SaSS
Make more elaborate CSS faster and easier.
The nuts and bolts: Sass is a cascading style sheet (CSS) extension, which is a language for defining the layout and formatting of HTML documents. Sass also allows developers to build more efficient code by supporting nested rules. Sass is an acronym for “Syntactically Awesome Style Sheets.”
Take Control of Your Style Sheets
If you’re a product designer and haven’t been hiding under a rock for the last five years, you might have heard the name “Sass” tossed around by some of your fellow design-savvy peers. with good reason. Simply put, Sass is a CSS preprocessor that gives you more control while simplifying your front-end endeavors. In case you’re wondering, a CSS preprocessor is an extension language that gets compiled into the CSS we all know and love. Whether you’re still learning the ropes or a stylesheet sorcerer, there are a number of great reasons to make the switch. And we speak from experience.
We love Sass so much that we based Foundation on it. Our responsive framework’s unified _settings.scss file lets you control virtually every aspect of Foundation (outside of your project’s unique styles, of course). Here are a few ways we use Sass to build great products.
Structurally Sound
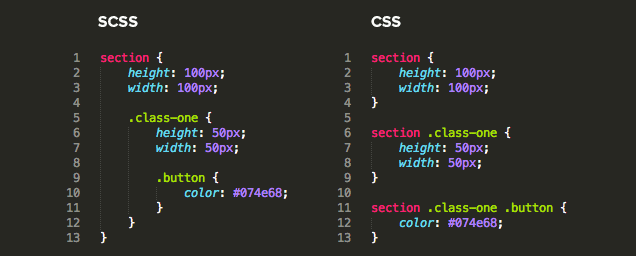
Sass has two syntaxes, Sass and SCSS. Sass is the older “intended syntax” that uses indentation and newlines instead of brackets and semicolons. We use the newer of the two. SCSS, which is an extension of the CSS3 syntax. Here’s a comparison of SCSS versus the CSS you’re used to writing.
One of the first things you may notice is the alignment of the selectors. This is called nesting. Nesting is a great feature that allows you to establish a bit of a visual hierarchy to your stylesheet while eliminating the need to rewrite selectors. This produces a well-structured, clearly defined stylesheet you can be proud of.
- Speed & Efficiency. Sass has a number of features designed to help you code more efficiently. Below, we’ll walk you through what some of those are, and how we use them in our day-to-day processes.
- Variables. We use variables to easily define styles for font-stacks, color palettes and more with simple labels. Yay! No more memorizing hex codes.
- Extends. Extends allow us to define sets of static properties we can apply to any selector. This helps us avoid writing styles over and over again while reducing code duplication in our compiled CSS.
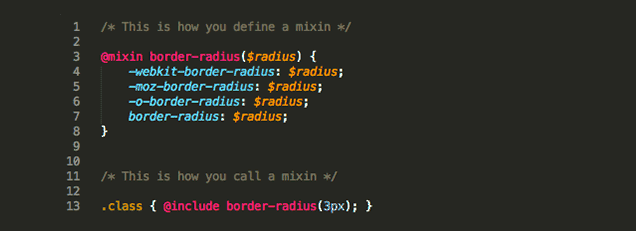
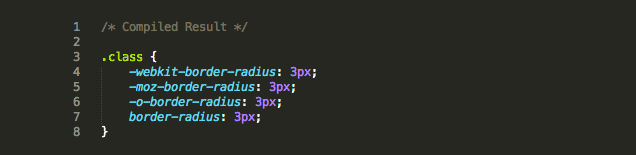
- Mixin. Mixins let us create shortcuts for tasks we might repeat. Essentially, it’s a macro that writes CSS for you on compile. In the example below, we can automate writing border radius with using a mixin:
The compiled code ends up looking like this:
Import
We use external stylesheets to organize global styles for common components such as buttons, icons and navigation. Sass’s import feature allows us to carry those global styles into our main stylesheet with ease.
Code Smarter
Sass provides us with an unprecedented level of control so we code smarter, not harder. We even built our responsive framework, Foundation with it.
If you’re looking to take your design to the next level while keeping your management headaches on the ground floor — you need Sass.