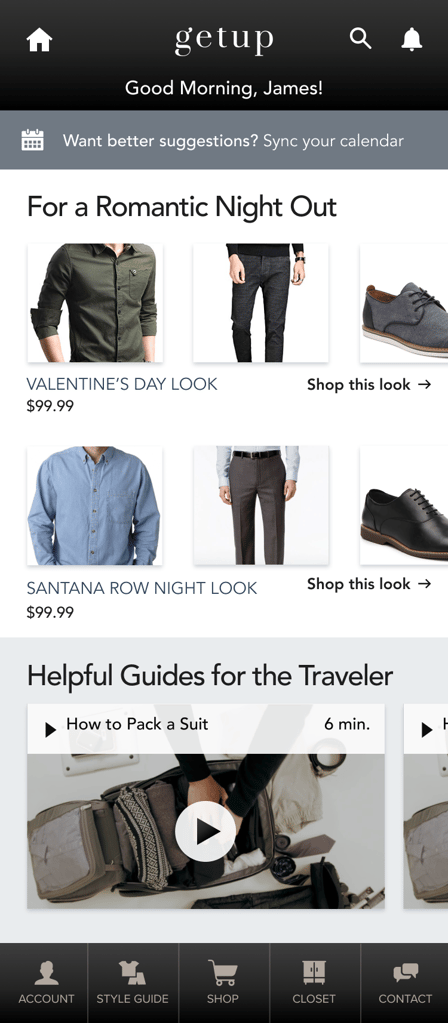
Variations of a design could include screen types, like desktop or mobile, creative evolutions, like moving from wireframes to full visuals, or simply taking a finished design and creating a new version.
For our eCommerce company Getup, we started our Interaction Matrix testing in the wireframe stage to determine if there were any glaring issues with the information architecture. From there we moved into brand colors and finally full visual variations. This allowed us to track and measure our designs’ usability as we moved through the creative process.
The Interaction Matrix becomes most valuable when you take advantage of the speed of the testing. Helio’s testing platform can get you data from hundreds of participants in a matter of hours, so you can be evaluating the data from your first round of designs in the morning and start setting up new variations for testing that afternoon.