The nuts and bolts: Web navigation design entails developing, assessing, and implementing methods that enable users to navigate across a website or app. The way people engage with your content and goods is heavily influenced by navigation.

Had the routes been given the appropriate navigational elements from the get-go, we wouldn’t have to know about the “going too far” portion of the directions, we would be at our appropriate destination, not pulling unnecessary — and probably illegal — u-turns.
It’s just as important to find a physical location you may be traveling to, as it is important for you to find a destination on a site. If any navigational elements are wrong or misinterpreted, then it’s safe to assume the overall functionality of your product is bunk. You may be thinking, “throw a navigation bar on the site and call it a day!” Well, sure a navbar is an important element to navigate a website, but there are many other navigation elements that can be implemented for better usability and functionality for your site.
Not to mention, with the ever-increasing number of web-accessible devices, as with responsive web design, when you begin creating navigational elements, we have to think about the idea of responsive navigation as well.
Let’s start building a navigational juggernaut, shall we?
Navigation Bar
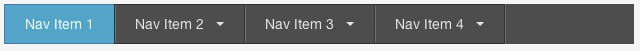
The good ol’ navbar is one of the most widely recognized and utilized elements for page navigation (probably why it’s titled “navigation bar”, ya know). This is what connects users to the content of the site — with top and bottom nav bar locations. Locating your nav bar at the top is best for desktop users, while a bottom-orientated nav bar would work best with most mobile users. A navigational bar helps a user navigate the categories within the site by the utilization of drop down lists. Drop down lists help in accentuating key categories of a site by breaking down broad topics into more niche aspects of the primary content.
Another key element associated with a navigation bar is that it can have a vertical or horizontal orientation. However, according to Louis Lazaris, it is best to keep your navigation on a regular horizontal orientation, which helps keep you focused and organized. With limited horizontal room on a navigation bar, you stay simple and focused on what is most important to the user’s use of the site.
Now, the type of content found within the bar will vary depending on what navigational bar the user is looking at, usually, a site will contain a primary navigation bar and a secondary navigation bar.
Primary Navigation
It’s a bit subjective to say what is primary/most pertinent content for a site. However, the items found within the primary navigation bar is what a majority of the users of a site will come to see and look at. We use this method with our own site.
When looking at the Helio main page, you will see the main navigation bar listing: HOW IT WORKS, FEATURES, SOLUTIONS, PRICING, and LEARN. You can see how we’ve broken down our site into the five major areas of interest for visitors. It also provides primary locations for our visitors.
To better organize your primary navigational elements, you should decide between using flow or site maps. In his textbook, Communicating Design, author Dan Brown differentiates the two by saying:
“What separates a flow from a site map is that in the former, time is the defining factor. The relationships between the steps are sequential, not structural or hierarchical. While sitemaps capture an information structure that may or may not match the user’s experience of the site, a flow chart defines a process from beginning to end.”
Secondary Web Navigation
Just as the name would imply, the secondary navigation bar holds all the content that is not serving the primary purpose of most of the users’ purpose of visitation to the site. Most of the information that is found within the secondary navigation is similar to that of the “about me” or “contact” sections of a site.
Pagination
When there are several pages to view, pagination is at your disposal. Usually, pagination will be viewed as numerical values on the bottom of a page so you can easily hop between pages without furiously banging away on the ‘next’ button. Though, it should be noted that pagination is becoming more and more scarce due to the advent of longer pages and AJAX loading. It is still a member of our navigational family.
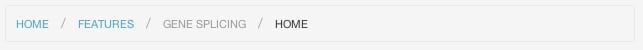
Breadcrumbs
Just like Hansel and Gretel, you leave little breadcrumbs behind so you can follow your path back to where you once began — luckily, you don’t have to worry about birds eating those crumbs or a witch who lays in wait — ready stuff you in an oven and eat you.
This navigational tool helps a user see exactly what page they are on, and the path that they traversed on a site to get there. Now there are a few types of breadcrumbs, as Smashing Magazine has written about, that you can choose to engage on your site: path, location or attribute breadcrumbs.
- Path — or history — breadcrumbs are a dynamic type of breadcrumb. They are a compiled history of every page a user visited before the page they are currently viewing.
- Location breadcrumbs are static in nature. They show precisely where the current page a user is viewing in the hierarchy of the site.
- Attribute breadcrumbs are little more than bits of information given to the user to help in categorizing the page they are looking at.
Though there are a few types of breadcrumbs and superfluous information regarding this aspect of Navigation. Jakob Nielsen has made it abundantly clear that, though the breadcrumbs had once gained popularity, their implementation was often wrong. He wrote viewing the breadcrumb as a history is absolutely redundant since all browsers have the almighty Back button.
Utilizing breadcrumbs keeps track of where a current page is located in the hierarchy of a site (almost akin to a mini-sitemap). Nielsen further wrote that while breadcrumbs may improve usability to a minimal extent, they definitely will not hinder your pages.
These are all elements used in navigating websites. But like most things dealing with tech, when we leave out a large percentage of web-accessible devices, we are leaving out the mobile users, the tablet users or touch-enabled computer users (in fact, you might be reading this on a mobile device and don’t want you to feel completely excluded). Navigation on these smaller-than-desktop devices can, more often than not, be cumbersome and disappointing — and what’s more irritating than not being able to use something appropriately? So, how do we overcome these navigational obstacles?
Responsive Web Navigation
Our good pal Luke Wroblewski developed the notion of Mobile-First and to continue his forward-thinking trend, he wrote a terrific article regarding responsive web navigation. The idea of responsive navigation is putting navigational tools of the web, on all web-accessible devices, at the (literal) fingertips of the users. With each and every different mobile device, tablet device, touch-enabled computer, etc. the ways in which we hold and interact varies. That is where and how responsive navigation will become ever more popular with each new incoming device.
The first iterations of responsive navigation were based on making navigational elements larger. With larger target sizes it was easier for the user to press, however, by creating larger elements, you were limiting more and more of what could be seen on the screen, along with limiting other important elements of the page.
To adapt to this solution, split-screen responsive navigation has been developed. In simple terms, the smaller the web-accessible device, most navigational elements will be found with the bottom of the screen orientation. Then with larger, tablet-sized screens, the navigational elements will still be found orientated at the bottom of the screen, however, they will be broken into two pieces bottom-left and bottom-right for ease of use by a person’s thumbs.
With the varying size of screens and mobile devices by putting navigational elements where the user can easily manipulate for their ease of functionality of moving around a site or page, then your responsive navigation has become a success.
You too can be a Navigational Wizard
You will basically become Magellan and Merlin rolled into one — Magerlin.
Building the proper navigational design doesn’t just fall into the laps of designers — we have to think about and organize our site’s navigational tools in a manner that is conducive for our users to operate and navigate properly. Without correct navigation or necessary navigation elements, users will be lost, confused, and otherwise agitated with the poor structure and may just as soon give up on you, your site, and your product.
Like we have mentioned, time and time again, it is imperative to realize the importance of responsive navigation in our blossoming world of mobile web accessibility.
Our sites are being viewed on thousands of different mobile devices day in and day out. We have to put the right navigational elements at our users’ fingertips to keep them satisfied with their overall experience and ease of navigation — instead of wasting their time pounding away at minuscule, non-optimized, non-responsive navigation buttons in hopes that they actually press the right element.
Sure, you have some newly acquired information on the topic, but what’s the point of information if you aren’t going to implement it in your day-to-day web designing life? Start twirling your navigational wand and take heed unto the vast seas of the web, Magerlin. Whether your vessel is small or large, you can weather the storms with your finely-tuned responsive navigation systems.
Batten down the hatches of your mobile navigation with this Helio test template.