The Ultimate Guide to Organizing and Sharing Your Figma Files
If you’re a designer, you know how important it is to stay organized and keep your design files in order. With the rise of collaborative design tools, Figma has become one of the leading platforms to help designers create, share, and collaborate on their design projects. In this ultimate guide, we’ll take a deep dive into organizing and sharing your Figma files so you can streamline your design process and work more efficiently.
🔩 The Nuts and Bolts:
- Cloud-Based Collaboration Boosts Productivity: Figma’s cloud-based nature facilitates seamless collaboration across global teams, enhancing productivity and streamlining design workflows.
- Intuitive Design Tools Enhance Creativity: With its user-friendly interface and powerful design tools, Figma enables both novice and experienced designers to efficiently bring their creative visions to life.
- Real-Time Feedback Accelerates Iterations: Figma’s real-time feedback capabilities allow for immediate revisions and improvements, speeding up the design iteration process and enhancing the final product’s quality.
- Comprehensive Resource Library Saves Time: Figma offers a vast library of templates and design components that can be quickly customized, significantly reducing the time spent creating designs from scratch.
- Cross-Device Accessibility Enhances Flexibility: Designers can access their Figma files from any device with an internet connection, allowing them to work from anywhere.
- Community Support Fosters Learning and Innovation: The active Figma community offers a platform for designers to share knowledge, learn from peers, and stay updated with the latest design trends and techniques.
- Version Control Ensures Design Integrity: Figma’s version control feature allows designers to track changes and revert to previous versions if necessary, safeguarding the design process against unwanted modifications.
Understanding Figma and Its Importance
Before we discuss the details of organizing and sharing your Figma files, let’s first understand what Figma is and why it has become an essential tool for designers.
Figma is a cloud-based design tool that has revolutionized how designers create, prototype, and collaborate on design projects. With its user-friendly interface and powerful features, Figma has quickly gained popularity in the design community.
The Basics of Figma
At its core, Figma is a cloud-based design tool that allows designers to create, prototype, and collaborate on design projects in real time. With Figma, you can create and edit designs directly in your web browser, eliminating the need for multiple design files and software installations.
What sets Figma apart from other design tools is its collaborative nature. You can invite team members to work on the same project simultaneously, making it easy to gather feedback and make changes on the fly. Plus, since Figma is cloud-based, you can access your design files from anywhere, making it ideal for remote teams.
With Figma, you can create stunning designs using various tools and features. From vector editing to prototyping, Figma offers everything you need to bring your creative ideas to life. Its intuitive interface makes it easy for beginners and experienced designers to navigate and use the tool effectively.
Why Use Figma for Your Design Needs?
Now that you have an overview of Figma let’s explore why it’s worth considering for your design needs.
First and foremost, Figma offers a seamless design experience. With its intuitive interface and powerful design features, you can bring your creative ideas to life quickly and efficiently. Whether designing a website, a mobile app, or a user interface, Figma provides the tools you need to create stunning designs.
In addition, Figma’s collaboration features make it a standout choice for team projects. Whether you’re working with fellow designers or non-designers, the ability to share and collaborate on design files in real-time can significantly enhance your workflow. You can easily gather feedback, make changes on the go, and ensure everyone is on the same page throughout the design process.
Furthermore, Figma’s cloud-based nature ensures you never have to worry about losing your design files. Everything is stored securely in the cloud, so you can focus on your work without any interruptions. You can access your designs from any device with an internet connection, making it convenient for designers who are constantly on the move.
Another advantage of using Figma is its extensive library of design resources. Figma offers a wide range of pre-designed components, templates, and plugins that can help speed up your design process. You can easily customize these resources to fit your design needs, saving time and effort.
Lastly, Figma’s community is thriving, with designers worldwide sharing their work, tips, and tricks. You can join online communities, participate in design challenges, and learn from other designers to enhance your skills and stay updated with the latest design trends.
In conclusion, Figma is not just a design tool; it’s a robust platform that empowers designers to create, collaborate, and innovate. Its cloud-based nature, intuitive interface, and collaborative features make it an essential tool for designers of all levels. Whether you’re a solo designer or part of a team, Figma can significantly enhance your design workflow and help you create exceptional designs.
Make your design decisions count.
Subscribe to Design Under Pressure. Get insights, UX metrics, and tools for bold, informed design.
We respect your inbox. Just insights. No fluff. Privacy Policy.
Organizing Your Figma Files
Now that you understand the benefits of using Figma let’s dive into the first step in optimizing your design process: organizing your Figma files.
Organizing your design files is crucial for maintaining an efficient workflow. It lets you quickly locate and navigate your files, saving you precious time and energy. But how exactly can you create a well-organized file structure?
Creating a Figma File Structure
A well-organized file structure is the foundation of an efficient design workflow. Start by creating a logical hierarchy of folders, reflecting your design projects, clients, or any other relevant categories. You can easily group and categorize your files based on their purpose or context.
Within each folder, create separate files for different design iterations or components. For example, if you’re working on a website design, you can have separate files for wireframes, mockups, and final designs. This separation allows you to focus on specific stages of the design process and avoid clutter.
Establishing a clear file structure will help you easily find and navigate through your design files, saving you precious time and energy.
Naming Conventions for Figma Files
Consistent and descriptive file naming conventions are crucial to staying organized in Figma. Use names that reflect the purpose or content of the design file, making it easy for yourself and your team members to identify the correct file at a glance.
Consider using prefixes or tags to denote the file type or status (e.g., “wireframe,” “final,” “review,” etc.). This will facilitate efficient file management and keep everyone on the same page.
For example, if you’re working on a wireframe for a mobile app, you can name the file “Wireframe_Mobile_App_v1”. This naming convention helps you quickly identify the file and provides valuable information about its version and purpose.
Using Figma’s Built-In Organization Tools
Figma offers a range of built-in organization tools to streamline your design process further. Use features like frames, artboards, and pages to organize your design elements and create logical workflows.
Frames allow you to group related elements, making moving and editing them as a single entity easy. For example, you can create a frame for the header section of a website design and another frame for the footer. This way, you can change the header or footer without affecting the rest of the design.
Artboards help you define different design states or screens within a project. For instance, if you’re designing a mobile app, you can have separate artboards for the login, home, and settings screens. This separation allows you to focus on each screen individually and visualize the flow of your app.
Pages allow you to organize multiple artboards, keeping everything neatly separated. For example, you can have a page for each website section, such as a homepage, about page, and contact page. This organization makes it easy to navigate through your design project and maintain a clear overview.
By leveraging these organizational tools, you can maintain a clear overview of your design project and make updates or changes efficiently.
Sharing Your Figma Files
Once your Figma files are well-organized, it’s time to explore how you can share them with your team members or stakeholders.
Setting Up Sharing Permissions in Figma
Before you start sharing your Figma files, setting up proper sharing permissions is essential to control who can access and edit your design files. Figma allows you to specify the level of access for each team member or external collaborator.
Define clear access roles and guidelines so that only the relevant individuals have the permissions they need. This ensures that your design files are secure and only accessible to the right people.
Sharing Figma Files with Non-Designers
Only some people on your team may be familiar with Figma or have design software installed. Thankfully, Figma offers various ways to share design files with non-designers.
You can generate shareable links that allow non-designers to view your design files in a web browser. Additionally, Figma’s commenting feature allows everyone to provide feedback and collaborate, regardless of their design expertise.
By making your design files accessible to non-designers, you can ensure everyone is on the same page and provide an inclusive, collaborative environment.
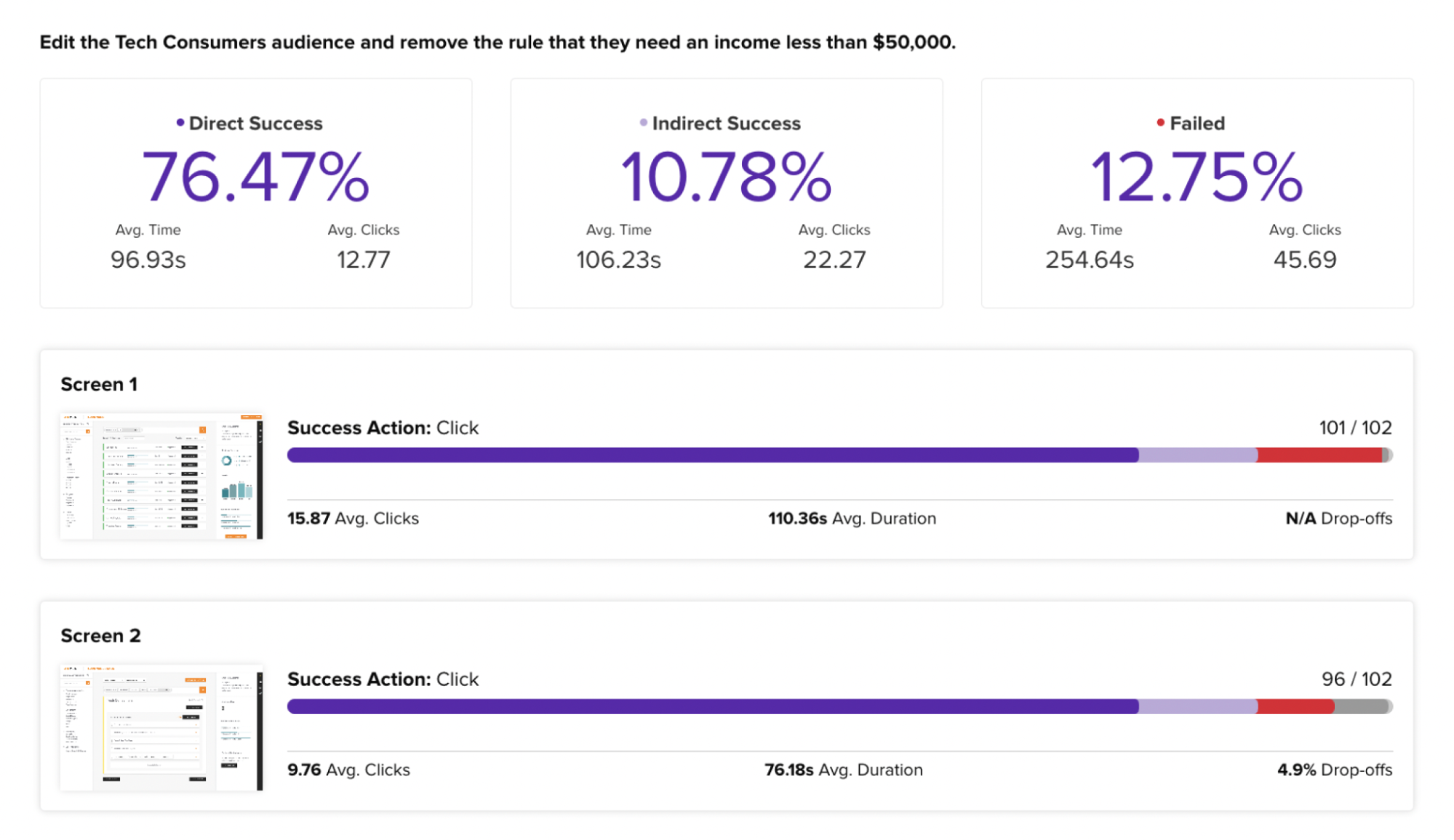
🚀 If you’re using Helio
Leverage Helio to test your prototypes.

Measure your success metrics for signals on how intuitive your build is.
Collaborating on Figma Files in Real-Time
One of Figma’s standout features is its real-time collaboration capabilities. Multiple team members can work on the same design file simultaneously, making it easy to gather feedback, make changes, and iterate quickly.
Take advantage of Figma’s commenting feature to leave feedback directly on the design file. You can mark specific areas or elements, share your thoughts, and have discussions with your team members, all within the Figma interface.
This real-time collaboration feature empowers teams to work together seamlessly, regardless of location.
Best Practices for Figma File Management
Now that you have a solid foundation fore organizing and sharing your Figma file, let’s explore some best practices for maintaining a clean and efficient design workflow.
Keeping Your Figma Files Clean
Regularly decluttering your Figma files is essential to maintaining an organized workspace. Delete unused or outdated design elements, components, or artboards to keep things neat.
By decluttering your design files, you’ll save storage space and find the relevant elements and assets more efficiently, reducing the chances of errors or crossed wires.
Regularly Updating Your Figma Files
Design projects are rarely static, and requirements often change over time. Make it a habit to regularly update your Figma files with any new design iterations, feedback, or improvements.
Keeping your design files up to date ensures that everyone is working with the latest version and reduces the risk of confusion or outdated information. You can maintain a streamlined design workflow by staying on top of updates.
Archiving Old Figma Files
Over time, you may accumulate many old or unused Figma files. Instead of letting them clutter your workspace, consider archiving them.
Archiving old design files keeps your active workspace clean while allowing you to access them if needed. You can always restore archived files later if necessary, but keeping them separate from your active projects will help you stay organized.
With these tips and best practices in mind, you’re now equipped with the ultimate guide to organizing and sharing your Figma files. By harnessing the power of this versatile design tool and optimizing your workflow, you’ll bring your design process to new heights, collaborate seamlessly with your team, and deliver outstanding results.
Figma File FAQs
Figma is a cloud-based design tool that revolutionizes the way designers create, collaborate, and prototype. Its flexibility, real-time collaboration features, and extensive toolset make it crucial for modern design workflows.
Figma allows multiple team members to work on the same file simultaneously. It provides real-time editing and feedback, tools that streamline communication and accelerate the design process, making it ideal for teams spread across different locations.
The cloud-based setup of Figma ensures that all design files are accessible from anywhere, at any time, without the need for software installation, which enhances flexibility and ensures all team members have access to the latest file versions.
Designers can maintain an efficient workflow by organizing Figma files into a clear hierarchy of folders based on project, client, or design stage and using consistent naming conventions for easy navigation and retrieval.
Designers should utilize Figma’s sharing features to set appropriate permissions for different stakeholders, ensuring collaborators can view or edit files as necessary, and use Figma’s presentation mode to showcase designs in a professional layout.
Engaging with Figma’s community allows designers to access a wide array of shared resources, like plugins and UI kits. These can streamline the design process and inspire innovative solutions by incorporating industry-standard practices.
Best practices for effective Figma file maintenance include regularly updating files to reflect the latest design changes, archiving old or unused files to keep the workspace clean, and utilizing Figma’s version history to track changes and revert when necessary. These strategies ensure a tidy workspace and safeguard the integrity of design projects.