Site Map
An organizational tool, not a workflow tool
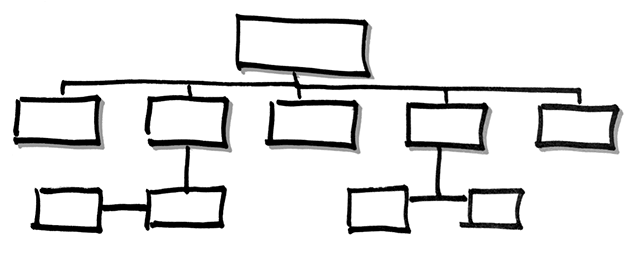
The nuts and bolts: A site map is a list of pages on a domain’s website. A site map can be one of three types: a plan designers use in the layout of a website, human-readable lists of a site’s pages in a hierarchical order and structured listings for search engine web crawlers.
Site maps are high-level views of the information in a website, but are not necessarily useful for product design.
A long time ago, people built websites to address business needs. Static pages were organized to suit information architecture — often hierarchies that made sense to the people creating them. Trouble is, that business-centric view doesn’t do much for users. Sitemaps are antiquated organizational tools.
Sitemaps still have a place: Giving users a high-level view of a website, much like a table of contents or an index. Think Google, which scans everything without a business goal. They’re also great for delivering specs to engineers who need to organize data models. But site maps do not reflect how users actually navigate.
A More Practical Solution
Smart design requires making decisions about what’s the most important to both users and the business. We organize our products around user goals and business goals alike, deciding the best paths along which to direct people to reach their ends.
So we don’t care much for site maps in actually designing products that serve both our clients and their customers.
- They’re for people who want to compartmentalize content into neat little cubbies. But people don’t think that way.
- Sitemaps only look good on paper, or if you’re getting an overview of the whole site. If people have to do that, then something’s wrong with the site’s design.
User flows are much stronger, especially on mobile where users don’t have space to dig through 3+ levels of navigation.
Check your levels of navigation with this test template: