DesignOps is the structure that keeps design work from falling apart.
I’ve seen enough design teams burn out chasing velocity, shipping faster but learning nothing. What good is speed if every sprint leaves behind a trail of inconsistent UI, broken handoffs, and team confusion?
That’s why DesignOps matters. Not because it sounds strategic in a deck. But because when done right, it builds the foundation for teams to create meaningful work, again and again, without torching themselves in the process.
DesignOps, or Design Operations, turns chaotic design workflows into well-oiled machines. If you’re struggling with inefficiencies or inconsistent design quality, this post is for you. Let’s explore how to optimize your design processes using DesignOps principles.
Here’s what DesignOps actually does.
It aligns people, process, and tools so design can scale with integrity. Not in a dreamy, idealized way, but in the gritty, real-world sense of “we have a deadline, five designers, and a product manager asking for a complete redesign by Thursday.”
If your team is moving fast but can’t explain why a design decision was made—or if it was even tested—you don’t need more ideas. You need operational clarity.
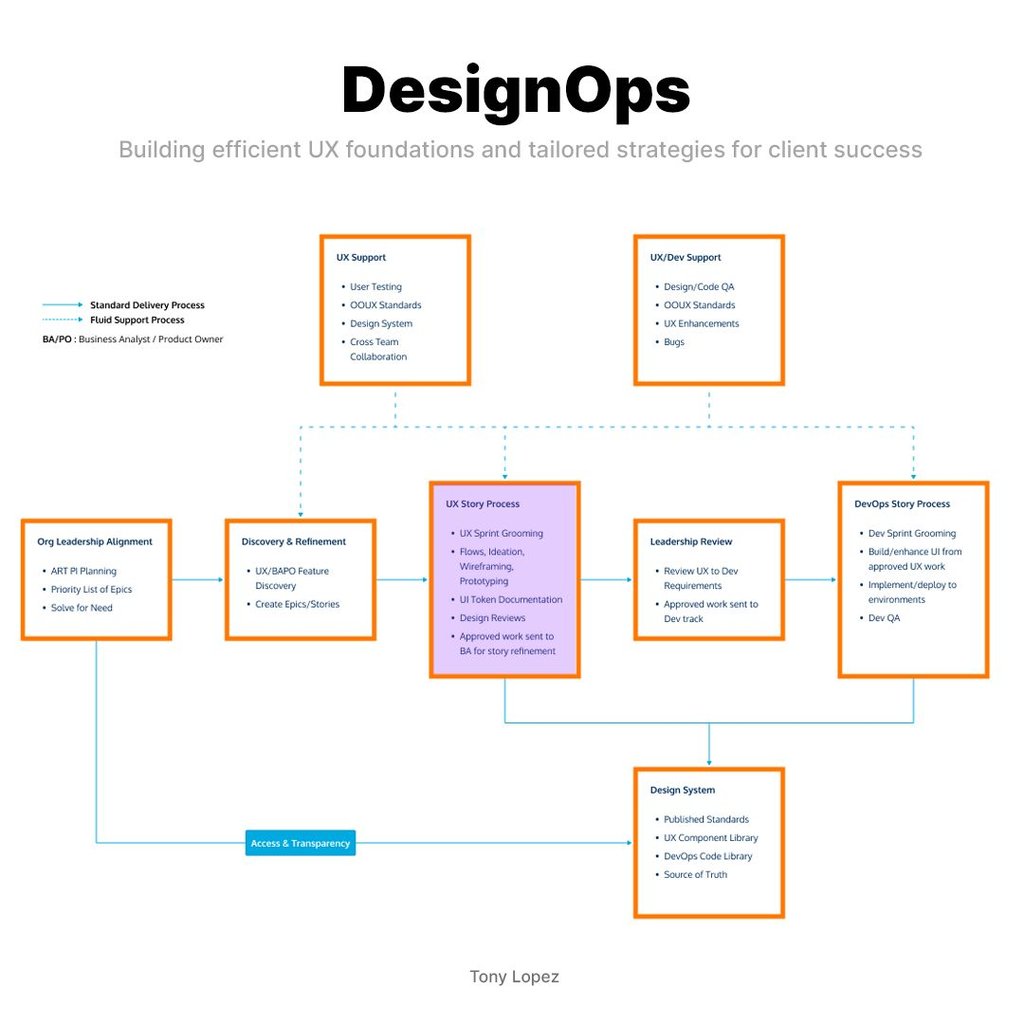
We enjoy Tony Lopez’s experience developing successful UX processes and teams tailored to diverse client needs, especially in a dynamic tech environment. He’s worked inside messy teams and made them coherent. He’s had to adapt systems to match client cultures, embed new rituals without blowing up morale, and scale UX quality without killing creativity. It’s not always glamorous work. But it’s the work that makes great design possible.

You want to know what matters in DesignOps?
Start here:
Design Systems
It’s not just about reusable components. It’s about shared language and design intent. The best systems aren’t just libraries—they’re teaching tools. They help new designers get up to speed fast, and keep senior designers from reinventing the wheel.
UX Support
Without research baked into the process, you’re guessing. That guesswork gets expensive. DesignOps teams build the muscle to test early, check comprehension, and validate behavior before it hits code. And they keep that loop tight—daily, not quarterly.
UX/Dev Integration
Handoff is a lazy word. Real DesignOps teams co-create. They test feasibility during design, not after. They treat engineering as partners, not recipients. I’ve seen more good ideas die in that handoff than in any ideation session.
Discovery and Refinement
You don’t need more ideas. You need sharper ones. Discovery isn’t about brainstorming—it’s about framing the right problem. And refinement is where the real thinking happens. DesignOps protects the space to do both well.
Leadership Review
Design isn’t respected because it’s pretty. It’s respected when it aligns to business outcomes. Regular reviews keep product, design, and leadership pointed in the same direction. It’s not just buy-in—it’s clarity.
UX Story Process and Testing with Helio
DesignOps without feedback is just process theater. The UX Story Process we run through Helio gives teams real-time insight into how their work is landing. Not in a “let’s run a test because we’re supposed to” way—but in a tight, responsive, practical loop.
You don’t have to debate if a layout works—you can see where people stall. You don’t have to guess which message lands, you can measure comprehension and desirability in minutes.
And once you have that kind of clarity, design conversations shift. It’s not “Do you like this?” It’s “Does this work?”
This is about building systems that support good work at scale. Systems that help you keep your standards high, without burning people out or grinding into irrelevance.
DesignOps, when it works, lets you move fast and stay grounded in what matters. It creates the conditions for durable, thoughtful design—even under pressure.
And that’s what separates teams that just ship from teams that actually learn.
UX Sprint Grooming
UX Sprint Grooming is the initial stage where the team gathers to review and refine user stories. During this phase, the team discusses the design goals, user needs, and technical constraints. Ensuring everyone understands the requirements and agrees on the priorities is essential.
How Helio Helps: Helio facilitates preliminary user research to gather insights that inform the user stories. By testing early concepts with real users, the team can validate assumptions and prioritize features that truly matter to the end-users. This data-driven approach helps set clear, user-focused objectives for the sprint.
Helio’s remote survey capabilities enable gathering hundreds of gut reactions from target users in just a matter of hours. These gut reactions can be very valuable in the early stages of a product to receive feedback on product concepts before moving into ideation and production. We conducted this type of gut-reaction user survey on ideas for a mock-up of an ad management platform, Advent, using an audience of Small Business Advertisers in the US.
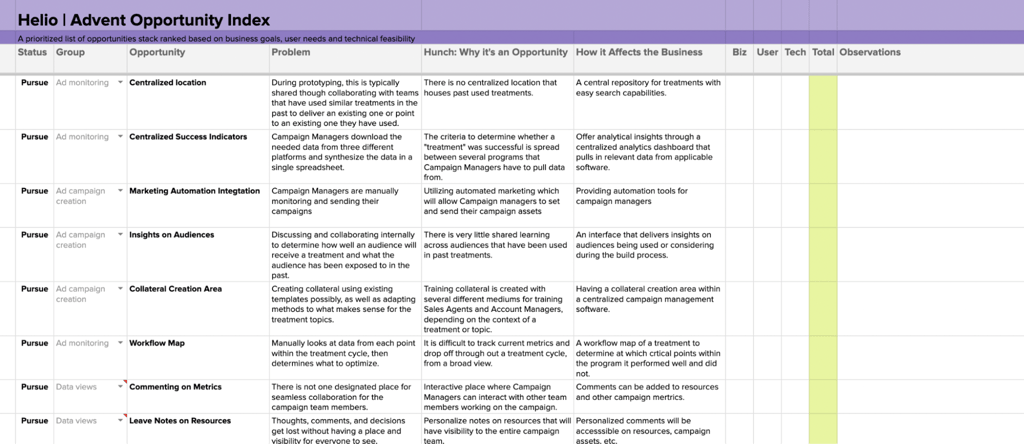
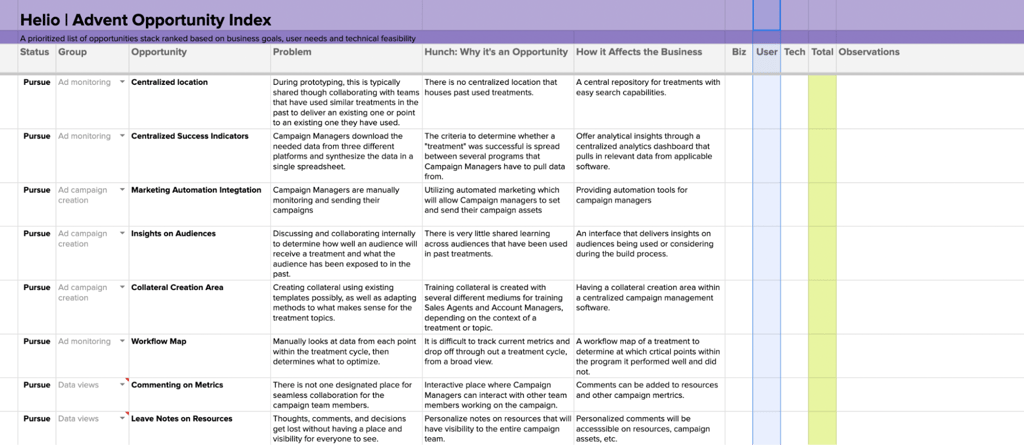
Opportunity Index
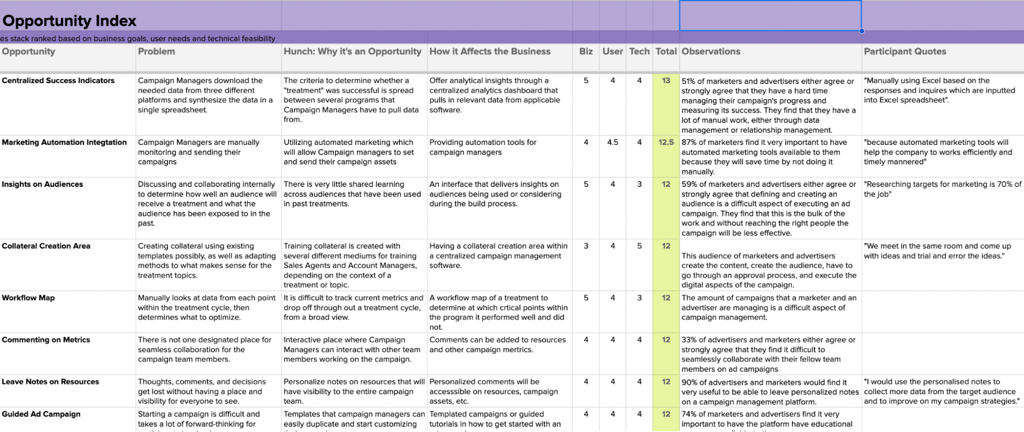
The team categorized these ideas into the Opportunity Index framework, detailing what problem each concept solves, why it’s important, and how it benefits the business.

We utilized an Opportunity Index to track each concept produced for Advent’s platform and to compare the business value, technical feasibility, and user need for each idea.

Project stakeholders completed the business and tech columns, rating 5 as valuable or easy and 1 as unnecessary or difficult.
Audience testing influences user value, where participants from Advent’s audience of marketing and advertising professionals share their experiences and reactions to different ideas.
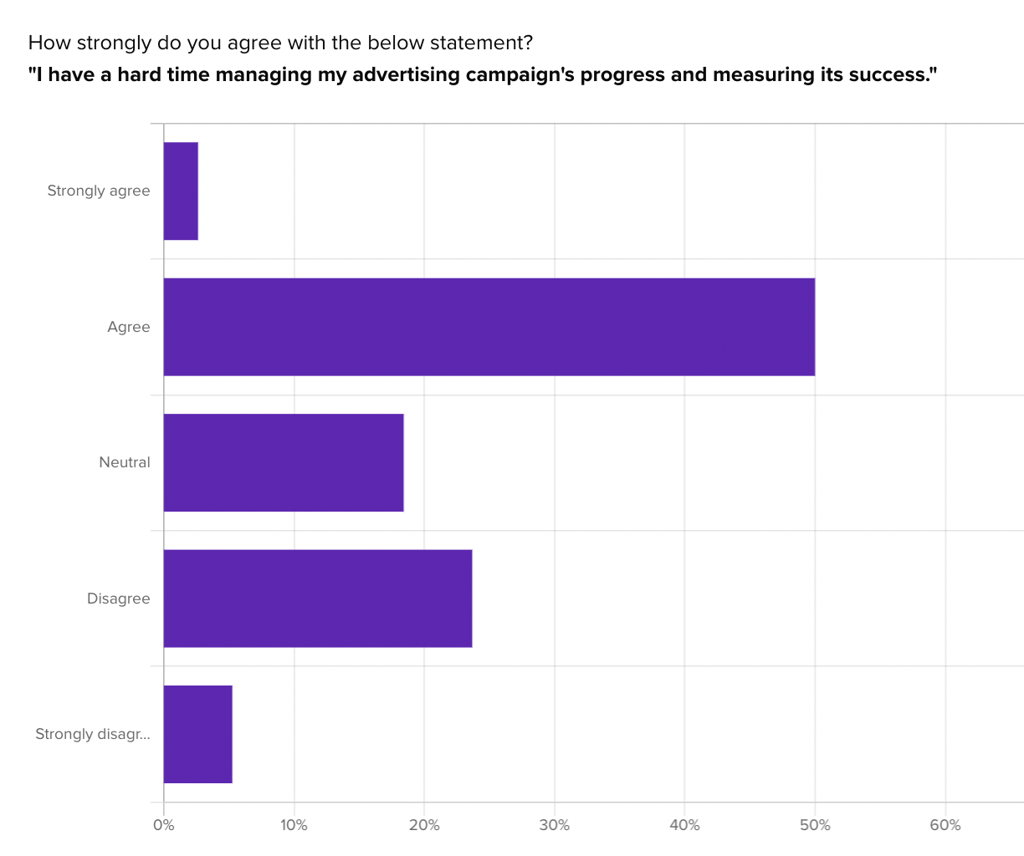
After collecting data on each feature idea, we translate its value into a 1 – 5 rating based on its importance to an Advent user. Specifically, this progress tracker idea received considerable disagreement from participants (28%); therefore, we rate it on the lower end of the 5-point scale (2/5).
To the right, we list the data supporting each user rating and a link to the raw data for further review.

Now, with a user rating for each opportunity, we can also apply Biz and Tech ratings to each idea based on input from project stakeholders.

The final total out of 15 is evaluated for each opportunity, with the highest-ranking opportunities representing a combination of importance to the business and users and simplicity to build from a technical standpoint.
This opportunity ranking technique produced a highly detailed ranking of each idea that we produced for Advent’s e-commerce MVP, using data-backed decision-making and input from multiple teams across an org.
View the Advent Opportunity Index
Flows, Ideation, Wireframing, Prototyping
Once the user stories are groomed, the team creates Flows, Ideas, Wireframes, and Prototypes. This stage involves sketching user flows, brainstorming design ideas, and building low-fidelity wireframes and prototypes.
How Helio Helps: Helio enables the testing of wireframes and prototypes with target users. Collecting feedback on usability and design allows the team to iterate quickly and make informed decisions. Helio gathers quick insights from a targeted audience to ensure that prototypes are functional, user-friendly, and aligned with user expectations.
For concepts with necessary user and business backing from the concept testing phase, quick ideations and wireframes can be assembled for continuous feedback as designs progress. User surveys influence content placement in designs by measuring user expectations and revealing the early usability success of key features on the page.
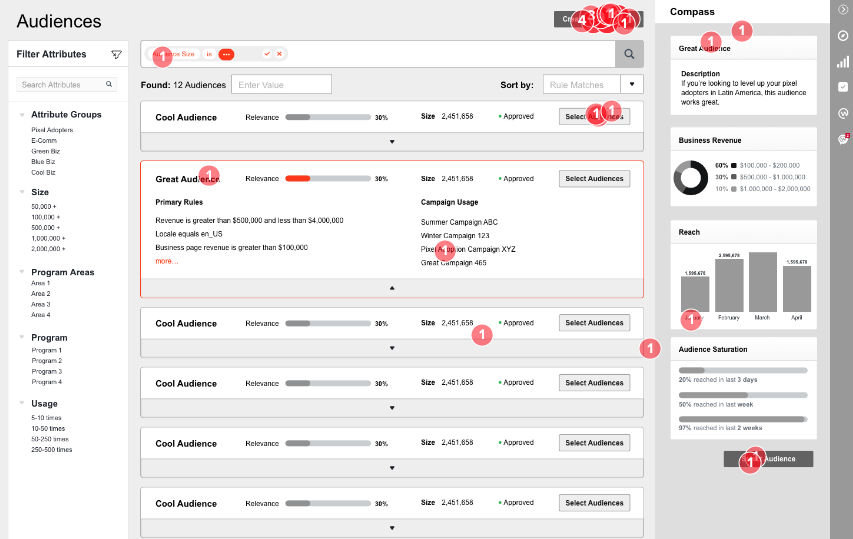
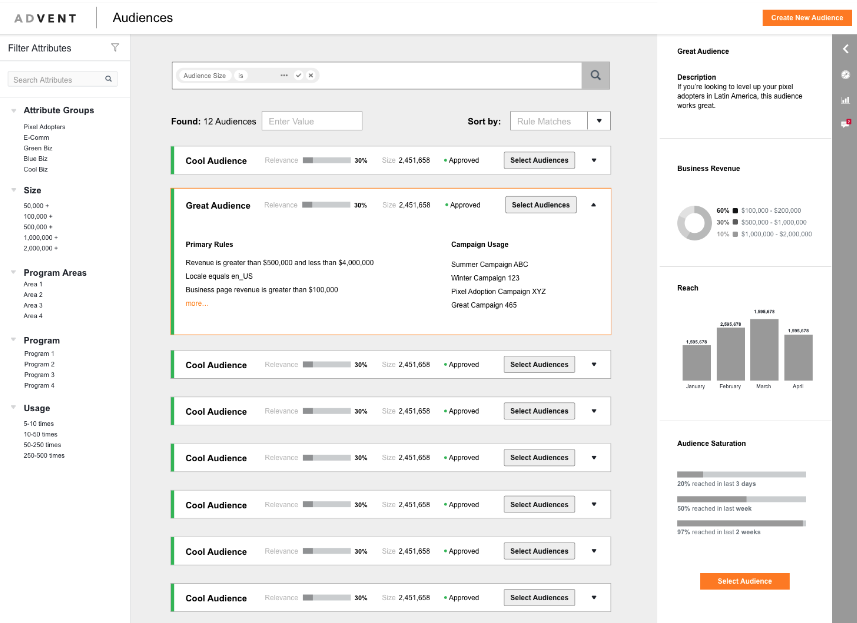
Testing began with a wireframe prototype of Advent’s Audience page, featuring minimal information and no elaborate visuals, as shown in the screenshot below. In Helio, participants received click directives—prompts to take action on the page based on their goals.

These click directives reveal which individual features on the page can be successfully engaged with, and which ones show early usability issues and need some design optimization.
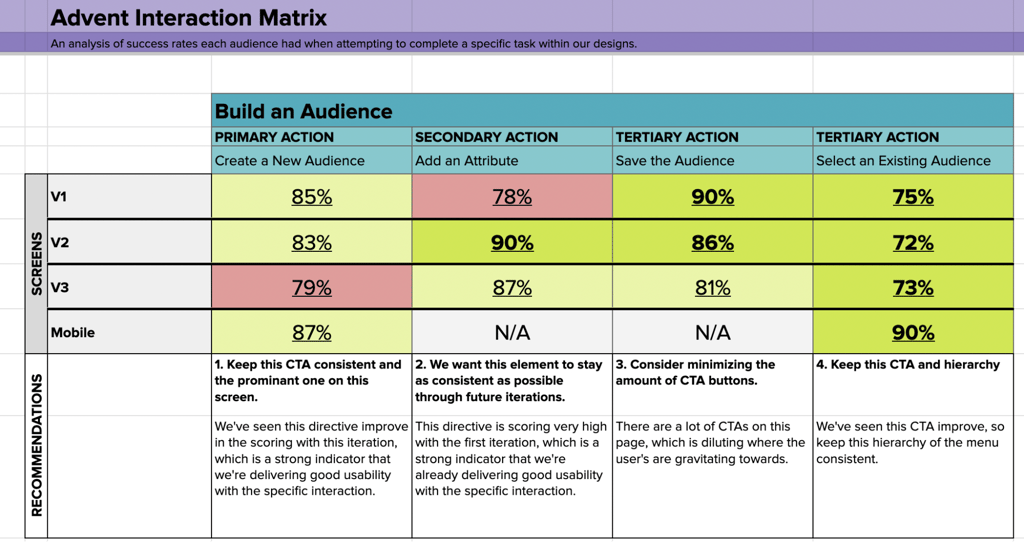
Multiple click directives’ success can combine to produce an even more powerful deliverable called an Interaction Matrix, which is especially valuable when it comes to UI Token Documentation.
UI Token Documentation
UI Token Documentation involves defining and documenting the visual and interaction elements used across the design. This documentation ensures consistency and scalability in the design system.
How Helio Helps:
While Helio primarily focuses on user research and testing, the insights from these activities ultimately inform UI token documentation. For instance, usability feedback on certain UI elements frequently prompts design token adjustments, ensuring documented standards meet user needs and preferences.
Participants interact with designs across multiple fidelity stages to assess the achievability of key actions. The success rates of the page’s primary, secondary, and tertiary actions indicate accessibility and engagement with crucial features.
Primary actions, such as sign-up or purchase buttons, should achieve over 80% success on participants’ first click. Similarly, secondary actions, like accessing contact information, should exceed 70%. Additionally, tertiary actions require at least 55% success on the first click.

Each of these actions corresponds to a directive given to a participant in a test, and the successful percentage of participants who click in the correct area is logged in the Interaction Matrix, pictured above. The framework’s green and red color coding gives a quick and clear view of what actions on the page show high success and which ones need to be elevated.
Over time, as new versions of the page are designed, the same interaction testing can be run to ensure that actions improve rather than decline. Specifically, on Advent’s Build an Audience page, the secondary action of adding an attribute was the only failed directive until version three, when the primary Create action saw some difficulty.
View the Advent Interaction Matrix
Design Reviews
The team reviews the wireframes and prototypes in the design review stage to ensure they meet the defined standards and requirements. This is a collaborative process involving designers, developers, and stakeholders.
How Helio Helps: Helio can facilitate remote design reviews by providing a platform for collecting structured feedback. Observations in Helio are designed to be shared easily; consequently, any team member can view the data that led to your designs, regardless of whether they have an account. These observations are linked in presentation decks we call executive briefs, which outline all of the signals that surfaced from the testing.
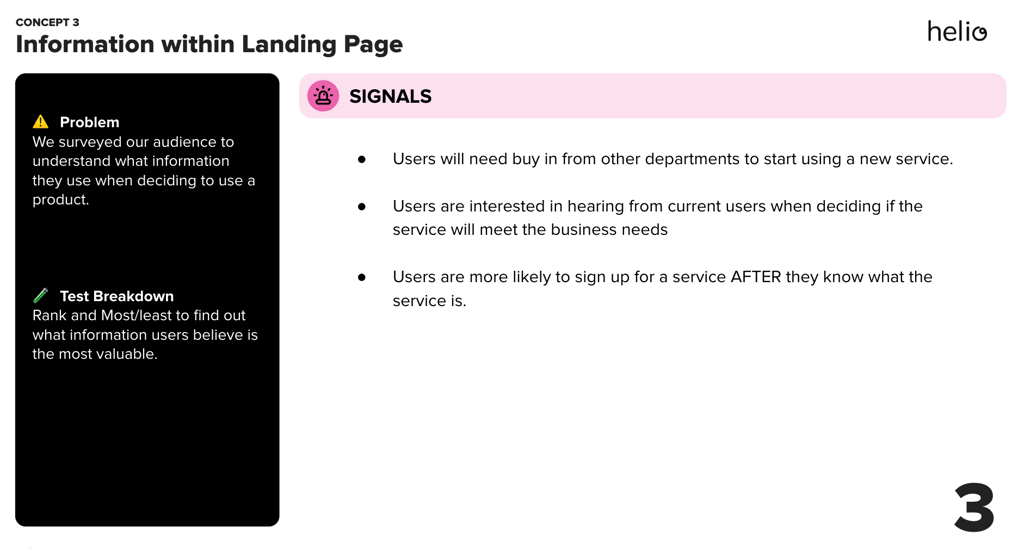
Each executive brief provides a summary slide that outlines the problem trying to be solved in each concept, the test breakdown, and the list of signals.

These top-level slides make it easy for executives and decision-makers to quickly comb through a deck and focus on the insights that matter to their projects.
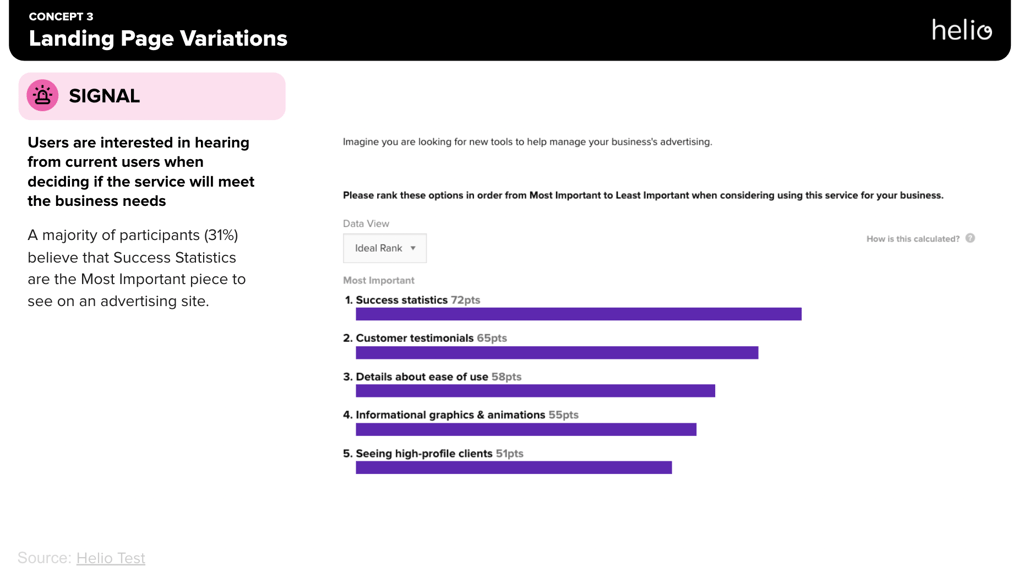
For those team members who want to be closer to the data, individual signal slides outline the data that led to the finding and a link to the test itself.

These decks are easily shareable, and by being accessible and engaging for team members across a company’s hierarchy, they can effectively promote collaboration around new concepts.
Approved Work Sent to BA for Story Refinement
After the design reviews, the Approved Work is sent to the Business Analyst (BA) for Story Refinement. The BA refines the user stories based on the finalized designs, ensuring that all the necessary details are captured for development.
How Helio Helps: Helio’s research and testing capabilities validate the final designs before handing them to the BA. The team can confirm that the designs effectively address user needs and business goals by conducting a final round of user testing. This validation step ensures that the refined user stories are based on solid, user-tested designs, reducing the risk of rework during development.
For a final assessment, Helio’s Gravity Score Testing offers a holistic analysis of the user experience based on feedback. Like SUS testing, participants respond to evaluative questions after interacting with designs. The resulting data feeds into a formula to generate a single data point representing the page’s UX score.
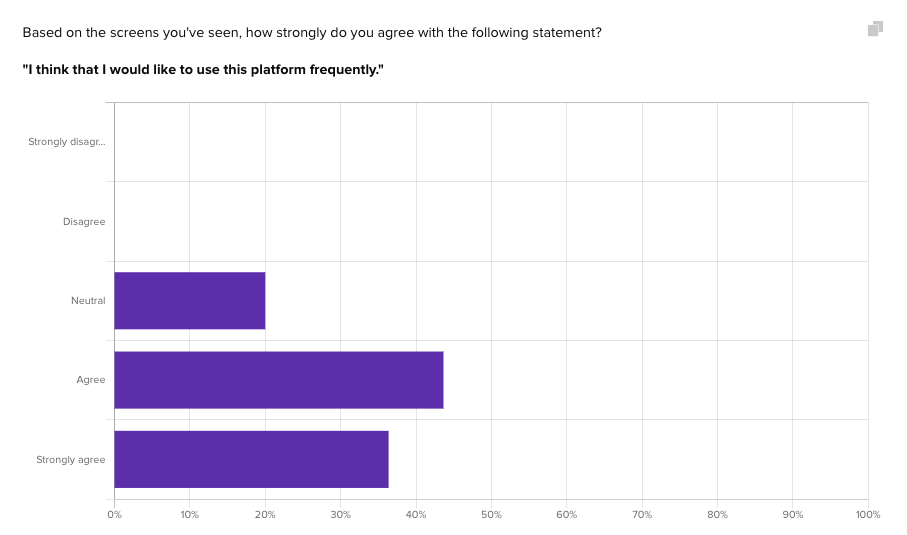
10 Likert scale questions
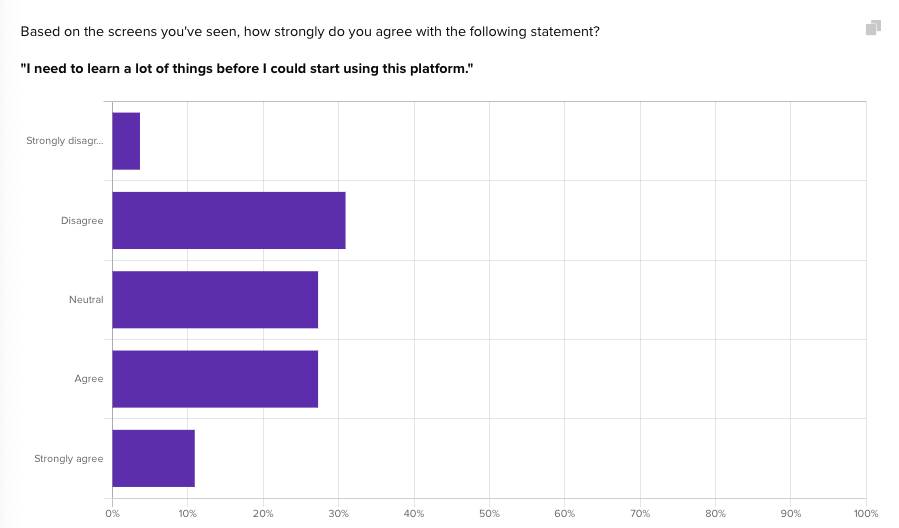
After participants complete the most important actions on the page, a series of 10 Likert scale questions begins.

The questions alternate between positive and negative inquiries, gauging how successful the product was at establishing good emotions and avoiding user pain points. The data output from these 10 questions is placed into the same formula used for the tried-and-tested SUS method.
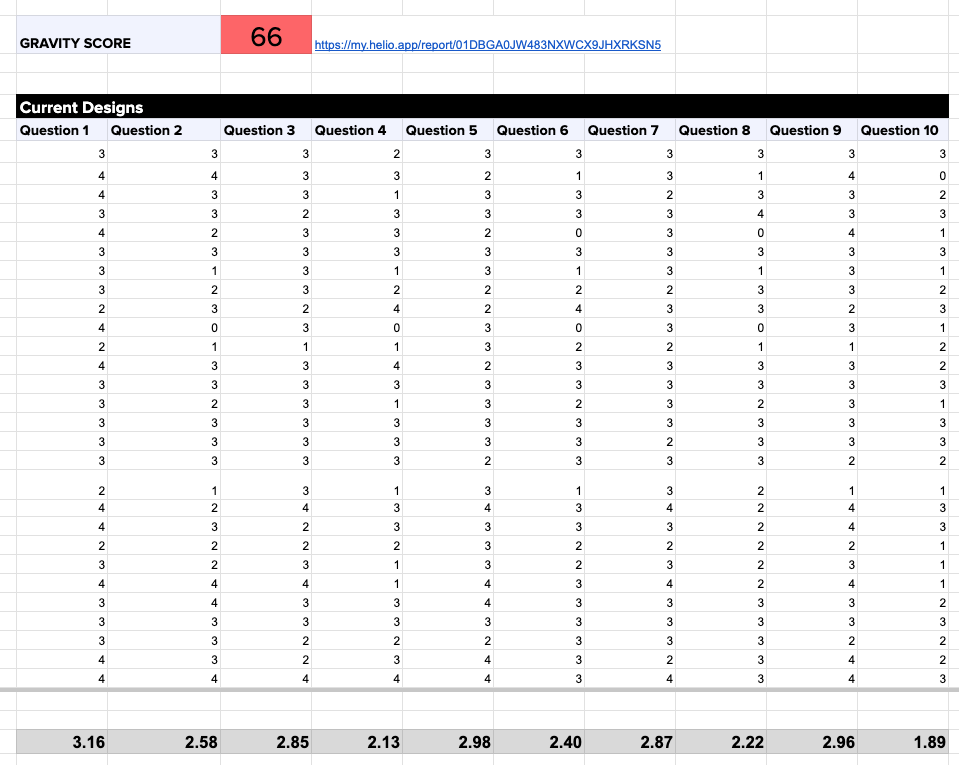
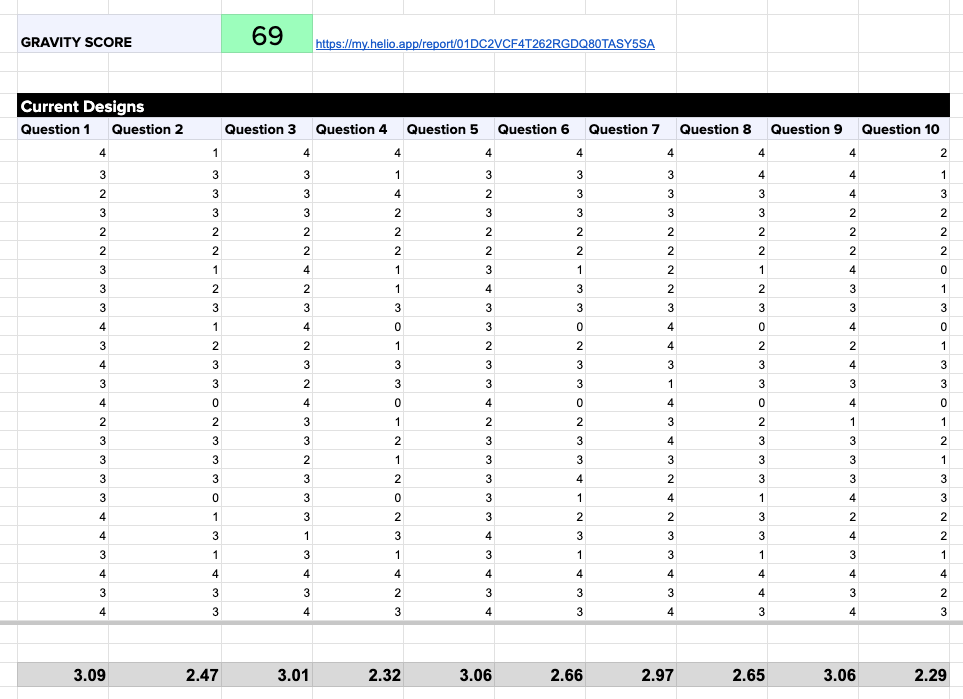
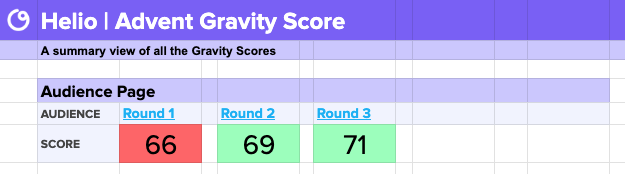
The Gravity Score method produces a single data point to compare future iterations against, such as the 66 achieved in the first round of testing on the Audience page.

An average Helio Gravity Score is 68, so this page’s first iteration didn’t meet the team’s or participant’s expectations. In the individual columns where you want to see a high average number for each question, questions 8 and 10 are the most harmful categories to the overall score.
This meant that participants agreed too much with the idea that the platform is cumbersome and requires a lot of upfront learning before it can be used.

Iteration Design Cycle
Over the next week, we made changes to Advent’s Audiences page design to increase fidelity and target those two culprits. Then, we ran the same Gravity Score test again. Below is a screenshot of the updated prototype.

The new score of 69 confirmed the team’s direction on the Audience page, allowing them to move forward confidently towards the final iteration.

With their wireframe layout set, Advent completed their Audience page design in full visual fidelity over the next week, and put the page to the test once more to validate their decisions.

With a constant increase in Gravity Score up to 71, the Advent team could wrap up their Audience page designs and confidently present to stakeholders, with user data to back up their ideas.
Using Helio in the UX Story Process enhances each stage by providing valuable user insights and feedback. From initial sprint grooming to final design reviews, Helio ensures that user research and testing are integrated into the design workflow, leading to more informed decisions and better user experiences. By leveraging Helio, design teams can create user-centered designs validated at every step, ultimately optimizing the design process and delivering high-quality products.
Steps to Implement DesignOps
Creating a DesignOps Plan
Start with a solid plan. Outline your objectives, identify key stakeholders, and map out your processes. A well-crafted DesignOps plan serves as a roadmap for your team, detailing the goals you aim to achieve, the roles and responsibilities of each team member, and the steps necessary to reach your objectives. A clear plan ensures everyone is aligned and working towards the same vision.
Building Business Relationships
Strong relationships with stakeholders are crucial for successful DesignOps. Regular communication and collaboration ensure everyone is on the same page. Engage with stakeholders early and often to understand their needs and expectations. Foster an environment of transparency and trust where feedback is encouraged and valued. This collaborative approach helps build a solid foundation for your DesignOps initiatives and ensures all stakeholders are invested.
Team Charter/Working Agreement: Establishing a team culture is vital, emphasizing open and honest communication.

Auditing Processes
Regular audits help identify bottlenecks and areas for improvement, keeping the design process lean and efficient. Conduct thorough evaluations of your current workflows and tools to pinpoint inefficiencies and redundancies. Use the insights gained from these audits to refine your processes, eliminate waste, and enhance overall productivity. Continuous process improvement is key to maintaining high efficiency in your design operations.
Defining Roadmaps
A well-defined roadmap provides a clear path forward, outlines major milestones, and helps track progress. Develop a comprehensive roadmap detailing your design projects’ key phases, including timelines, deliverables, and checkpoints. This roadmap serves as a guide for your team, helping them stay focused and organized. Regularly review and update the roadmap to reflect priorities or project scope changes, ensuring that it remains a relevant and useful tool.
Adopting Agile Methodologies
Agile practices ensure that your design process is flexible and iterative. This allows for continuous improvement and rapid response to feedback. Implement agile methodologies such as sprints, stand-up meetings, and retrospectives to keep your team agile and responsive. Encourage a culture of experimentation and iteration, where designs are continuously refined based on user feedback and testing. Adopting agile practices can create a more adaptive and resilient design process that delivers high-quality results.
Resources
DesignOps Resources
Check out these links by Rachel Posman and Linda Le Phan that highlight the importance of DesignOps in optimizing team and product operations. Harjot Bal discusses efficiency, emphasizing shared practice, while Maria Margarida focuses on product design audits. The roles and partnerships in DesignOps underline its collaborative nature.
-
Team Ops and Product Ops: The Perfect DesignOps Pair
, by
Rachel Posman
-
When’s the right time for DesignOps — and why it’s important
, by
Linda Le Phan
-
Dancing for nobody: Why DesignOps works better as a shared practice
, by
Harjot Bal
-
Running a Product Design Audit
, by
Maria Margarida
-
Who Does DesignOps? Common DesignOps Roles and Partnerships
, by
Kate Kaplan
Best Practices for Product Activation
Optimizing product activation is crucial for improving user engagement and retention. Implementing best practices can streamline the activation process and ensure a smoother user experience. Here are some detailed best practices to consider:
Personalize the Activation Process
Tailoring the activation experience to individual users based on their needs and behaviors can significantly enhance user engagement. Imagine you are a first-time user exploring a new SaaS product. Your initial interactions shape your perception and determine whether you’ll stick around. By segmenting users based on their demographics, behaviors, or usage patterns, you can offer a personalized experience that feels relevant and engaging.
For instance, new users might benefit from a guided tour that walks them through the key features step-by-step, while experienced users might prefer to dive right in with advanced tutorials or tips tailored to their expertise. Dynamic content can enhance this experience by displaying personalized messages, tutorials, and tips based on user actions and preferences. Continuously gathering user feedback allows you to refine and enhance their personalized experience, making them feel valued and understood.
Simplify Onboarding
A complicated onboarding process can lead to user frustration and drop-offs. Simplifying onboarding ensures users can quickly understand and engage with your product. Picture this: you’ve just signed up for a new tool, but the sign-up form asks for overwhelming information, and the subsequent steps are convoluted and unclear. Frustrating, right?
Streamlining the sign-up process by minimizing the required fields and steps can make a huge difference. Clear, concise instructions and guidance throughout onboarding help users feel confident and supported. Interactive tutorials that walk users through key features and functionalities can make learning engaging and intuitive. Progress indicators showing users how far they are in the onboarding process and what steps remain can also reduce anxiety and increase motivation to complete the onboarding.
Use Data-Driven Insights
Regularly analyzing user data to identify pain points and opportunities for improvement is essential for optimizing product activation. Data-driven decision-making allows you to uncover insights and make informed improvements. For instance, behavioral analytics can help you track user interactions and behaviors, revealing where users encounter issues or drop off.
Collecting user feedback through surveys, interviews, and in-app feedback tools provides a deeper understanding of user experiences and challenges. Conducting A/B tests to compare different activation strategies can help determine what works best, while monitoring key metrics such as activation rates, time to activation, and user engagement can assess the effectiveness of your activation process. By leveraging these insights, you can make targeted improvements that enhance the user experience and increase activation rates.
Continuously Test and Iterate
Continuous improvement is key to maintaining an effective activation process. Regular testing and iteration help you stay responsive to user needs. Imagine running a series of small experiments to test new ideas and features, then using the insights gained to make iterative improvements. This approach allows you to refine the activation process based on real-world feedback and validation.
Involving users in the testing process can provide valuable insights and ensure that changes are aligned with user needs and preferences. Keeping detailed records of tests, feedback, and changes helps track progress and learn from past experiences. This ongoing cycle of testing, feedback, and iteration ensures that your activation process remains effective and responsive to evolving user needs.
Ensure Alignment
Alignment between marketing and product teams is crucial for a seamless user experience. Imagine both teams working together with unified goals and a shared understanding of success. Establishing common goals and KPIs ensures that both teams work towards the same objectives.
Ensuring marketing messages align with user experience and product capabilities creates a consistent and trustworthy user journey. Collaborative planning involving both teams fosters a holistic approach to activation while regularly sharing insights and data to keep everyone informed and aligned. This collaboration ensures that the activation strategy is cohesive and effective, ultimately driving better results for your business.
Product Activation Practices
Implementing these best practices can significantly enhance your product activation process, increasing user engagement and retention. Personalizing the activation experience, simplifying onboarding, using data-driven insights, continuously testing and iterating, and ensuring alignment between teams can create a seamless and effective activation journey for your users. The goal is to make activation as smooth and engaging as possible, ensuring users quickly realize the value of your product and are motivated to continue using it. By focusing on these areas, you can drive better outcomes for your business and foster long-term user loyalty.
Product activation is a crucial step in converting prospects into loyal customers. By understanding its role in the SaaS sales funnel, addressing common challenges, and implementing best practices, you can optimize your product activation process and drive better outcomes. Remember, the goal is to ensure users experience the core value of your product quickly and easily.
Overcoming Challenges in DesignOps
- Resistance to Change: Teams may be reluctant to adopt new processes. This resistance can stem from a fear of the unknown or a comfort with the status quo. Overcoming this challenge requires a clear communication strategy and demonstrating the benefits of DesignOps.
- Communication Breakdowns: Ensuring clear and consistent communication across all teams can be difficult. Miscommunication can lead to misunderstandings, duplicated efforts, and missed deadlines. Establishing effective communication channels is vital.
- Resource Constraints: Limited resources can hinder the implementation of DesignOps. Whether it’s a shortage of time, budget, or personnel, resource constraints can slow down progress and reduce the effectiveness of the design process.
Solutions and Tips
Implementing DesignOps in a team accustomed to its way of working can be challenging. Still, the right strategies can manage resistance and encourage adoption effectively.
The first step is change management. Imagine introducing a new way of working to your team. Start by organizing engaging training sessions and workshops that explain what DesignOps is and how it benefits everyone involved. Share regular updates about the progress and the positive changes DesignOps brings. Highlighting success stories within the team can be particularly powerful. When team members see concrete examples of how DesignOps has improved efficiency and outcomes, they’re more likely to buy in and embrace the new processes.
Maintaining open lines of communication through regular check-ins is crucial. Think of these check-ins as your weekly or bi-weekly team huddles. During these meetings, everyone gets a chance to stay aligned and informed. This time, it addresses issues, gathers feedback, and adjusts plans. It’s a forum for everyone to voice their thoughts and for you to ensure that the team is moving in the right direction.
Resource planning is all about making the best use of what you have. Prioritize tasks based on their impact and feasibility. Ensure your team members have the tools and support to complete their tasks effectively. Utilize project management tools to keep track of resource allocation and usage, ensuring that nothing falls through the cracks. By planning for contingencies, you can tackle unexpected challenges without disrupting the workflow.
Adopting these strategies allows you to smoothly transition your team to DesignOps, creating a more efficient, collaborative, and productive work environment.
Measuring Success in DesignOps
- Time to Market: Measure how quickly your design projects move from concept to launch. A faster time to market can indicate an efficient design process and a responsive team. Track the duration of each project phase to identify areas for improvement.
- Quality Metrics: Track the quality of design outputs and user satisfaction. Use metrics such as user feedback scores, usability test results, and design consistency checks. High-quality designs should meet user needs and adhere to the established design standards.
- Efficiency Metrics: Monitor resource utilization and process efficiency. This can include metrics such as the number of design iterations, time spent on revisions, and the utilization rate of design tools. Efficient processes should minimize waste and maximize productivity.
Continuous Improvement
DesignOps is not a one-time implementation but a continuous journey. Regularly review your processes and metrics to identify areas for improvement and ensure sustained success. Conduct retrospectives after each project to gather insights and refine your workflows. Stay updated with industry trends and best practices to keep your DesignOps strategy relevant and effective.
DesignOps is important for any design team looking to optimize their processes. Implementing the steps and best practices outlined in this post can transform your design workflows, enhance team collaboration, and ensure consistent, high-quality design outputs. Create a solid DesignOps plan, build strong business relationships, and continuously improve your processes. With DesignOps, you can achieve a more efficient, scalable, and user-centered design operation that drives success for your team and organization.
DesignOps FAQ
DesignOps, or Design Operations, orchestrates people, processes, and tools to amplify a design team’s impact and value. It ensures that design workflows are streamlined, efficient, and scalable, similar to how DevOps improves software development. By focusing on the operational aspects of design, DesignOps enables teams to deliver high-quality designs consistently and effectively.
DesignOps is crucial because it addresses common challenges such as inefficiencies, inconsistent design quality, and poor communication within design teams. By implementing DesignOps, you can improve collaboration between designers, developers, and stakeholders, ensure design consistency across projects, and streamline processes to save time and resources. This leads to better product outcomes and a more productive team.
Begin by creating a comprehensive DesignOps plan that outlines your objectives, identifies key stakeholders, and maps out your processes. Engage with stakeholders early and often to understand their needs and foster a collaborative environment. Regularly audit your processes to identify bottlenecks and make improvements. Adopting agile methodologies can also ensure your design process is flexible and iterative, allowing continuous improvement.
A successful DesignOps strategy includes several key components: design systems, UX support, UX/Dev support, discovery and refinement, and leadership review. Design systems provide a unified set of standards for design and code, ensuring consistency. UX support involves activities like user testing and adhering to Object-Oriented UX (OOUX) standards. UX/Dev support focuses on collaboration between UX and development teams. Discovery and refinement involve feature discovery and creating user stories, while leadership review ensures alignment with business objectives.
Helio can significantly enhance the UX Story Process by providing valuable user insights and feedback at each stage. Helio helps conduct preliminary user research to inform user stories during UX sprint grooming. In the ideation and prototyping phases, Helio tests wireframes and prototypes with target users, providing feedback on usability and design. Helio also facilitates remote design reviews by collecting structured feedback from team members and stakeholders, ensuring that designs are polished and ready for development.
Common challenges in implementing DesignOps include resistance to change, communication breakdowns, and resource constraints. To overcome resistance to change, organize engaging training sessions and workshops, and highlight success stories within the team. Maintain open lines of communication through regular check-ins to ensure everyone is aligned. Efficient resource planning, prioritizing tasks based on impact and feasibility, and using project management tools can help manage resource constraints effectively.
Measure the success of your DesignOps implementation by tracking key metrics such as time to market, quality, and efficiency. Time to market measures how quickly design projects move from concept to launch. Quality metrics track the quality of design outputs and user satisfaction through user feedback scores and usability test results. Efficiency metrics monitor resource utilization and process efficiency, such as the number of design iterations and time spent on revisions. Regularly review these metrics to identify areas for improvement and ensure sustained success.