The Ultimate Guide to Figma Prototyping
If you’re a designer or a product manager looking to create interactive prototypes for your projects, you’ve probably heard of Figma. Figma is a powerful design tool that not only allows you to create stunning visual designs but also enables you to bring those designs to life through prototyping. In this ultimate guide to Figma prototyping, we’ll explore everything you need to know to get started and master this versatile feature.
🔩 The Nuts and Bolts:
- Transform Static Designs into Interactive Experiences: Figma prototyping turns static screens into dynamic, interactive prototypes, allowing designers to simulate fundamental user interactions directly within their design environment.
- Streamline Design and Development Processes: By integrating prototyping directly within the design tool, Figma facilitates a seamless transition from design to development, enhancing collaboration and reducing the need for multiple tools.
- Enhance User Experience with Real-time Collaboration: Figma’s cloud-based platform supports real-time collaboration, enabling teams to work together on prototypes, provide instant feedback, and iterate quickly.
- Accessible from Anywhere, on Any Device: Being cloud-based, Figma allows designers to access and edit their prototypes from any location and device, ensuring flexibility and continuity in the design process.
- Robust Toolset Empowers Designers at All Levels: From beginners to advanced users, Figma offers a comprehensive set of prototyping tools that are intuitive yet powerful, catering to a wide range of design needs and skill levels.
- Immediate Validation of Design Concepts: Prototyping in Figma helps validate design concepts quickly by testing and refining user flows and interactions before the final development begins, minimizing costly revisions later.
- Leverage Extensive Libraries and Integrations: Figma’s integration with other tools and platforms and its extensive libraries of components and assets streamlines workflows and enhances the overall design capability.
Understanding Figma Prototyping
Before diving into the nitty-gritty details of Figma prototyping, let’s take a step back and understand what it’s all about. In essence, this is creating interactive links between different screens or elements within your design. It allows you to simulate user interactions and test the flow and functionality of your design before turning it into a fully functional product.
When it comes to designing digital products, user experience is critical. This enables designers to go beyond static designs and create interactive experiences that closely resemble the final product. By adding interactive elements such as buttons, dropdown menus, and scrollable areas, designers can simulate how users interact with the design and identify any usability issues or areas for improvement.
What is Figma Prototyping?
Figma prototyping is a built-in feature of the Figma design tool that empowers designers to transform their static designs into interactive prototypes. It provides a seamless environment where you can define how users navigate and interact with your design, allowing you to create a realistic and engaging experience.
You can easily create hotspots on your design that users can click or tap on to trigger specific actions. These actions include navigating to another screen, displaying additional information, or triggering animations. By linking these hotspots together, you can create a complete user flow and test the usability of your design.
One key advantage of Figma prototyping is its simplicity. The tool is designed to be intuitive and user-friendly, allowing designers of all skill levels to create interactive prototypes without the need for coding or complex software. This makes it an ideal choice for designers who want to iterate quickly on their designs and gather feedback from stakeholders.
Benefits of Using Figma for Prototyping
There are several benefits to using Figma for prototyping. Firstly, Figma’s collaborative nature makes it easy to share your prototypes with teammates and stakeholders, gather feedback, and iterate quickly. With Figma’s cloud-based platform, multiple users can work on the same design simultaneously, eliminating the need for time-consuming file transfers or version control issues.
Secondly, Figma’s robust design capabilities ensure your prototypes look polished and professional. The tool offers a wide range of design elements, such as icons, illustrations, and typography, that you can easily incorporate into your prototypes. This allows you to create visually appealing and cohesive designs that accurately represent your brand or product.
Lastly, Figma’s integration with other design tools and platforms enables a seamless workflow, saving time and effort. Whether importing assets from Sketch or exporting your designs to development tools like Zeplin or Avocode, Figma provides integrations that streamline the design process and facilitate collaboration between designers, developers, and other stakeholders.
In conclusion, this is a powerful tool that allows designers to create interactive and engaging prototypes. By simulating user interactions and testing the flow and functionality of their designs, designers can ensure that their final products provide a seamless and intuitive user experience. With its collaborative features, robust design capabilities, and integration with other tools, Figma is a valuable asset in prototyping.
Make your design decisions count.
Subscribe to Design Under Pressure. Get insights, UX metrics, and tools for bold, informed design.
We respect your inbox. Just insights. No fluff. Privacy Policy.
Getting Started with Figma
Now that we understand clearly, let’s start with the basics.
Before diving into the exciting world of Figma prototyping, setting up your Figma account is important. Don’t worry; it’s a quick and easy process! The first step is to head to the Figma website, where you’ll find a user-friendly sign-up page. Simply fill in your details and create a password, and voila! You now have your very own Figma account.
One of the best things about Figma is that it offers a free version with access to its basic features, including prototyping. So, whether you’re a beginner or a seasoned designer on a budget, you can start prototyping without spending a dime.
Setting Up Your Figma Account
The first step is to create a Figma account if you still need to do so. Simply head over to the Figma website and sign up for free. You’ll have access to Figma’s essential features, including prototyping, at no cost.
Once you’ve successfully set up your Figma account, it’s time to dive in. But before we do that, let’s take a moment to explore the Figma interface.
Navigating the Figma Interface
As a new user, I think the Figma interface seems overwhelming at first glance. But fear not! Familiarizing yourself with the various tools, panels, and menus available will help you easily navigate the interface.
Take some time to explore the different sections of the Figma interface. You’ll find a range of tools to empower you to bring your design ideas to life. From the toolbar at the top to the layers panel on the right, each interface element serves a specific purpose in the design process.
Feel free to experiment and click around to see what each tool does. The more you explore, the more comfortable you’ll become with the workspace. Before you know it, you’ll be navigating Figma like a pro.
Understanding the layout and navigation of the Figma interface is crucial for working efficiently and confidently. So, take your time to get acquainted with the various features and functionalities. Trust us, it’ll be worth it!
Diving into Figma Prototyping
Now that you have a solid foundation, it’s time to dive into the world of Figma prototyping.
Figma is a powerful design tool that allows you to easily create interactive prototypes. Whether you’re a beginner or an experienced designer, these features will take your designs to the next level.
Creating a prototype in Figma is straightforward. You start by building your design in Figma’s canvas, where you can arrange your screens and elements to create a cohesive user experience. Once you have your design, it’s time to define the interactions.
Creating Your First Figma Prototype
To create a prototype in Figma, start by building your design using Figma’s canvas. Once you have your screens and elements, it’s time to define the interactions. Select a layer or element and click the “Prototype” tab in the properties panel.
In the Prototype tab, you’ll find a range of options to link different elements together, define triggers and actions, and set up the flow of your prototype. Figma’s intuitive interface makes creating complex interactions easy without coding knowledge.
With these capabilities, you can create interactive experiences that mimic real-world interactions. You can define how elements transition between screens, add animations, and create interactive overlays.
Essential Figma Prototyping Tools
Figma offers a range of tools and features to enhance your prototyping experience. Familiarize yourself with essential tools like overlays, transitions, and smart animation.
Overlays allow you to create interactive elements that appear on your design. You can use overlays to simulate dropdown menus, tooltips, or even full-screen modals. This adds an extra layer of interactivity to your prototypes, making them feel more realistic.
Transitions are another essential tool in Figma’s prototyping arsenal. With transitions, you can define how elements move and change between screens. You can create smooth fades, slides, or complex animations to bring your designs to life.
Smart animation is a powerful feature that automatically animates elements between screens based on their position and properties. This feature saves you time and effort by generating animations with just a few clicks.
By combining these tools and features, you can create prototypes that showcase your design and provide a realistic and engaging user experience. Figma’s prototyping capabilities empower you to iterate on your designs, gather feedback, and make informed decisions before moving into development.
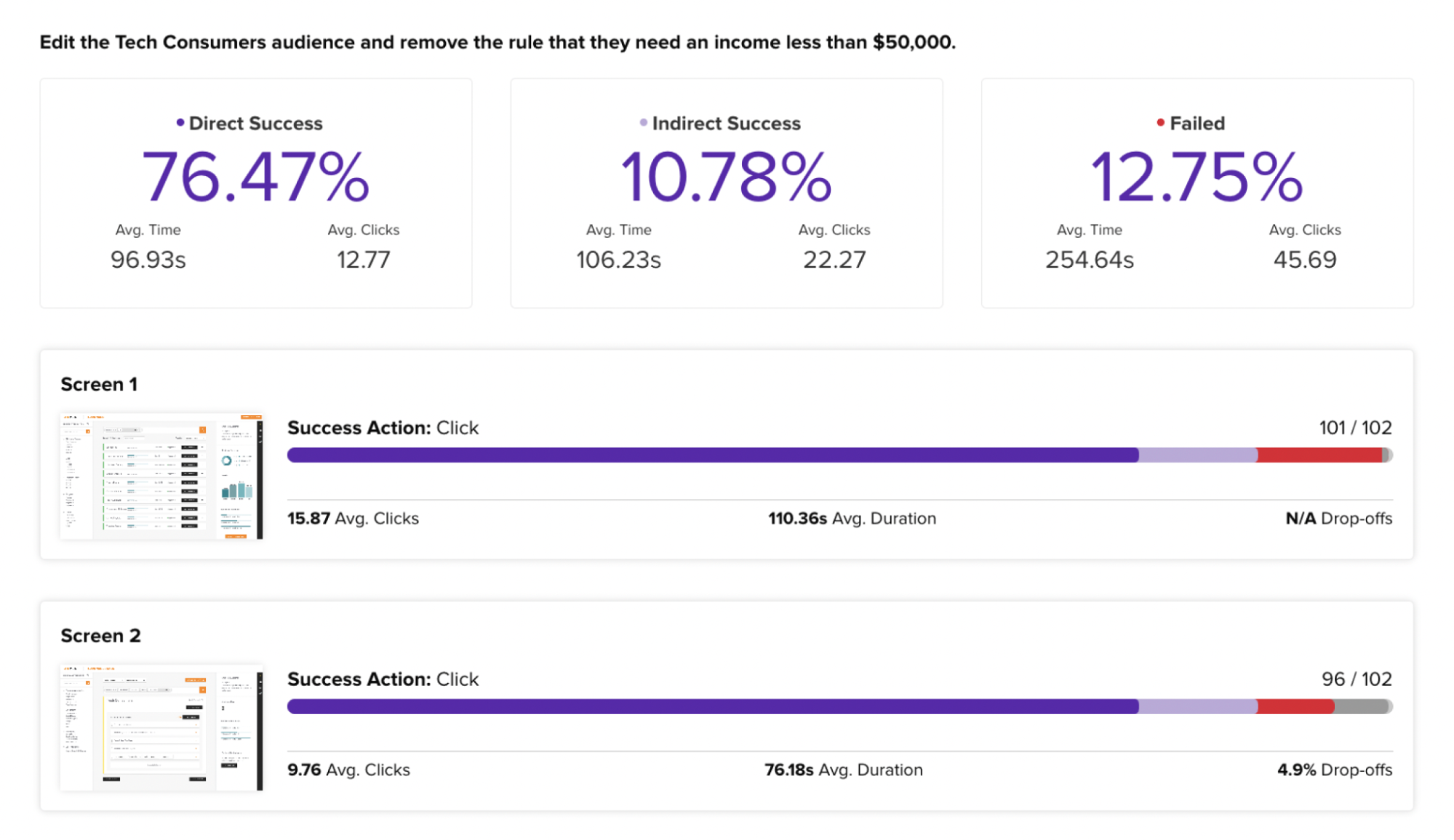
🚀 If you’re using Helio
Figma’s prototyping capabilities empower you to iterate on your designs, gather feedback, and make informed decisions.

Observe where things went right and wrong and iterate.
Advanced Figma Prototyping Techniques
Once you’ve mastered the basics, it’s time to level up your Figma prototyping skills.
Using Figma for Collaborative Prototyping
Collaboration is at the heart of Figma, and this also extends to prototyping. Leverage Figma’s collaboration features to work seamlessly with your team. You can invite team members to view and interact with your prototypes, leave comments, and iterate together in real time. Harness the power of collaboration to create better, more refined prototypes.
Figma Prototyping Tips and Tricks
Prototyping in Figma is an art form, and like any art, it requires practice and experimentation. Explore advanced techniques, learn from other designers, and keep up with the latest updates. Feel free to push the boundaries and try new things. With time and dedication, you’ll become a Figma prototyping pro.
Troubleshooting Common Figma Prototyping Issues
Prototyping can be challenging sailing, and you may encounter some roadblocks along the way. Let’s explore some common issues you might come across and how to overcome them.
Resolving Figma Prototyping Errors
Suppose you encounter errors or unexpected behavior while prototyping in Figma, don’t panic. Look for solutions in the Figma community forums, contact Figma support, or try troubleshooting techniques like simplifying your design, clearing your cache, or updating your browser. Remember, there’s always a solution to every problem.
Optimizing Your Figma Prototyping Workflow
As you gain more experience with Figma prototyping, you’ll develop your workflow and best practices. Optimize your workflow by exploring keyboard shortcuts, automating repetitive tasks, and organizing your design components effectively. The more streamlined your process becomes, the more time and energy you’ll save.
By now, you should have a solid understanding of Figma prototyping and feel confident exploring this powerful feature. Remember to practice, experiment, and always strive to improve. With Figma’s intuitive interface and robust capabilities, your design prototypes will become more engaging and impactful, setting you on the path to creating exceptional user experiences.
Figma Prototyping FAQs
Figma prototyping is a feature within the Figma design tool that allows designers to create interactive versions of their designs to simulate user interactions. This feature benefits designers by enabling them to test and refine user experiences before development, ensuring a higher quality final product.
Figma supports real-time collaboration by allowing multiple team members to work on the same prototype simultaneously from different locations. This feature facilitates quick feedback loops and iterative design processes, enhancing team productivity and prototype accuracy.
Yes, Figma’s cloud-based nature means that prototypes can be accessed and edited from any device with internet access, allowing designers to work remotely or on the go.
Figma stands out due to its seamless integration of design and prototyping in a single cloud-based platform, user-friendly interface, and powerful collaborative features that are not as prevalent in other tools. These features make it highly efficient for team projects.
Beginners can start with Figma prototyping by setting up a free account, exploring the intuitive interface, and utilizing basic features like linking frames and creating simple interactions. Figma also provides extensive learning resources and community support to help new users.
Advanced techniques in Figma include creating complex interactions using Figma’s innovative animate feature, utilizing conditional logic for more realistic simulations, and integrating with third-party tools for enhanced functionality like user testing and feedback collection.
Designers can manage and share Figma prototypes by tracking changes using Figma’s built-in version control, setting appropriate permissions for different team members, and utilizing Figma’s sharing options to distribute prototypes for feedback efficiently.